🎊 TOAST UI Chart 4.0가 출시되었습니다! 🎊
TOAST UI Chart 3은 svg와 raphael.js를 기반으로 개발 되었습니다. 덕분에 IE8 부터 모던 브라우저까지 폭넓게 지원했고 많은 사랑을 받았습니다. 하지만, raphael.js는 시간이 지남에 따라 자연스럽게 업데이트를 중단하게 되었고 차트를 발전시키는 데 있어 새로운 해결 방법이 필요했습니다. TOAST UI 차트팀은 좀 더 가벼운 차트를 만들기 위해 의존을 모두 제거하고 canvas기반의 차트를 바닥부터 새로 개발하게 되었습니다.
2021년 새해가 시작되는 지금, 새로 탄생한 TOAST UI 차트를 소개해 드리려고 합니다. 이제, 어떤 변화가 있었는지 하나하나 살펴보도록 하겠습니다!
👀 What's new?
📌 더 가벼워진 차트
TOAST UI Chart 4는 기존에 가지고 있던 raphael.js와 TOAST UI Code Snippet 의존을 모두 제거하고 자체 reactive 시스템을 구축해 차트를 개발했습니다.

또한, ESM 빌드를 지원하기 때문에 필요한 차트만 포함 시켜 더 효율적으로 차트를 사용할 수 있습니다.

📌 더 편리해진 기능
responsive
responsive 옵션을 통해 차트의 너비나 높이가 변경될 때 조건에 해당하는 차트의 옵션을 정의하고, 애니메이션 재생 시간을 조절할 수 있습니다.
const options = {
...
responsive: {
animation: { duration: 300 },
rules: [
{
condition: ({ width, height }) => {
// 너비가 500px 이하, 높이가 400px 이하 일 때 아래 옵션을 적용하겠다.
return w <= 500 && h <= 400;
},
options: {
chart: { title: '' },
legend: {
visible: false
},
exportMenu: {
visible: false
}
}
}
]
}
};이 옵션을 통해 렌더링 된 차트 크기에 따라 legend의 위치를 바꾸거나 tick, label의 interval을 변경하는 등 여러 가지 커스텀 옵션을 적용할 수 있습니다.

Live Update
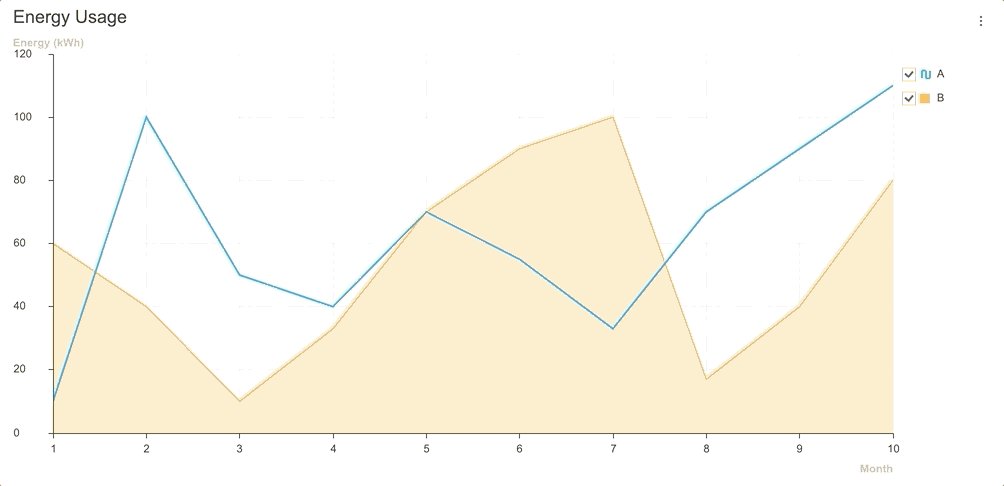
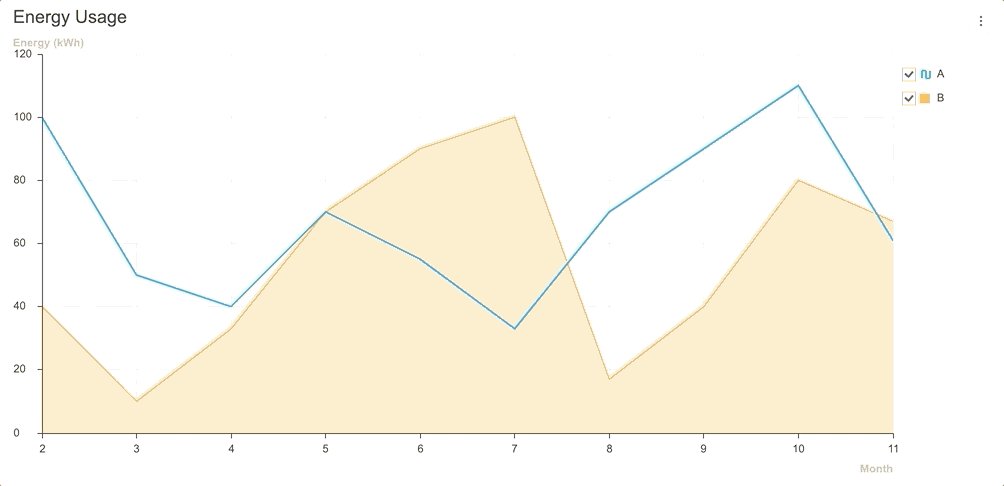
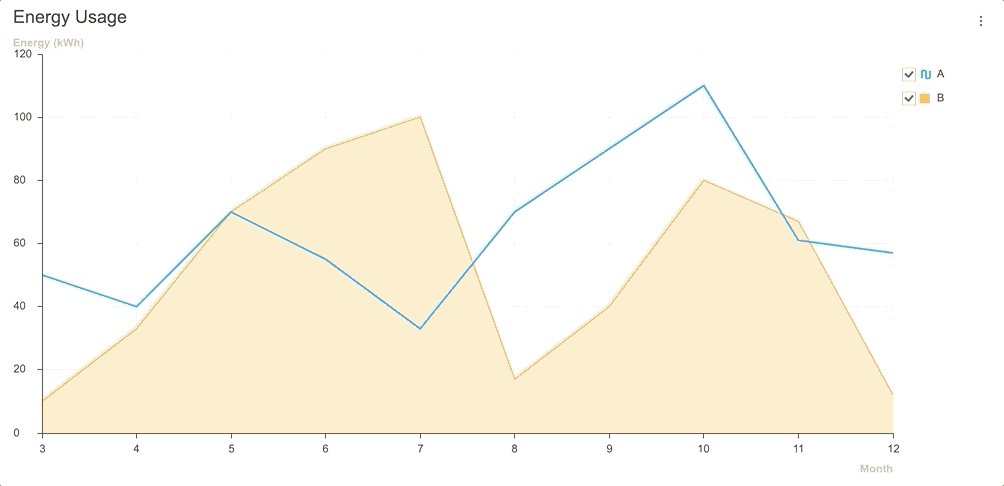
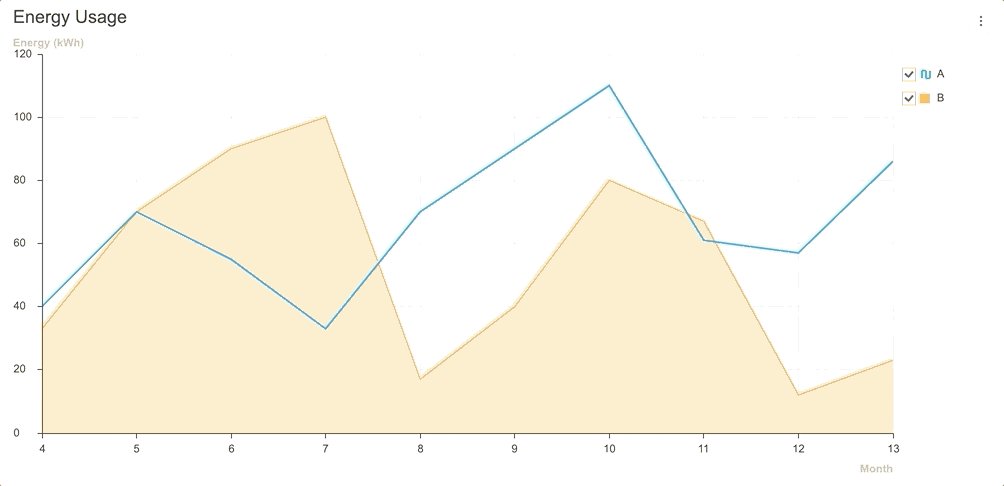
Live Update 기능을 통해 데이터를 추가할 때 정해진 사이즈에 맞춰 실시간으로 차트가 업데이트할 수 있습니다. TOAST UI Chart 3의 경우 Line Chart에서만 지원되던 옵션이 Area, Line, Heatmap, LineArea, Column, ColumnLine 차트로 확장했습니다.
| Area | Line | Heatmap |
|---|---|---|
 |
 |
 |
| LineArea | Column | ColumnLine |
|---|---|---|
 |
 |
 |
Live Update 기능을 통해 좀 더 생동감있게 데이터를 나타내보세요!
더 다양한 테마와 레이아웃 조절 기능
적용하는 서비스의 스타일에 적합하게 변경할 수 있도록 3버전보다 더 다양한 테마 옵션을 제공합니다. 시리즈뿐만 아니라 축, 범례, 플롯 등 차트의 구성 요소들의 색상, 두께, 형태 등 다양한 변경이 가능합니다!

또한, 전체 크기 뿐만 아니라 각 차트 구성요소의 너비와 높이를 지정해 페이지에 적합한 레이아웃을 지정해 줄 수 있게 되었습니다.
const options = {
xAxis: {
width: 700,
height: 100
},
yAxis: {
width: 100,
height: 350,
},
legned: {
width: 200
}
};테마와 레이아웃 옵션을 사용해 차트를 커스터마이징 해보세요!
📌 더 편리한 개발을 위해
TOAST UI Chart 4.0은 TypeScript로 작성되었으며 Lerna를 이용한 Mono-repo 형태로 개발되었습니다. TOAST UI Chart에 기여를 희망하는 개발자라면 타입을 기반으로 코드를 이해하기 쉬워질 뿐만 아니라 여러 이슈가 한 저장소에서 모여 프로젝트를 더 쉽게 파악할 수 있습니다.
✈️ Migration Guide
TOAST UI Chart 3을 이미 사용하고 있으신가요? 그런 분들을 위해 쉽게 마이그레이션을 할 수 있도록 도와주는 가이드를 준비했습니다. 변경사항을 확인하고 단계별로 적용해보세요!
- 영어(🇺🇸): https://github.com/nhn/tui.chart/blob/next/docs/v4.0-migration-guide-en.md
- 한국어(🇰🇷): https://github.com/nhn/tui.chart/blob/next/docs/v4.0-migration-guide-ko.md
👩💻 What's next?
여기서 끝이 아닙니다! 4.0 배포 이후 새로운 기능들이 예정되어 있으니 앞으로도 꾸준한 관심 부탁드립니다.
- Radial bar, Gauge 차트 등 새로운 차트 추가
- 고도화된 TOAST UI Map Chart 패키지 출시
- Datetime 외부 라이브러리 연동
HTML,CSV등 테이블 타입 데이터 연동을 위한 Data Source
📊 Chart 4.0 - Simple, Easy to Use, And It's Beautiful!
아래 스토리북 링크를 통해 여러 가지 차트 옵션과 차트를 체험할 수 있습니다.
- 스토리북 링크: https://toastui-chart4.netlify.app/
TOAST UI Chart 4.0은 이 글에서 소개된 내용뿐만 아니라 더 많은 기능을 담아 새로 만들어졌습니다. TOAST UI는 이 새로운 캔버스 위에 더 편하고 아름다운 차트를 위해 노력할 것입니다.
추가로, 기능 문의나 이야기를 나누고 싶다면 Github Discussions를 부담 없이 방문해 주시길 바랍니다. 지금까지 읽어주셔서 감사합니다!
