What is RenderingNG announced by Chromium team?
I'm currently a front-end developer, but I have experience in developing a Webkit-based browser. My main responsibility was to port the rendering engine to various operating systems in order to support HTML5 specification and various CSS features. Even though the abstraction layer of the rendering engine is the same, there is a performance gap depending on the hardware available in the physical device. Rendering results and performance varied greatly depending on whether the implementation used a single thread or separate processes, or whether a GPU was available. This accounts for functional differences that appear even with the same rendering engine, although rendering differences usually occur across different rendering engines. As a result, users and front-end developers were destined to take on the cumbersome and arduous task of dealing with cross-browser issues (the issues where rendering is different for each browser or device). To some extent, it is understandable that developers could make money by solving cross-browser issues in the old days.
In any case, during this time I came to realize that developing a browser is building an immensely complex system. For example, transform: translateZ(0); is sometimes used as a type of technique, but you will be amazed at how complex the internal mechanism of rendering engine becomes to implement the code. It is not strictly necessary for front-end developers to know the internal implementation of the browser to develop a web page, but some knowledge of its characteristics and impact is valuable for in-depth development.
Not long ago, an article called RenderingNG was published on Chromium blog. Rather than translating this article as it is, I compiled it so that you can understand the development direction of browsers by selecting the contents that you may be curious about from the front-end developer's point of view. It does not cover everything in the original article, so if you want to find out more details, it will be helpful to read along with the original article on RenderingNG.
What is RenderingNG?
RenderingNG (Rendering Next Generation) is the next-generation rendering architecture of Chromium. The main purpose of RenderingNG is to remove cross-browser issues as much as possible and implement reliable rendering performance.
It's not like saying "We've got something new. Would you like to try it?" out of the blue. It is an architecture that has been gradually improved and applied over the past 8 years when the Chromium-based browser has been used, and is being applied to the Blink engine. This means that Chrome users are already using RenderingNG. So, RenderingNG is not a new technology that we were completely unaware of. This article will help you understand in which direction many evergreen browsers are changing.
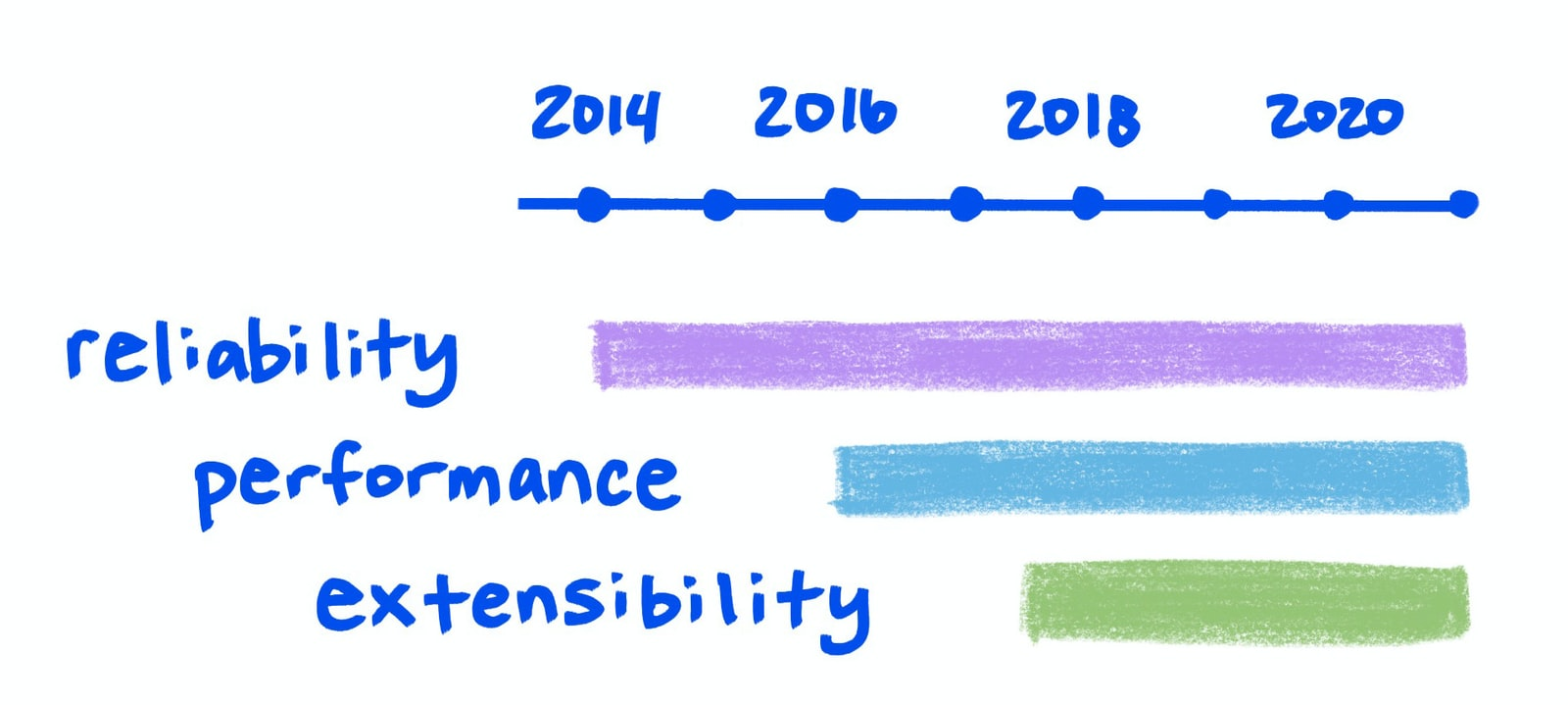
 Source: https://developer.chrome.com/blog/renderingng/
Source: https://developer.chrome.com/blog/renderingng/
When I first heard about RenderingNG, I wondered if the Chromium team was trying to create yet another standard (like Pepper plugin API) by itself. However, my doubts were resolved after I read that Gecko and Webkit team also share the idea that all browsers should ultimately create a common baseline and provide reliable rendering features and performance, and they were making standardized tests.
After reading the article on RenderingNG, I picked two main things that I was curious about.
- How to fix rendering compatibility issues
- How to provide reliable rendering performance
How RenderingNG solves rendering compatibility issues
The Chromium team has written tens of thousands of unit, performance, and integration tests while building RenderingNG. Tens of thousands of tests are an unimaginable number, but I agree that a large number of tests are needed in terms of rendering stability.
Among them, web-platform-tests (WPT) provides a way to test and solve problems where rendering is different between browsers, devices, and operating systems. These tests should be written so that they can run in any browser, to ensure that all browsers provide functionality that is compatible with other browser implementations. Since WPT is made with developers of various browsers such as Chromium, Edge, Firefox, and Safari, it will not be a test biased by the Chromium team's monopoly.
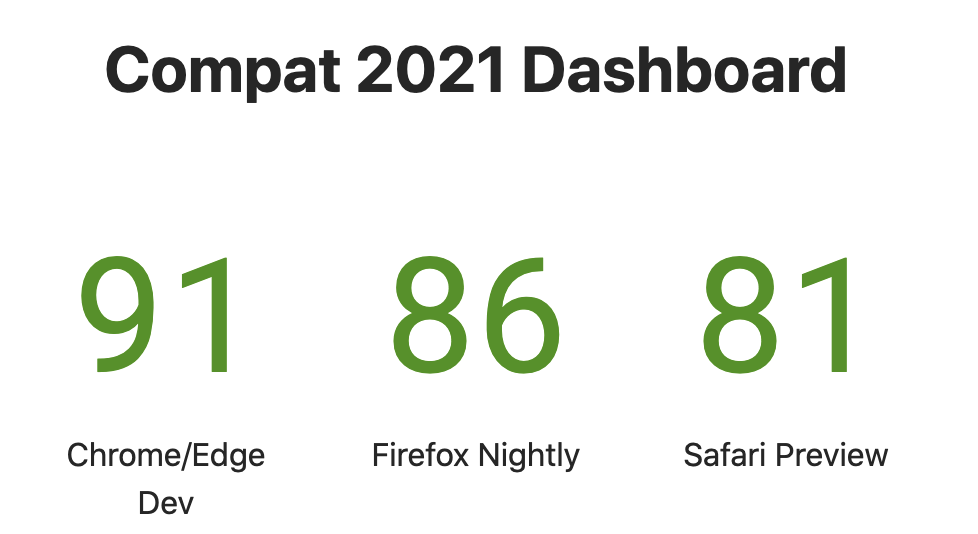
The following figure shows the compatibility score of the web-platform-tests of major browsers.


Source: https://wpt.fyi/compat2021?feature=summary
There is also a test case to test transform: translateZ(0); that was used as an example in the introduction. If layer composition is implemented properly on the browser, only the green square should show up in the rendering result. Otherwise, a red square will be displayed. Browsers that pass this test can be considered to have improved rendering compatibility with other browsers.

Test URL - https://wpt.live/css/css-transforms/perspective-translateZ-0.html
WPT is managed on GitHub, so if you are interested or want to contribute, visit the repository.
How RenderingNG provides reliable rendering performance
Another important goal of RenderingNG is providing reliable performance depending on the device or operating system the browser is running on. Scalable performance means constructing an architecture in which web pages run smoothly and are highly responsive, but also show reliable performance depending on low-end and high-end systems and operating systems. It leverages everything made available by the hardware to provide reliable performance and use the hardware only when needed.
To this end, techniques such as caching, GPU hardware acceleration, and performance isolation are being used more actively.
Caching + GPU Acceleration ⇒ Performance Isolation
Caching is reusing pixels that have already been rendered. In particular, caching enables higher scroll speed and frame rate. Also, scrolling is run on a different thread, so it does not slow down the main thread. This implies that the scroll speed will not decrease even if heavy JavaScript tasks are running on the main thread.

Source: https://developer.chrome.com/blog/renderingng/
Also, using GPU enables generating pixels in parallel and drawing them to the screen, which makes rendering faster. RenderingNG makes better use of GPU across all platforms and devices to speed up rendering and animation. GPU acceleration is usually performed in a separate process, which prevents it from slowing down the main process.
Since this technique is executed separately from the main thread or the main process, it has little effect on the slowdown of processing speed in the main execution context due to rendering. Conversely, even if the main thread or main process is busy, the rendering speed can remain fast. This is called "performance isolation".

Source: https://developer.chrome.com/blog/renderingng/
In addition, RenderingNG includes many features for providing smooth rendering by excluding unnecessary rendering and introducing performance isolation more actively, such as support for content-visibility or OffscreenCanvas, and the option to further isolate the iframe. As I mentioned at the beginning, this is not all of RenderingNG. According to the author, details of each feature will be explained further in the Chromium blog.
Summary
So far, I have sorted out items that front-end developers should know among what's been announced as RenderingNG. When developing a web page, we ask questions like "Which browsers should it support?", "Which versions should it support?", "Should it support mobile?", "Should it support both Android and iOS?" We should make decisions in advance because it takes a lot of effort to make a web page support various platforms and browsers. Let's think about how great it would be if RenderingNG could let us have a common baseline and improved rendering compatibility between browsers. If the day comes when we can say "What is the cross-browser issue?", let's have a small online dining with colleagues on that day. (All improvements for RenderingNG are targeted to be completed in 2021, uh-oh.)
License for images used from the original article
- CC-BY-SA-4.0
- Original author of RenderingNG - Chris Harrelson
