월간 크롬 이슈 리포트 2024년 7월호
들어가며
프런트엔드 개발에 가장 많은 영향을 주는 크롬 브라우저의 버전별 변경 예정 항목을 정리 및 공유한다.
💡 각 항목은 Chrome Platform Status의 Roadmap과 한 달간의 blink-dev 활동 요약을 바탕으로 정리했다.
💡 각 항목의 ⚠️는 지원 중단(Deprecated), ✅는 새로운 기능(Enabled by default), 🧪는 미리 보기(Developer Trial, Origin Trial)를 의미한다.
💡 각 항목 중 기존 서비스에 미치는 영향이 크다고 판단한 항목은 소제목 뒤에 📌 표시를 했다.
💡 지원 중단(⚠️) 외의 항목은 공유 가치가 있다고 판단한 경우에만 포함했다.
💡 미리 보기(🧪)는 chrome://flags 페이지에서 Experimental Web Platform features를 활성화(Developer Trial) 또는 출처 미리 보기(Origin Trial)를 신청해 사용할 수 있다.
💡 각 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 Chrome Platform Status를 그대로 인용했다.
목차
-
Chrome 127
- ✅
MediaMetadata에 비디오 챕터 추가 - 🧪 CSS
backdrop-filter속성 구현 방식 변경 - 🧪 응답하지 않는 웹 페이지에 JS 호출 스택을 받아올 수 있는 기능 추가
- 🧪 제3자 쿠키 지원 중단 미리보기 추가
- 🗓️ 배포일
- ✅
-
Chrome 128
- ✅
document.caretPositionFromPoint()API - ✅
ruby스타일에 줄 바꿈 기능 지원 - ✅
<option>,<select>태그 요소에 최소 크기 추가 📌 - ✅
Promise.try지원 - ✅ Windows OS에서
image/svg+xml클립보드에 저장 시 UTF-8을 사용하도록 변경 - ✅ CSS zoom DOM API 추가
- 🧪 text-box에서 문자 외 남는 공간에 대한 CSS 프로퍼티 미리보기 추가
- 🗓️ 배포 예정일
- ✅
-
Chrome 129
- ✅ CSS
calc-size옵션 추가 - ✅
scheduler.yield()추가 - ⚠️
DOMParser.parseFromString()의includeShadowRoots옵션 지원 중단 - ⚠️ 구형 HTML 직렬화 API 지원 중단
- ⚠️ 비보안 컨텍스트에서
PointerEvent.getCoalescedEvents제거 - 🗓️ 배포 예정일
- ✅ CSS
-
Chrome 130
- ✅ 내부망에서 사이트 이동 시 보안 컨텍스트 확인
- 🗓️ 배포 예정일
-
Chrome NEXT
- ⚠️ [Chrome 131] CSS
inset-area의position-area로의 이름 변경 📌 - ✅ [Chrome 133] 공개망에서 제공하는 사이트의 0.0.0.0 접근 제한
- ⚠️ unload 이벤트 지원 중단 📌
- ⚠️ DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경 📌
- ⚠️ 제3자 쿠키 지원 중단 📌
- ⚠️ [Chrome 131] CSS
1. Chrome 127
🗓️ 배포일
Chrome 127 버전은 2024년 7월 17일에 정식 배포 되었다. 6월호에서 소개하지 못한 변경 항목을 추가로 공유한다.
✅ MediaMetadata 에 비디오 챕터 추가
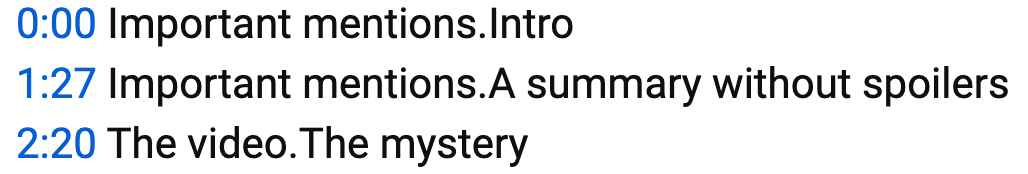
YouTube 동영상과 같은 미디어 콘텐츠에는 타임스탬프로 동영상 콘텐츠를 분류한 챕터나 마커가 존재한다. 시청자가 특정 세션으로 빠르게 이동하거나 특정 부분을 다시 볼 수 있다.

MediaMetadata에는 아직 비디오 챕터에 대한 정보가 없다. 제안에 따라 W3C에서 비디오 챕터 정보를 명세에 추가했다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
- Feature: Support Video Chapter in MediaMetadata
- MDN - MediaMetadata
- W3C 제안: 비디오 챕터 추가
- W3C 명세: ChapterInformation 인터페이스
🧪 CSS backdrop-filter 속성 구현 방식 변경
CSS backdrop-filter 속성은 요소의 배경에 하나 이상의 필터를 적용한다. 여기서 배경은 요소 뒤에 있는 모든 페인팅 된 콘텐츠를 의미한다.
backdrop-filter 옵션의 edgeMode를 mirror 속성을 사용하도록 변경해 부드럽고 점진적인 전환을 유지한다.
이는 기존에 제공되던 duplicate edgeMode가 서리 낀 유리창 효과 같은 특정 패턴을 구현하는 데 방해가 되기 때문이다. 극단적인 예시로는, 줄무늬 콘텐츠 위에서 blur 배경 필터가 있는 요소를 이동할 때 극심한 깜빡임 증상이 발견된다.

이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
🧪 응답하지 않는 웹 페이지에 JS 호출 스택을 받아올 수 있는 기능 추가
개발자가 크래시 보고서에서 JavaScript 호출 스택을 받을 수 있는 Reporting API 옵션을 추가한다.
이는 응답하지 않는 웹 페이지에서 좀 더 쉽게 디버깅할 수 있게 돕는다.
현재 명세를 추가하기 위해 논의 중이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
2. Chorme 128
✅ document.caretPositionFromPoint() API
특정 좌표의 텍스트 커서 위치 정보를 반환하는 document.caretPositionFromPoint()를 추가한다. 이 API를 활용하면 사용자가 클릭한 위치에 특정 요소를 추가하는 등 상호작용을 쉽게 구현할 수 있다. 아래는 클릭한 위치에 <br> 태그를 추가하는 예시다.
element.addEventListener('click', (event) => {
const position = document.caretPositionFromPoint(event.clientX, event.clientY);
const breakElement = document.createElement('br');
const replacement = position.offsetNode.splitText(position.offset);
position.offsetNode.insertBefore(breakElement, replacement);
});현재 document.caretPositionFromPoint()는 Firefox에서만 사용할 수 있다. Safari와 Chrome은 해당 API의 이전 버전인 document.caretRangeFromPoint()를 구현했으나, CSS 명세 작성 당시 결정 과정을 공유받지 못해 명세대로 구현하지 못했다고 한다.
아직 document.caretPositionFromPoint()는 정식 웹 표준이 아니나, Chrome은 우선 명세를 따른다는 입장이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
- Feature: document.caretPositionFromPoint API
- CSSOM View Module - Extensions to the Document Interface
- MDN - Document: caretPositionFromPoint() method
- MDN - Document: caretRangeFromPoint() method
✅ ruby 스타일에 줄 바꿈 기능 지원
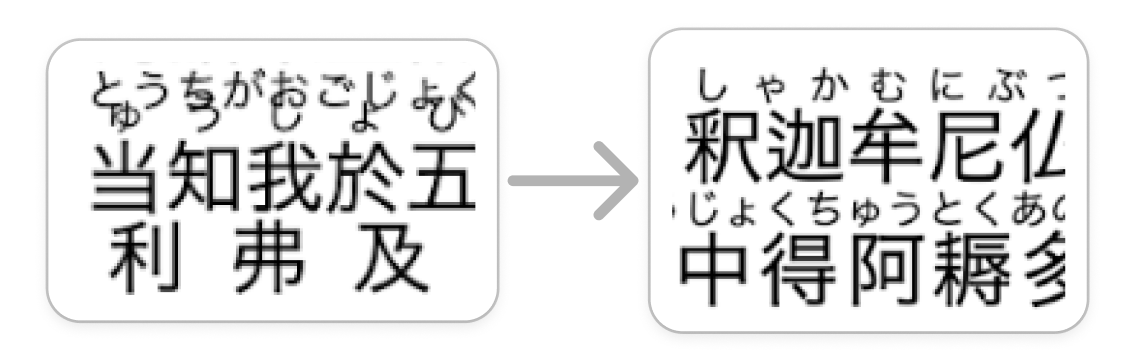
<ruby> 요소는 텍스트 위, 아래 또는 옆에 렌더링 되는 작은 주석을 나타낸다. 주로 문자의 발음을 표시하는데 사용된다.
이제 렌더링 엔진에서 display: ruby가 있는 요소가 줄 바꿈을 지원한다. 이를 통해 불편한 텍스트 레이아웃 문제를 해결한다.

현재 명세 추가를 위한 논의 중이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ <option>, <select> 태그 요소에 최소 크기 추가 📌
WCAG 명세에 따르면 포인터(마우스, 터치 등) 입력 요소에는 24x24의 최소 크기가 명시되어 있다.
현재 Chrome에서 <option> 요소와 <select> 요소가 최소 크기 명세를 만족하지 않아 기본 스타일을 수정한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
✅ Promise.try 지원
Promise.try는 메서드가 항상 프로미스를 반환할 수 있도록 매핑해주는 Promise의 새로운 static 메서드다.
다음 예시는 데이터베이스에서 유저 정보를 가져오는 코드다.
import database from 'module:database';
function getUsername(userId) {
return database.users.get({id: userId})
.then(function(user) {
return uesr.name;
});
}database.users.get 메서드의 동기-비동기 여부에 따라 에러 처리를 다르게 해줘야 한다.
이 때 Promise.try를 사용해 메서드가 항상 프로미스를 반환할 수 있도록 매핑하여 코드 분기 없이 일관성 있게 사용할 수 있다.
function getUsername(userId) {
return Promise.try(function() {
return database.users.get({id: userID});
}).then(function(user) {
return user.name;
});
}아래 폴리필로 사용할 수 있다.
new Promise((resolve) => resolve(func()));Chrome은 Promise.try가 TC39 - Stage 3로 제안됨에 따라 이를 지원한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 긍정적
- Safari: 긍정적
- 웹 개발자: 의견 없음
참조
✅ Windows OS에서 image/svg+xml 클립보드에 저장 시 UTF-8을 사용하도록 변경
Windows OS에서 image/svg+xml을 클립보드에 복사할 때 기존의 UTF-16 대신 UTF-8 인코딩을 사용하도록 변경한다.
이는 Windows에서 많이 사용하는 MS Word 등이 UTF-16로 인코딩한 SVG 데이터를 제대로 해석하지 못하는 버그를 해결하기 위한 조치이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 긍정적
참조
✅ CSS zoom DOM API 추가
CSSOM의 zoom 관련 DOM API를 합리적으로 변경한다.
기존에는 Element.getBoundingClientRect, IntersectionObserver, ResizeObverser 등이 zoom을 반영하는 방법이 달랐다.
개발자가 직접 화면에 나타나는 값을 알아야 하는 경우는 zoom을 적용한 값을 사용하며, 그렇지 않은 경우(offsetTop 등)는 zoom을 적용하지 않은 값을 사용한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 긍정적
참조
🧪 text-box에서 문자 외 남는 공간에 대한 CSS 프로퍼티 미리보기 추가
text-box에서 문자 경계선을 벗어나는 공간에 대한 CSS 프로퍼티 미리보기가 추가된다.
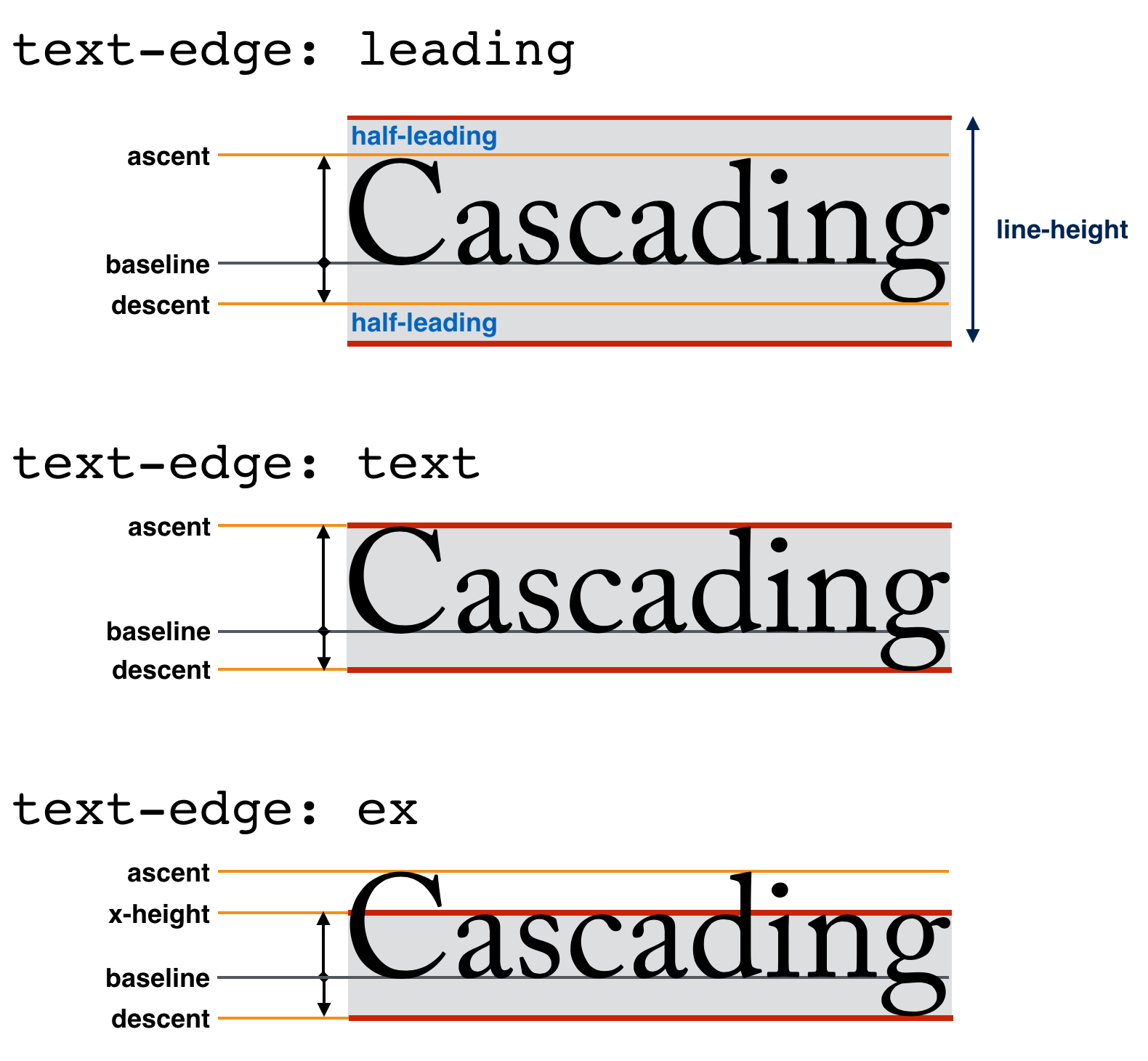
text-box-edge
textbox가 어떤 경계선 레이아웃을 가질지 선택한다.

text-box-edge에는 사전 정의된 값을 사용할 수 있으며, 정의된 속성의 작동방식은 baseline에서 확인할 수 있다.
/* line-height 기반으로, 위아래로 절반의 크기를 나눠 가진다 */
text-box-edge: leading;
/* baseline: text-over, text-under */
text-box-edge: text;
/* x 소문자 크기를 나타낸다. */
text-box-edge: ex;
/* 두 개의 속성을 나열하면 [위], [아래] 순서로 적용된다. */
text-box-edge: text ex;text-box-trim
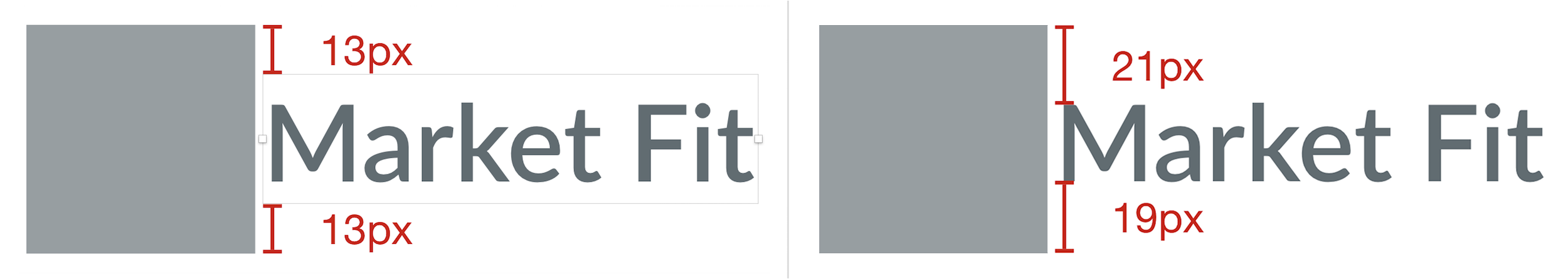
textbox의 첫 번째 줄과 마지막 줄 위아래에 있는 추가 공간을 제거한다.

이는 개발자가 흔히 겪는 텍스트의 중앙 정렬에 대한 해결책을 제시하고 있다. 또한 렌더링에 사용되는 폰트와 상관없이 안정적으로 동작한다.


최신 명세에서는 이 제안이 아직 실험 단계이며, 다른 제안과 함께 수정될 수 있으니 사용에 주의해야 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 긍정적
- 웹 개발자: 긍정적
참조
- Feature: CSS text-box-trim and text-box-edge
- CSSWG - inline: text-edges
- POST - Leading-Trim: The Future of Digital Typesetting
🗓️ 배포 예정일
Chrome 128은 2024년 8월 14일에 정식 배포 예정이다.
3. Chrome 129
✅ CSS calc-size 옵션 추가
두 정해진 크기 사이를 계산하는 calc 함수는 고유 크기를 가지는 콘텐츠에는 사용이 제한된다.
CSS Values Level 5에서 정의된 calc-size는 고유 크기에 대한 계산을 지원한다.
calc-size가 계산되는 방식은 기존 calc 방식과는 다르다.
calc-size는 계산된 값을 구할 때 이전 파라미터의 값을 계산해서 size라는 키워드로 만들어 넘겨주는 방식을 사용한다. 이에 따라 파라미터를 사용한 중첩 문법을 지원한다.
/* 상위 크기보다 항상 20px 길다 */
height: calc(100% + 20px);
/* auto 보다 항상 20px 길다 */
height: calc-size(auto, size + 20px);/* 상위 크기보다 20px 큰 요소의 90% 길이 */
height: calc(calc(100% + 20px) - 10%);
/* auto 보다 20px 큰 요소의 90% 길이 */
height: calc-size(auto, size + 20px, size - 10%);참조
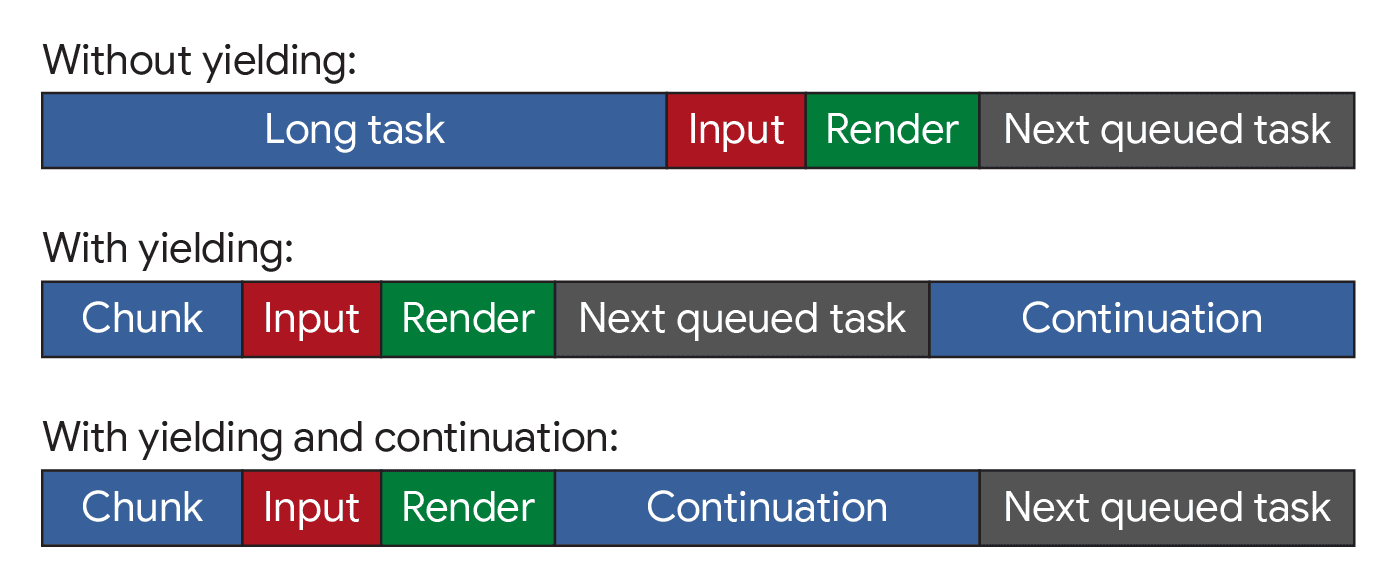
✅ scheduler.yield() 추가
JavaScript의 긴 작업은 메인 스레드를 차지해 UI 업데이트를 지연시키는 등의 성능 문제를 발생시킨다.
scheduler.yield() 메서드를 통해 긴 작업을 분할하고, 사용자 에이전트로 메인 스레드의 제어를 넘겨 우선순위가 높은 작업을 실행할 기회를 제공한다.
async function longTask() {
for (let i = 0; i < 100000; i++) {
/* 긴 작업을 분할 */
if (i % 1000 === 0) {
// UI 업데이트 및 입력 처리 기회를 제공
await scheduler.yield();
}
/* 실제 작업 수행 */
doWork(i);
}
}
function doWork(i) {
/* 실제 작업을 수행하는 함수 */
console.log(`Processing item ${i}`);
}
/* 긴 작업 실행 */
longTask();
console.log('Check scheduler.yield()');# result
Processing item 0
# ... 중략
Processing item 1000
Check scheduler.yield()
Processing item 1001
# ...얼핏보면 setTimeout과 유사하다고 느낄 수 있지만, scheduler.yield()의 장점은 연속성에 있다. 일련의 작업 중간에 양보하면 양보 지점 이후 작업이 순차적으로 실행된다.

이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
Safari에서는 사용자 에이전트에게 제어권을 넘기는 동작에는 동의하나, yield 네이밍이 가지는 뜻과 기대하는 동작이 달라 이름 변경을 논의 중이다.
참조
⚠️ DOMParser.parseFromString()의 includeShadowRoots 옵션 지원 중단
DOMParser.parseFromString()의 includeShadowRoots 옵션을 지원 중단한다. DOMParser.parseFromString()은 인자로 받은 HTML을 파싱해 문서 객체를 반환하는 API이다.
const html = `
<div>
<template shadowroot="open"></template>
</div>
`;
const fragment = new DOMParser().parseFromString(html, 'text/html', {
includeShadowRoots: true,
});
// output: <html>...<template>#document-fragment</template>...</html>이 ShadowRoot API의 초안에서는 includeShadowRoots를 사용해 Shadow DOM의 포함 여부를 결정했다. 하지만 논의 과정에서 명세가 바뀌어 parseHTMLUnsafe()를 쓰는 것으로 변경되었다.
만약 이 옵션을 사용한다면 업데이트 전에 Chrome 124에서 배포된 parseHTMLUnsafe()를 사용하도록 변경해야 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
- Feature: Deprecate the includeShadowRoots argument on DOMParser
- MDN - DOMParser: parseFromString() method
- MDN - ShadowRoot
⚠️ 구형 HTML 직렬화 API 지원 중단
명세에서 특정 요소의 HTML을 가져오는 API의 이름을 getHTML()로 정해, 기존에 임시 구현했던 getInnerHTML() API를 지원 중단한다. innerHTML과 getHTML()은 기본적으로 비슷하나, innerHTML은 Shadow DOM을 포함하지 않는다는 점이 다르다.
getHTML()은 옵션을 사용하면 Shadow DOM을 포함한 결과를 반환한다.
// 하위 모든 Shadow DOM을 포함한 결과를 반환한다.
const html = rootElement.getHTML({ serializableShadowRoots: true });
// shadowRoots에 있는 Shadow DOM을 포함한 결과를 반환한다.
const html = rootElement.getHTML({ shadowRoots: [shadowRootA, shadowRootB] });Chrome 125 이상에서 getHTML()을 사용할 수 있으니 getInnerHTML()을 사용한다면 getHTML()을 사용하도록 변경해야 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
- Feature: Deprecation of non-standard declarative shadow DOM serialization
- Feature: Declarative shadow DOM serialization
- HTML Standard - HTML serialization methods
- MDN - Element: getHTML() method
- MDN - Element.innerHTML
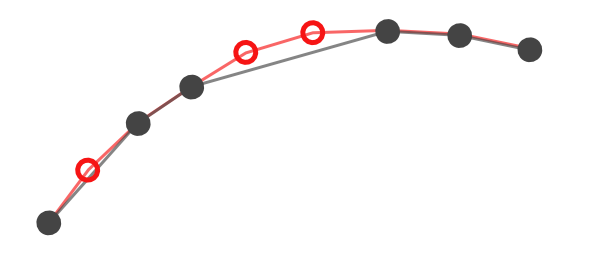
⚠️ 비보안 컨텍스트에서 PointerEvent.getCoalescedEvents 지원 중단
PointerEvent.getCoalescedEvents 메서드는 발생한 여러 이벤트를 하나의 이벤트로 통합해 반환한다. 이는 너무 많은 이벤트가 발생하지 않도록 하여 성능에 도움이 된다.

통합된 이벤트 - 검은색
Pointer Events Working Group은 4년 이상 전에 PointerEvent.getCoalescedEvents()를 보안 컨텍스트(HTTPS)로 제한하여 명세의 비보안 컨텍스트에서 이 API를 제거했다.
Chrome은 호환성 문제 때문에 원래의 동작을 유지했지만 이제 비보안 컨텍스트 사용률이 매우 낮아 제거하기로 했다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
- Feature: Remove PointerEvent.getCoalescedEvents() from insecure contexts
- PointerEvent Interface
- MDN - getCoalescedEvents
🗓️ 배포 예정일
Chrome 129은 2024년 9월 11일에 정식 배포 예정이다.
3. Chrome 130
✅ 내부망 페이지 이동 시 사전 요청 발송 - 경고 모드
내부망 보안 강화를 위한 내부망 접근 규칙(Private Network Access)의 일부를 적용한다. 내부망에서 페이지 이동 시 접근 가능 여부를 먼저 확인하며, 실패 시 개발자 도구에 경고를 노출한다.
내부망에서 페이지를 이동하면 브라우저는 서버가 보안 컨텍스트를 사용하는지 확인한다. 그리고 사전 요청을 보내 서버가 내부망 접근을 허용하는지 확인한다.
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: GET
Access-Control-Allow-Credentials: true
Access-Control-Allow-Private-Network: true서버가 위처럼 접근을 허용하면 요청을 그대로 진행하며, 거부하면 개발자 도구에 경고를 노출한다. Chrome은 보안 강화를 위해 점차 경고를 노출하는 대신 요청을 실패 처리할 예정이다. 참고로, Chrome 104에서 하위 리소스(.js, .css 등)에는 미리 같은 기능을 적용했다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
- Feature: Private network access checks for navigation requests: warning-only mode
- Private Network Access
🗓️ 배포 예정일
Chrome 130은 2024년 10월 9일에 정식 배포 예정이다.
4. Chrome NEXT
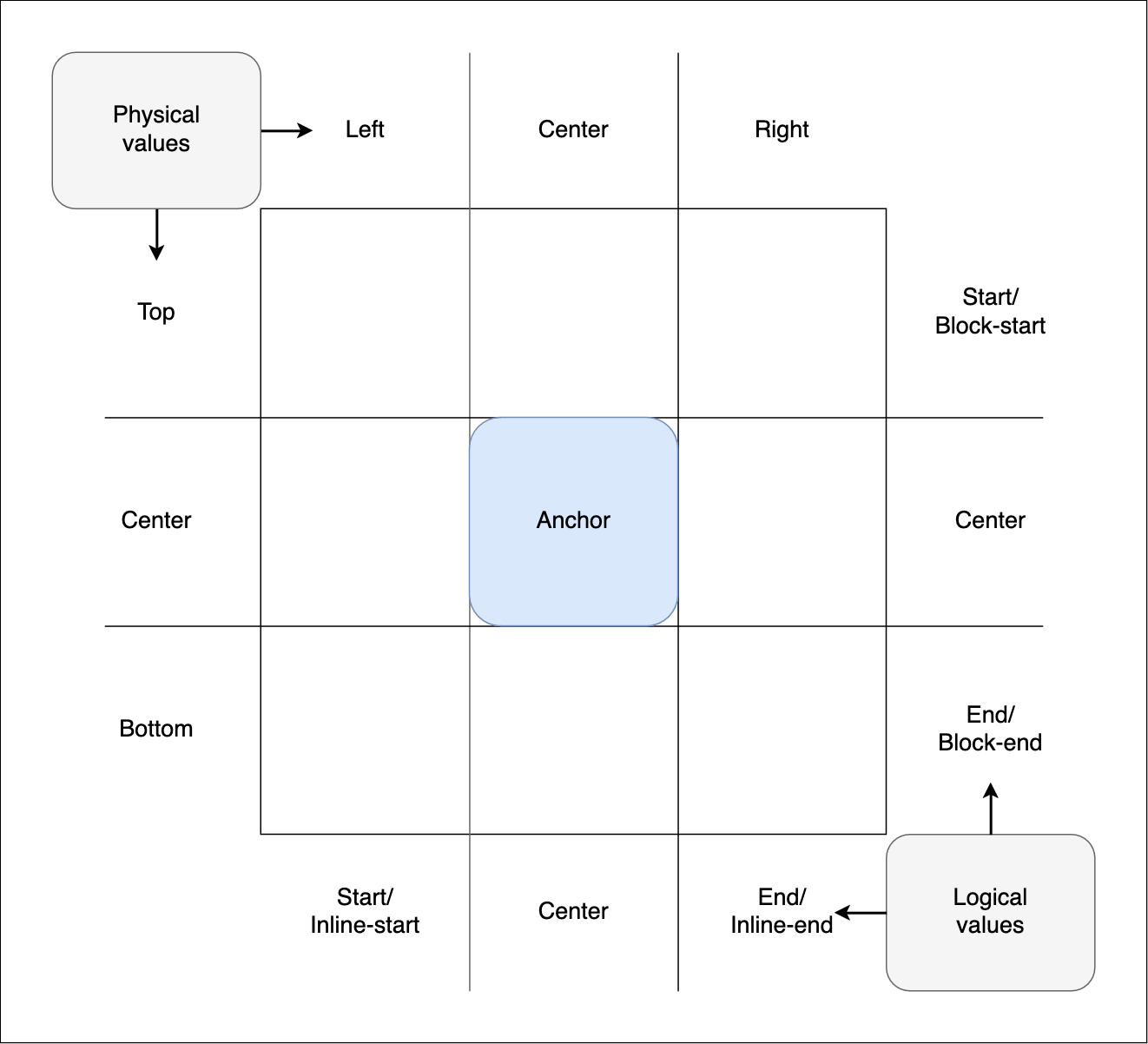
⚠️ [Chrome 131] CSS inset-area의 position-area로의 이름 변경 📌
inset-area는 anchor 요소에 대한 위치 지정에 그리드 기반 개념을 제공한다.

inset-area 속성이 inset 속성과 함께 사용할 수 없다는 오해를 줄 수 있다.
이에 CSS 그룹은 초기 기획에는 position-area로 제안되었으나 inset 속성과 관련이 있어 수정되었다고 전달한다.
토론 끝에 CSSWG는 inset-area의 이름을 position-area로 변경하기로 결정했다.
다만 한편에서는 많은 문서와 구현에서 inset-area가 사용되고 있어 이름을 변경하지 말자는 의견도 존재한다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
✅ [Chrome 133] 공개망에서 제공하는 사이트의 0.0.0.0 접근 제한
Private Network Access의 일부로 공개망에서 제공하는 사이트의 0.0.0.0에 접근을 제한한다. 리눅스 기반의 운영체제에서 Private Network Access의 제한을 0.0.0.0으로 접근해 우회할 수 있어 구글에서 제안한 기능이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
⚠️ unload 이벤트 지원 중단 📌
unload 이벤트는 해당 문서를 떠나거나 하위 자원(.js, .css 등)을 메모리에서 해제할 때 발생하는 이벤트다. 이 이벤트를 이용하면 사용자가 페이지를 종료하기 전에 특정 동작을 실행할 수 있다.
window.addEventListener('unload', (event) => {
navigator.sendBeacon('/api/log', 'unload!');
});하지만 unload 이벤트는 beforeunload 이벤트와 달리 기본 동작을 취소(event.preventDefault())할 수 없어 이벤트가 아예 발생하지 않기도 한다. W3C의 통계에 따르면 unload 이벤트가 제대로 발생하는 경우가 Chrome 데스크탑에서는 95%, 모바일에서는 57%~68% 정도로, 이는 모바일 환경의 특성상 브라우저가 아닌 다른 앱을 보다가 브라우저 자체를 종료하는 경우가 빈번하기 때문이다.
영향도가 큰 만큼, Chrome은 점진적으로 unload 이벤트를 제거할 계획이다. 먼저 Permissions-Policy를 추가해 사용 여부 허용을 결정할 수 있도록 하고, 나중에는 해당 권한의 기본값을 deny로 바꿀 예정이다. 참고로, Chrome 117에서 unload 이벤트의 허용 여부를 결정하는 Permissions-Policy의 미리 보기를 추가했다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
⚠️ DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경 📌
포커스된 DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경한다. 기존 명세에는 포커스된 DOM 요소를 제거하는 경우에 대한 정의가 없어 Chromium 기반의 브라우저는 포커스된 DOM 요소 제거 시 해당 요소에 blur 이벤트를 발생시켰다. 최신 명세에서 DOM 요소를 제거하는 경우, 포커스 제거 단계(blur, change 이벤트 발생)를 수행하지 않도록 정의함에 따라 Chrome도 포커스 제거 단계를 수행하지 않도록 변경할 예정이다.
다만 정식 적용 일정은 불분명하다. Chrome은 예기치 못한 버그가 있을 수 있어 관련 사이드 이펙트를 꼼꼼히 검토 후 기능을 적용한다는 입장이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 배포 완료
- 웹 개발자: 의견 없음
참조
⚠️ 제3자 쿠키 지원 중단 📌
제3자 쿠키(Third-Party Cookies)는 현재 도메인과 다른 도메인에서 발행한 쿠키를 말한다. 제3자 쿠키를 활용하면 사용자의 취향, 활동 정보 등을 파악할 수 있어 광고 마케팅 분야에서 자주 사용했으나, 원하지 않는 개인정보까지 유출될 수 있다는 큰 단점이 있다.
Chrome은 이미 관련 법 준수를 위해 2020년 1월부터 제3자 쿠키의 중단을 예고했다. 그동안 영향이 큰 점을 고려해 지원 중단을 계속 미뤄왔으나, 2024년에는 점진적으로 제3자 쿠키를 지원 중단할 예정이다.
참고로, 구글이 대안으로 사용자의 개인정보는 보호하되, 기존의 제3자 쿠키가 하던 역할을 대체할 수 있는 Privacy Sandbox를 개발 중이다.
현재 배포된 Chrome 127에서 미리보기를 통해 미리 확인할 수 있다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 배포 완료
- 웹 개발자: 복합적
