월간 크롬 이슈 리포트 2024년 8월호
들어가며
프런트엔드 개발에 가장 많은 영향을 주는 크롬 브라우저의 버전별 변경 예정 항목을 정리 및 공유한다.
💡 각 항목은 Chrome Platform Status의 Roadmap과 한 달간의 blink-dev 활동 요약을 바탕으로 정리했다.
💡 각 항목의 ⚠️는 지원 중단(Deprecated), ✅는 새로운 기능(Enabled by default), 🧪는 미리 보기(Developer Trial, Origin Trial)를 의미한다.
💡 각 항목 중 기존 서비스에 미치는 영향이 크다고 판단한 항목은 소제목 뒤에 📌 표시를 했다.
💡 지원 중단(⚠️) 외의 항목은 공유 가치가 있다고 판단한 경우에만 포함했다.
💡 미리 보기(🧪)는 chrome://flags 페이지에서 Experimental Web Platform features를 활성화(Developer Trial) 또는 출처 미리 보기(Origin Trial)를 신청해 사용할 수 있다.
💡 각 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 Chrome Platform Status를 그대로 인용했다.
목차
-
Chrome 128
- 🗓️ 배포일
- 🧪 <a> 요소에 새 창에 대해 지속 가능한 연결을 위한 미리보기 추가
-
Chrome 129
- ✅ 크롬 드라이버에 가상 압력 소스 개념 추가
- ✅ CSS
calc-size옵션 추가 - ✅
scheduler.yield()추가 - ⚠️
DOMParser.parseFromString()의includeShadowRoots옵션 지원 중단 - ⚠️ 구형 HTML 직렬화 API 지원 중단
- ⚠️ 비보안 컨텍스트에서
PointerEvent.getCoalescedEvents제거 - ⚠️ 공개망에서 제공하는 사이트의 0.0.0.0 접근 제한
- 🧪 파일 시스템 옵저버 인터페이스 미리보기 추가
- 🗓️ 배포 예정일
-
Chrome 130
- ✅ 중첩된 CSS 규칙을 위한 신규 기능 추가
- ✅ 내부망 페이지 이동 시 사전 요청 발송 - 경고 모드
- 🗓️ 배포 예정일
-
Chrome 131
- ⚠️ CSS
inset-area를position-area로 이름 변경 📌 - 🗓️ 배포 예정일
- ⚠️ CSS
-
Chrome NEXT
- ⚠️ unload 이벤트 지원 중단 📌
- ⚠️ DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경 📌
- ⚠️ 제3자 쿠키 지원 중단 📌
1. Chrome 128
🗓️ 배포일
Chrome 128 버전은 2024년 8월 14일에 정식 배포 되었다. 7월호에서 소개하지 못한 변경 항목을 추가로 공유한다.
🧪 <a> 요소에 새 창에 대해 지속 가능한 연결을 위한 미리보기 추가
링크를 클릭해 새 창이 열리면서 이전 창이나 탭에서 열린 페이지와 상호작용할 수 있게 할 수 있다. 크롬은 성능을 높이기 위해 페이지를 이동할 때 브라우징 컨텍스트 그룹(Browsing Context Group, BCG)을 변경하는데, 이 과정에서 새 창을 열지 못하거나 이전에 연 창과의 연결이 끊길 수 있다.
이제 opener라는 rel 타입을 앵커(<a>) 요소에 사용할 수 있게 된다. 이 속성을 추가하면 브라우저가 원래 페이지가 새 창에 접근할 필요가 있다는 힌트를 제공한다.
이렇게 하면, 브라우저가 성능을 높이기 위해 브라우징 컨텍스트 그룹을 변경하더라도, 새 창이 정상적으로 열리고 기존 창과의 연결을 유지할 수 있게 된다.
location.assign 메서드에 또한 같은 기능을 제공하는 옵션 매개변수가 추가된다.
// Before
location.href = getNextPageUrl();
// After
location.assign(getNextPageUrl(), { opener: true });이 기능은 현재 크롬에서 실험적 미리보기로 추가되었다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
- Feature: Future browsing context group dependency hint
- future-browsing-context-group-dependency-hint 명세
- Link type "opener" - HTML 명세
2. Chrome 129
✅ 크롬 드라이버에 가상 압력 소스 개념 추가
크롬 드라이버에 가상 압력 소스(virtual pressure sources) 개념이 추가된다. 이 가상 압력 소스는 실제 하드웨어나 운영 체제에 의존하지 않고, 개발자가 테스트 목적으로만 사용할 수 있는 가상의 입력 장치이다.
이제 WebDriver를 사용해서 이 가상 압력 소스를 생성, 제거, 업데이트하는 명령을 실행할 수 있게 된다. 이런 기능을 활용하면 실제 장치가 없어도, 혹은 운영 체제에서 지원하지 않더라도, 해당 상황을 테스트할 수 있다.
예를 들어, 터치 스크린에서 손가락의 압력을 감지하는 것과 같은 상황을 시뮬레이션할 수 있다.
이 사양은 아직 개발 중이며, 작업 그룹에서 논의되고 있는 단계이다. 따라서 앞으로 추가적인 변경이나 개선 가능성이 있다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
✅ CSS calc-size 옵션 추가
두 정해진 크기 사이를 계산하는 calc 함수는 고유 크기를 가지는 콘텐츠에는 사용이 제한된다.
CSS Values Level 5에서 정의된 calc-size는 고유 크기에 대한 계산을 지원한다.
calc-size가 계산되는 방식은 기존 calc 방식과는 다르다.
calc-size는 계산된 값을 구할 때 이전 파라미터의 값을 계산해서 size라는 키워드로 만들어 넘겨주는 방식을 사용한다. 이에 따라 파라미터를 사용한 중첩 문법을 지원한다.
/* 상위 크기보다 항상 20px 길다 */
height: calc(100% + 20px);
/* auto 보다 항상 20px 길다 */
height: calc-size(auto, size + 20px);/* 상위 크기보다 20px 큰 요소의 90% 길이 */
height: calc(calc(100% + 20px) - 10%);
/* auto 보다 20px 큰 요소의 90% 길이 */
height: calc-size(auto, size + 20px, size - 10%);참조
✅ scheduler.yield() 추가
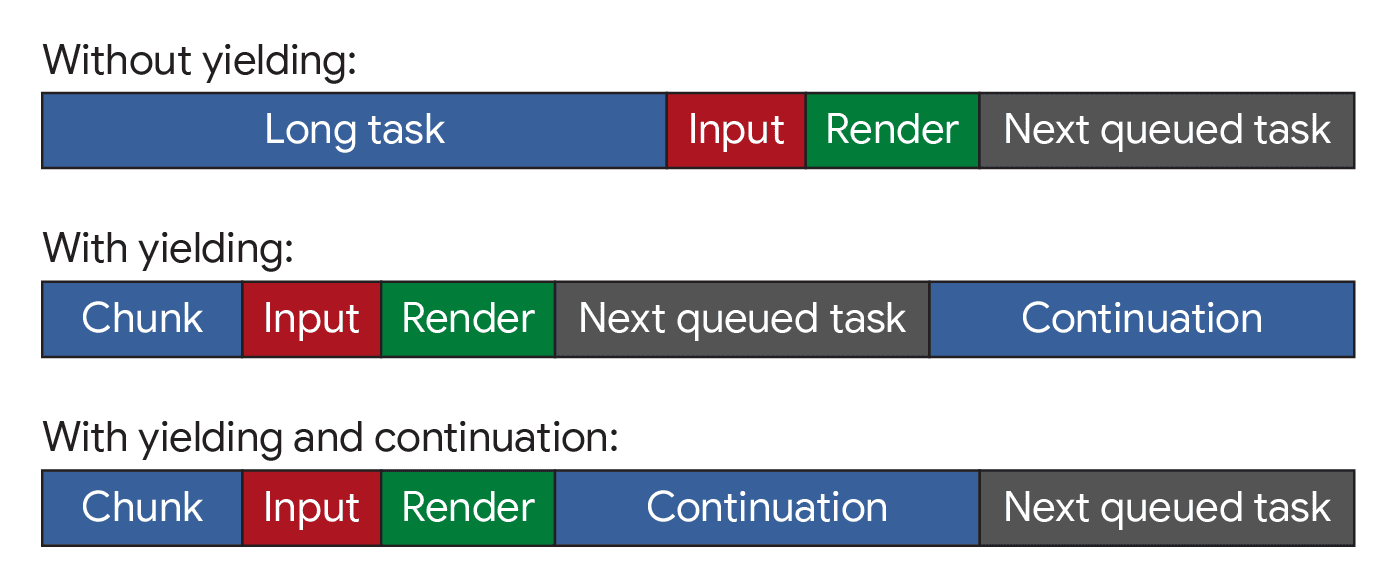
JavaScript의 긴 작업은 메인 스레드를 차지해 UI 업데이트를 지연시키는 등의 성능 문제를 발생시킨다.
scheduler.yield() 메서드를 통해 긴 작업을 분할하고, 사용자 에이전트로 메인 스레드의 제어를 넘겨 우선순위가 높은 작업을 실행할 기회를 제공한다.
async function longTask() {
for (let i = 0; i < 100000; i++) {
/* 긴 작업을 분할 */
if (i % 1000 === 0) {
// UI 업데이트 및 입력 처리 기회를 제공
await scheduler.yield();
}
/* 실제 작업 수행 */
doWork(i);
}
}
function doWork(i) {
/* 실제 작업을 수행하는 함수 */
console.log(`Processing item ${i}`);
}
/* 긴 작업 실행 */
longTask();
console.log('Check scheduler.yield()');# result
Processing item 0
# ... 중략
Processing item 1000
Check scheduler.yield()
Processing item 1001
# ...얼핏보면 setTimeout과 유사하다고 느낄 수 있지만, scheduler.yield()의 장점은 연속성에 있다. 일련의 작업 중간에 양보하면 양보 지점 이후 작업이 순차적으로 실행된다.

이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
Safari에서는 사용자 에이전트에게 제어권을 넘기는 동작에는 동의하나, yield 네이밍이 가지는 뜻과 기대하는 동작이 달라 이름 변경을 논의 중이다.
참조
⚠️ DOMParser.parseFromString()의 includeShadowRoots 옵션 지원 중단
DOMParser.parseFromString()의 includeShadowRoots 옵션을 지원 중단한다. DOMParser.parseFromString()은 인자로 받은 HTML을 파싱해 문서 객체를 반환하는 API이다.
const html = `
<div>
<template shadowroot="open"></template>
</div>
`;
const fragment = new DOMParser().parseFromString(html, 'text/html', {
includeShadowRoots: true,
});
// output: <html>...<template>#document-fragment</template>...</html>이 ShadowRoot API의 초안에서는 includeShadowRoots를 사용해 Shadow DOM의 포함 여부를 결정했다. 하지만 논의 과정에서 명세가 바뀌어 parseHTMLUnsafe()를 쓰는 것으로 변경되었다.
만약 이 옵션을 사용한다면 업데이트 전에 Chrome 124에서 배포된 parseHTMLUnsafe()를 사용하도록 변경해야 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
- Feature: Deprecate the includeShadowRoots argument on DOMParser
- MDN - DOMParser: parseFromString() method
- MDN - ShadowRoot
⚠️ 구형 HTML 직렬화 API 지원 중단
명세에서 특정 요소의 HTML을 가져오는 API의 이름을 getHTML()로 정해, 기존에 임시 구현했던 getInnerHTML() API(참조)를 지원 중단한다. 그리고 또 다른 API인 innerHTML과 getHTML()은 기본적으로 비슷하나, innerHTML은 Shadow DOM을 포함하지 않는다는 점이 다르다.
getHTML()은 옵션을 사용하면 Shadow DOM을 포함한 결과를 반환한다.
// 하위 모든 Shadow DOM을 포함한 결과를 반환한다.
const html = rootElement.getHTML({ serializableShadowRoots: true });
// shadowRoots에 있는 Shadow DOM을 포함한 결과를 반환한다.
const html = rootElement.getHTML({ shadowRoots: [shadowRootA, shadowRootB] });Chrome 125 이상에서 getHTML()을 사용할 수 있으니 getInnerHTML()을 사용한다면 getHTML()을 사용하도록 변경해야 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
- Feature: Deprecation of non-standard declarative shadow DOM serialization
- Feature: Declarative shadow DOM serialization
- HTML Standard - HTML serialization methods
- MDN - Element: getHTML() method
- MDN - Element.innerHTML
⚠️ 비보안 컨텍스트에서 PointerEvent.getCoalescedEvents 지원 중단
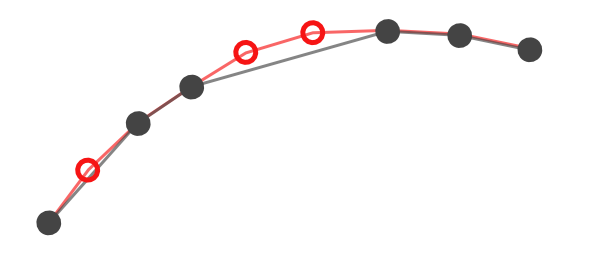
PointerEvent.getCoalescedEvents 메서드는 발생한 여러 이벤트를 하나의 이벤트로 통합해 반환한다. 이는 너무 많은 이벤트가 발생하지 않도록 하여 성능에 도움이 된다.

통합된 이벤트 - 검은색
Pointer Events Working Group은 4년 이상 전에 PointerEvent.getCoalescedEvents()를 보안 컨텍스트(HTTPS)로 제한하여 명세의 비보안 컨텍스트에서 이 API를 제거했다.
비보안 컨텍스트란 보안 컨텍스트가 아닌 환경을 말한다. 보안 컨텍스트는 HTTPS로 제공되는 최소 인증 및 기밀정 표중이 충족되는 환경이다.
Chrome은 호환성 문제 때문에 원래의 동작을 유지했지만 이제 보안 컨텍스트(HTTPS)가 아닌 곳에서 사용률이 매우 낮아 제거하기로 했다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
- Feature: Remove PointerEvent.getCoalescedEvents() from insecure contexts
- PointerEvent Interface
- MDN - getCoalescedEvents
- MDN - 보안 컨텍스트
⚠️ 공개망에서 제공하는 사이트의 0.0.0.0 접근 제한
Private Network Access의 일부로 공개망에서 제공하는 사이트의 0.0.0.0에 접근을 제한한다. 리눅스 기반의 운영체제에서 Private Network Access의 제한을 0.0.0.0으로 접근해 우회할 수 있어 구글에서 제안한 기능이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
🧪 파일 시스템 옵저버 인터페이스 미리보기 추가
현재 웹 애플리케이션이 파일 시스템의 변경 사항을 감지하려면, 파일 시스템을 주기적으로 폴링해야 한다.
FileSystemObserver 인터페이스는 웹사이트가 파일 시스템의 변경 사항을 실시간으로 감지 받을 수 있게하는 새로운 기능이다.
웹 애플리케이션은 파일이나 디렉토리에서 발생하는 변경 사항(예: 파일 추가, 삭제, 수정 등)에 대해 이벤트를 받을 수 있다.
enum FileSystemChangeType {
"appeared", // 파일 추가
"disappeared", // 파일 삭제
"modified", // 파일 수정
"moved", // 파일 이동
...
};이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
🗓️ 배포 예정일
Chrome 129은 2024년 9월 11일에 정식 배포 예정이다.
3. Chrome 130
✅ 중첩된 CSS 규칙을 위한 신규 기능 추가
중첩된 CSS를 직접 지원하기 위한 일환으로 CSSNestedDeclarations 규칙을 추가로 도입한다.
.container {
color: blue;
.child {
color: red;
}
}이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ 내부망 페이지 이동 시 사전 요청 발송 - 경고 모드
내부망 보안 강화를 위한 내부망 접근 규칙(Private Network Access)의 일부를 적용한다. 내부망에서 페이지 이동 시 접근 가능 여부를 먼저 확인하며, 실패 시 개발자 도구에 경고를 노출한다.
내부망에서 페이지를 이동하면 브라우저는 서버가 보안 컨텍스트(HTTPS)를 사용하는지 확인한다. 그리고 사전 요청을 보내 서버가 내부망 접근을 허용하는지 확인한다.
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: GET
Access-Control-Allow-Credentials: true
Access-Control-Allow-Private-Network: true서버가 위처럼 접근을 허용하면 요청을 그대로 진행하며, 거부하면 개발자 도구에 경고를 노출한다. 크롬은 보안 강화를 위해 점차 경고를 노출하는 대신 요청을 실패 처리할 예정이다. 참고로, Chrome 104에서 하위 리소스(.js, .css 등)에는 미리 같은 기능을 적용했다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
- Feature: Private network access checks for navigation requests: warning-only mode
- Private Network Access
🗓️ 배포 예정일
Chrome 130은 2024년 10월 8일에 정식 배포 예정이다.
3. Chrome 131
⚠️ CSS inset-area를 position-area로 이름 변경 📌
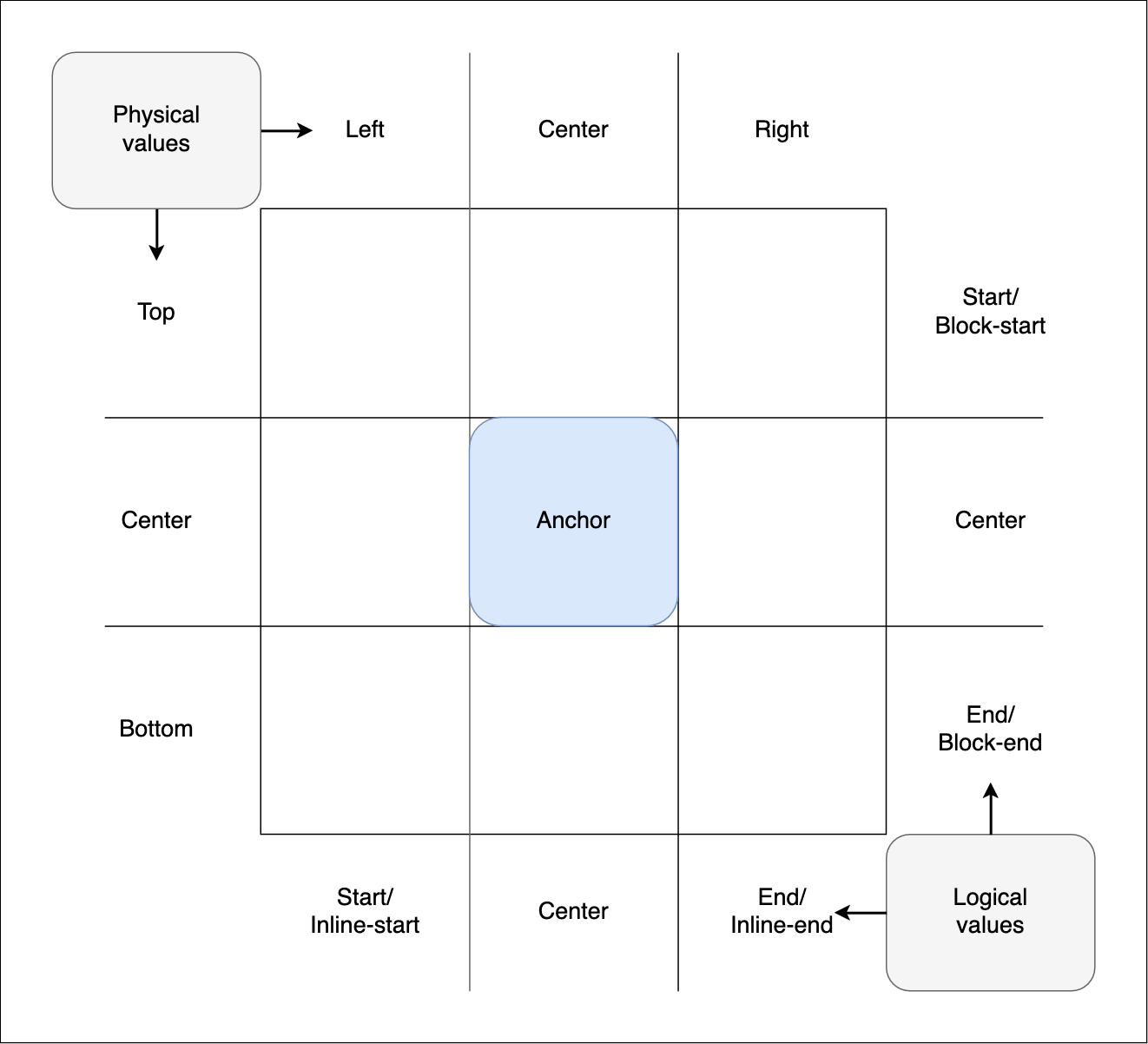
inset-area는 anchor 요소에 대한 위치 지정에 그리드 기반 개념(요소를 정렬할 수 있는 가상의 그리드를 생성한 뒤 네 개의 방향에서 거리를 조정해 요소를 특정 위치에 배치할 수 있는 개념)을 제공한다.

inset-area 속성이 inset 속성과 함께 사용할 수 없다는 오해를 줄 수 있다.
이에 CSS 그룹은 초기 기획에는 position-area로 제안되었으나 inset 속성과 관련이 있어 수정되었다고 전달한다.
토론 끝에 CSSWG는 inset-area의 이름을 position-area로 변경하기로 결정했다.
다만 한편에서는 많은 문서와 구현에서 inset-area가 사용되고 있어 이름을 변경하지 말자는 의견도 존재한다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
🗓️ 배포 예정일
Chrome 131은 2024년 11월 6일에 정식 배포 예정이다.
4. Chrome NEXT
⚠️ unload 이벤트 지원 중단 📌
unload 이벤트는 해당 문서를 떠나거나 하위 자원(.js, .css 등)을 메모리에서 해제할 때 발생하는 이벤트다. 이 이벤트를 이용하면 사용자가 페이지를 종료하기 전에 특정 동작을 실행할 수 있다.
window.addEventListener('unload', (event) => {
navigator.sendBeacon('/api/log', 'unload!');
});하지만 unload 이벤트는 beforeunload 이벤트와 달리 기본 동작을 취소(event.preventDefault())할 수 없어 이벤트가 아예 발생하지 않기도 한다. W3C의 통계에 따르면 unload 이벤트가 제대로 발생하는 경우가 크롬 데스크탑에서는 95%, 모바일에서는 57%~68% 정도로, 이는 모바일 환경의 특성상 브라우저가 아닌 다른 앱을 보다가 브라우저 자체를 종료하는 경우가 빈번하기 때문이다.
영향도가 큰 만큼, 크롬은 점진적으로 unload 이벤트를 제거할 계획이다. 먼저 Permissions-Policy를 추가해 사용 여부 허용을 결정할 수 있도록 하고, 나중에는 해당 권한의 기본값을 deny로 바꿀 예정이다. 참고로, Chrome 117에서 unload 이벤트의 허용 여부를 결정하는 Permissions-Policy의 미리 보기를 추가했다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
⚠️ DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경 📌
포커스된 DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경한다. 기존 명세에는 포커스된 DOM 요소를 제거하는 경우에 대한 정의가 없어 Chromium 기반의 브라우저는 포커스된 DOM 요소 제거 시 해당 요소에 blur 이벤트를 발생시켰다. 최신 명세에서 DOM 요소를 제거하는 경우, 포커스 제거 단계(blur, change 이벤트 발생)를 수행하지 않도록 정의함에 따라 Chrome도 포커스 제거 단계를 수행하지 않도록 변경할 예정이다.
다만 정식 적용 일정은 불분명하다. 크롬은 예기치 못한 버그가 있을 수 있어 관련 사이드 이펙트를 꼼꼼히 검토 후 기능을 적용한다는 입장이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 배포 완료
- 웹 개발자: 의견 없음
참조
⚠️ 제3자 쿠키 지원 중단 📌
제3자 쿠키(Third-Party Cookies)는 현재 도메인과 다른 도메인에서 발행한 쿠키를 말한다. 제3자 쿠키를 활용하면 사용자의 취향, 활동 정보 등을 파악할 수 있어 광고 마케팅 분야에서 자주 사용했으나, 원하지 않는 개인정보까지 유출될 수 있다는 큰 단점이 있다.
Chrome은 이미 관련 법 준수를 위해 2020년 1월부터 제3자 쿠키의 중단을 예고했다. 그동안 영향이 큰 점을 고려해 지원 중단을 계속 미뤄왔으나, 2024년에는 점진적으로 제3자 쿠키를 지원 중단할 예정이다.
참고로, 구글이 대안으로 사용자의 개인정보는 보호하되, 기존의 제3자 쿠키가 하던 역할을 대체할 수 있는 Privacy Sandbox를 개발 중이다.
현재 배포된 Chrome 127에서 미리보기를 통해 미리 확인할 수 있다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 배포 완료
- 웹 개발자: 복합적
참조
⚠️ Intl Locale 객체의 getters 속성 지원 중단
Intl Locale Info API는 ECMAScript의 TC39 위원회에서 개발 중인 Stage 3 단계의 제안이다. 이 API는 Intl.Locale 객체를 확장하여 지역(locale)에 대한 다양한 정보를 제공하며 사용자가 위치한 지역의 문화적 요소를 더 잘 이해하고 처리할 수 있도록 돕는 도구를 제공한다.
하지만 기존에 사용되던 몇몇 getter 메서드가 함수로 제안이 수정됨에 따라 기존에 구현된 deprecated(사용 중단)된 getter를 제거하고, 새로 제안된 함수로 다시 출시한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
