Async Cookie Store API 살펴보기
원문: https://medium.com/nmc-techblog/introducing-the-async-cookie-store-api-89cbecf401f
TLDR: Cookie Store API는 서비스 워커에게 쿠키를 노출하고 documnet.cookie에 대한 비동기 대안을 제공하기 위해 만들어진 새로운 브라우저 API다. 크롬 버전 87부터 사용이 가능하다.
document.cookie를 통해 쿠키를 가져오는 이상한 방법에 지쳤는가? 쿠키가 실제로 저장되었는지 여부를 알 수 없는 것이 싫었는가? 그렇다면, 크롬 87버전부터 사용 가능한 새로운 Cookie Store API에 대해 살펴볼 필요가 있다.
Photo by Christina Branco on Unsplash
동기
우리는 거의 매일 HTTP 쿠키를 사용하지만, 쿠키를 사용하는 일은 결코 쉽지 않다. 또한, 쿠키 인터페이스는 지나치게 복잡하고 성능 문제가 있다. 2000년 10월 Document Object Model(DOM)의 일부로 등장했던 document.cookie에 모든 쿠키를 저장하는 방식은 현재 우리가 사용하는 자바스크립트와 일치하지 않는 패턴으로 보인다.
Cookie Store API는 document.cookie의 비동기 대안을 제공하고 HTTP 쿠키를 서비스 워커에게 드러내며, 또한 더 좋은 성능을 목표로 한다. 크롬 버전 87부터 사용할 수 있지만 다른 주요 브라우저에서는 아직 제공되지 않고 있다.
쿠키 가져오기
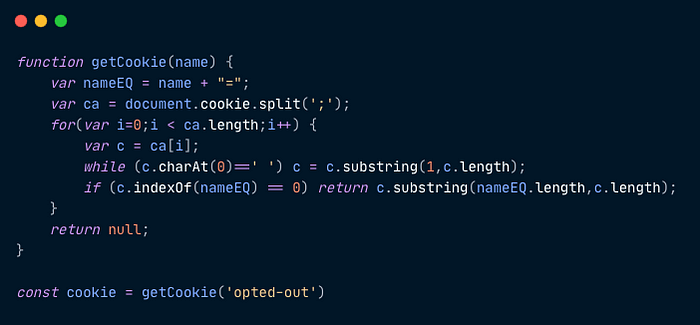
쿠키를 가져오는 방식은 항상 이상해 보였다. 모든 쿠키를 포함한 전체 문자열을 분석해야 했기 때문이다. document.cookie값에서 정규식을 사용하거나 반복문을 사용해 특정 쿠키를 얻는 것은 나에게 지나치게 복잡한 해결책처럼 보였다. 실제로, 쿠키를 사용할 때가 되면 우리는 stackoverflow 답변에서 코드를 가져다 사용했을 것이다.

하지만, 새로운 방법을 사용해 cookieStore객체를 사용하고, get함수를 사용하면 해당 작업을 쉽게 완료할 수 있다. 이 값은 프라미스(promise)를 반환하기 때문에 await을 통해 결과를 받을 수 있으며, 문제가 생길 경우 에러를 발생시킬 것이다.

쿠키 문자열에 더 이상 반복문을 사용할 필요가 사라졌다!
쿠키 지정하기
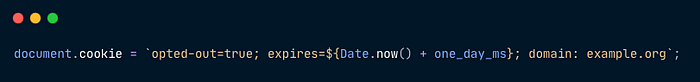
아래처럼 쿠키를 작성하는 것이 싫지 않은가? 이 방법은 너무 구식처럼 보인다.

위에서 작성한 쿠키를 가져오기에 기반해 setCookie를 작성한다면 다음처럼 작성할 수 있다.

작업을 완료한 뒤, 아마도 성공적으로 쿠키가 생성되었는지 또한 알고 싶을 것이다. 그러기 위해서는 이전에 작성했던 getCookie를 이용해 해당 문자열에 대해 반복문을 수행하며 해당 쿠키를 찾아야 한다.
새로운 API에서 해당 작업을 수행하기 위해서는 cookieStore객체를 사용하고 set함수를 사용하는 것이 전부이다.

해당 함수가 호출된 뒤 catch블럭의 코드가 실행되지 않는다면 쿠키가 100% 성공적으로 저장되었음을 알 수 있으며, 이를 확인하기 위해 cookieStore.get을 호출하거나 반복문을 수행할 필요도 사라졌다.
쿠키 제거하기
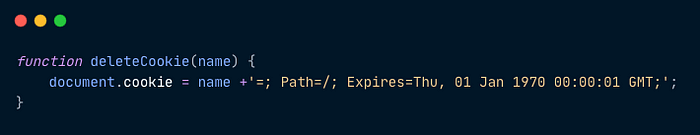
쿠키를 제거하기 위해서는 아마 다음과 같은 유틸 함수가 필요할 것이다.

기본적으로, 쿠키의 만료 일자를 오래된 날짜로 변경해 브라우저에서 만료되었다고 판단하게 해 해당 쿠키를 삭제시킨다.
새로운 방식으로는 delete함수만 호출하면 된다.

이 또한 catch블락의 코드가 실행되지 않을 경우, 제대로 삭제되었는지 100% 알 수 있게 된다.
쿠키 모니터링 하기
Cookie Store API를 사용하면 쿠키 객체가 수정되는 시점을 탐지하고 작업을 수행할 수 있다. 이 부분은 정말 멋진 부분이라 생각된다.

정리
Chrome팀은 오랫동안 많은 사람들이 당연하게 여겼던 문제를 다루기 시작한 것으로 보며, 더 나은 웹을 향한 큰 진전이라고 생각한다. 자세한 내용이 궁금하다면, Cookie Store API Draft를 방문하라.
모두 건강하고 안전하게 지내길 바란다. 만약 질문이 있다면 이 글이나 Twitter에 남겨주길 바란다. 언제든지 질문이나 댓글 남겨주길 바란다!
