TOAST UI Monthly 2021년 1월호
2021년 새로운 해가 밝았습니다!☀️☀️ 모두 새해 복 많이 받으세요. 2020년은 모두가 잊고 싶은 해였을 것 같은데요. 올해는 정반대로 즐겁고 모두가 만날 수 있는 한 해가 되었으면 좋겠습니다. 이번 달 TOAST UI Monthly는 새로운 버전의 차트를 소개해드리면서 시작하려고 합니다. 그럼 함께 살펴볼까요?🎉🎉
🚀 Releases
🎊 [Release News] TOAST UI Chart 4.0 출시 🎊
완전히 새로워진 TOAST UI Chart 4.0이 출시되었습니다. TOAST UI Chart 4.0은 더 가벼운 차트를 위해 의존을 모두 제거하고 canvas기반의 차트를 바닥부터 새로 개발했습니다.
📌 더 가벼워진 차트
TOAST UI Chart 4는 기존에 가지고 있던 raphael.js와 TOAST UI Code Snippet 의존을 모두 제거하고 자체 reactive 시스템을 구축해 차트를 개발했습니다.

또한, ESM 빌드를 지원하기 때문에 필요한 차트만 포함 시켜 더 효율적으로 차트를 사용할 수 있습니다.

📌 Responsive
responsive 옵션을 통해 차트의 너비나 높이가 변경될 때 조건에 해당하는 차트의 옵션을 정의하고, 애니메이션 재생 시간을 조절할 수 있습니다.

📌 Live Update
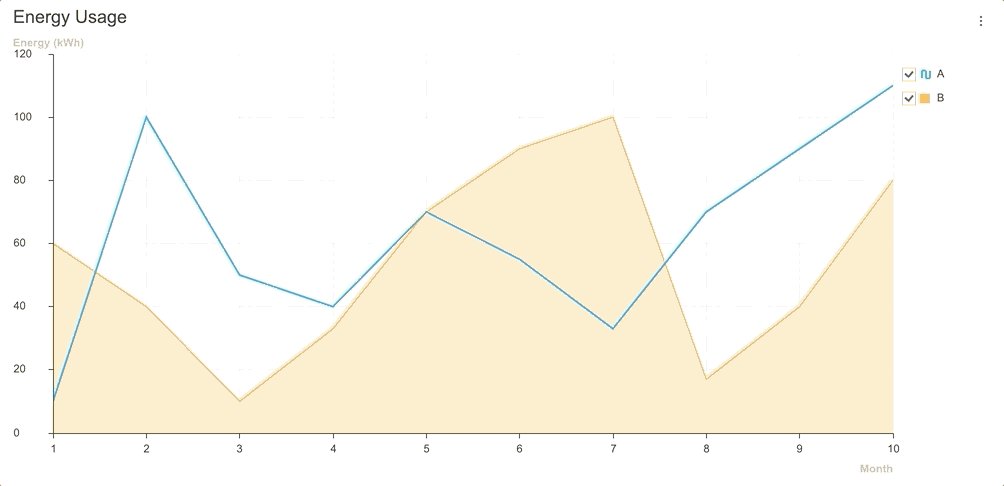
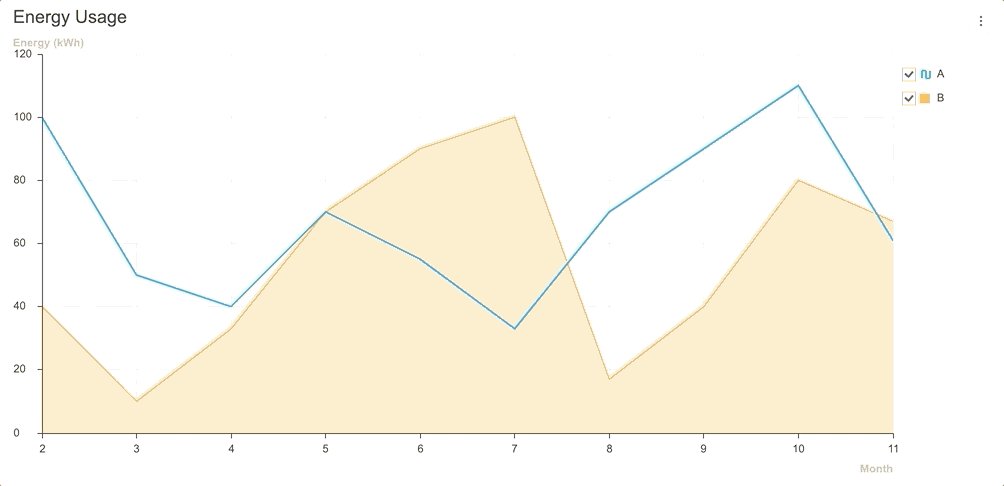
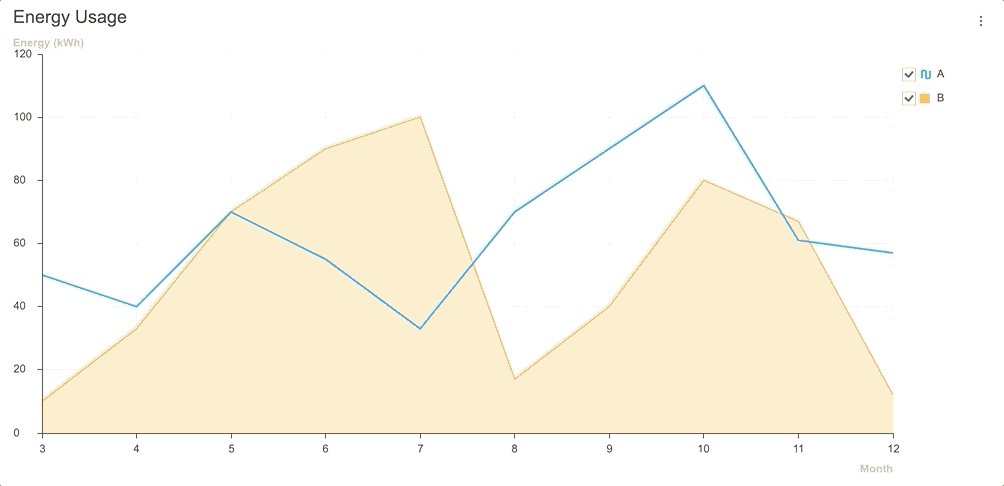
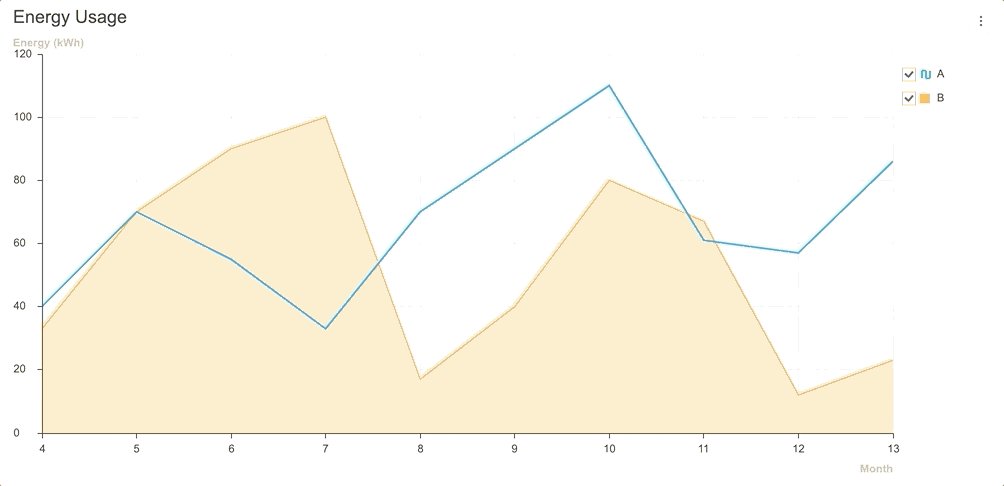
Live Update 기능을 통해 데이터를 추가할 때 정해진 사이즈에 맞춰 실시간으로 차트가 업데이트할 수 있습니다. TOAST UI Chart 3의 경우 Line Chart에서만 지원되던 옵션이 Area, Line, Heatmap, LineArea, Column, ColumnLine 차트로 확장했습니다.
| Area | Line |
|---|---|
 |
 |
| Heatmap | LineArea |
|---|---|
 |
 |
| Column | ColumnLine |
|---|---|
 |
 |
📌 더 다양한 테마와 레이아웃 조절 기능
적용하는 서비스의 스타일에 적합하게 변경할 수 있도록 3버전보다 더 다양한 테마 옵션을 제공합니다. 시리즈뿐만 아니라 축, 범례, 플롯 등 차트의 구성 요소들의 색상, 두께, 형태 등 다양한 변경이 가능합니다!

✈️ Migration Guide
TOAST UI Chart 3을 이미 사용하고 있으신가요? 그런 분들을 위해 쉽게 마이그레이션을 할 수 있도록 도와주는 가이드를 준비했습니다. 변경사항을 확인하고 단계별로 적용해보세요!
- 영어(🇺🇸): https://github.com/nhn/tui.chart/blob/next/docs/v4.0-migration-guide-en.md
- 한국어(🇰🇷): https://github.com/nhn/tui.chart/blob/next/docs/v4.0-migration-guide-ko.md
👨💻 Next Features
TOAST UI 에디터는 2021년 1분기에 3.0 출시를 목표로 열심히 개발 중이며, 다음과 같은 기능들이 개선되고 강화될 예정입니다.
- ProseMirror로 코어 에디터 모듈을 교체하여 WYSIWYG의 문서 편집 기능 강화
- 기본 제공 플러그인 기능 개선
- 커스텀 신택스 지원
- 디펜던시 제거로 더 가벼운 에디터 제공
더 자세한 내용은 GitHub에 게시된 👉 로드맵 을 통해서 확인해 보세요! 👀
chart v3에서 존재하던 tickInterval: 'auto'와 tooltip 관련 버그가 수정될 예정입니다. chart v4에서는 범례 개수에 따른 레이아웃 개선 및 카테고리별 색상이 묶이는 바차트 옵션 또한 개발될 예정입니다. 이외에 새로운 종류의 차트 또한 준비 중이니 기대해주세요!🌝
🗞 TOAST UI NEWS
이번 달 Weekly Picks
이번 위클리는 총 4개의 글이 올라왔습니다. 타입스크립트에서 OOP를 사용할 때 피해야 하는 패턴에 관해 설명한 글부터 Vue.js3의 반응형 동작의 원리에 관해 설명하는 글이 작성되었습니다. 또한, 새로 등장한 React 서버 컴포넌트에 대한 글, CSS Paint API를 사용해 해상도에 영향을 받지 않고 동적 배경을 만드는 방법을 소개하고 있습니다. 아직 읽어보시지 않았다면 아래 링크를 클릭하세요! 👇👇
- 2020.01.07 타입스크립트 정리: 전통적인 OOP 패턴 피하기 #291
- 2020.01.12 Vue.js 3 반응형 동작 원리 살펴보기 #292
- 2020.01.19 React 서버 컴포넌트 #293
- 2020.01.27 CSS Paint API로 동적 배경을 만드는 방법 #294
사용 문의, 기능 추가/수정 요청 및 버그 신고는 각 제품의 GitHub 저장소 이슈를 이용해주세요!

