🎊 TOAST UI Chart 4.0 is here! 🎊
TOAST UI Chart v3 was developed based on svg and raphael.js. We supported and were loved by a wide range of browsers from IE8 to more modern browsers. However, as time passed, raphael.js stopped updating, and we needed to find a new solution to continue building the Chart. TOAST UI Chart team removed all of the dependencies and rebuilt the entire product based on canvas from scratch in order to make the Chart lighter.
As we kick off the new year 2021, we would like to introduce the brand-new TOAST UI Chart. Now, let's take a look at each and every change!
👀 What's new?
📌 Lighter Chart
TOAST UI Chart v4.0 removed all of the dependencies including raphael.js and TOAST UI Code Snippet and replaced it with our own reactive system.

Furthermore, with the ESM build support, users can pick out the charts as necessary and use the Chart more efficiently.

📌 Features Made Easier
responsive
The responsive option allows users to define chart options according to the changes in the chart's width or height and even manage the animation play speed.
const options = {
...
responsive: {
animation: { duration: 300 },
rules: [
{
condition: ({ width, height }) => {
// Apply the following options when the width is below 500px and the height is below 400px.
return w <= 500 && h <= 400;
},
options: {
chart: { title: '' },
legend: {
visible: false
},
exportMenu: {
visible: false
}
}
}
]
}
};Users can use this option to change the position of the legend, change the interval between ticks or labels, and much more custom options according to the size of the chart rendered.

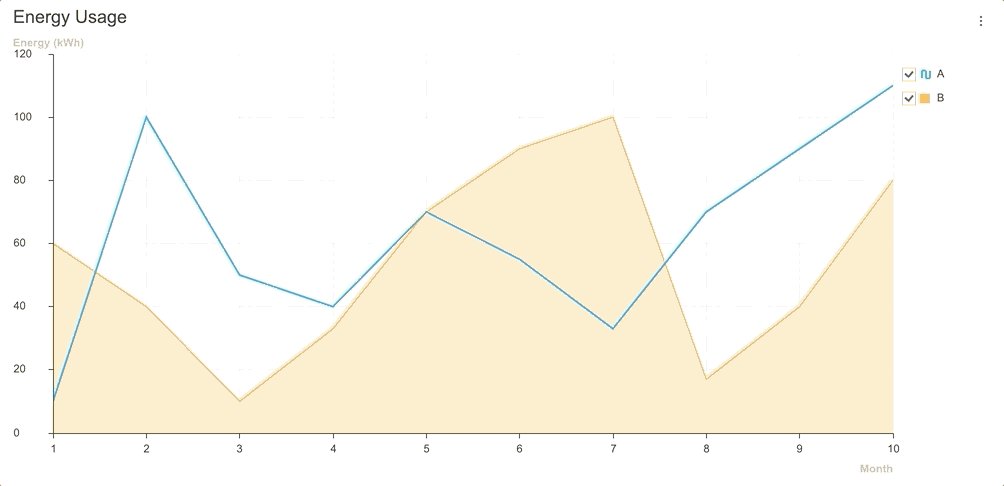
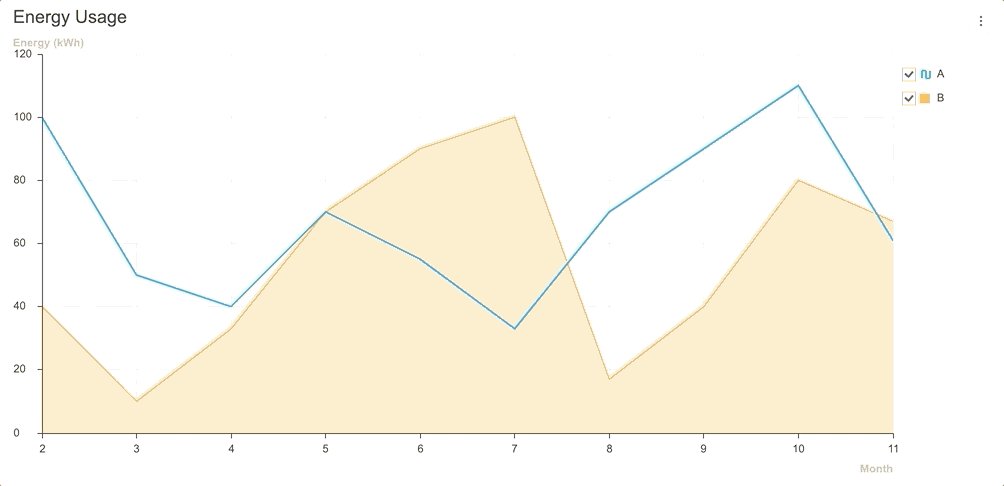
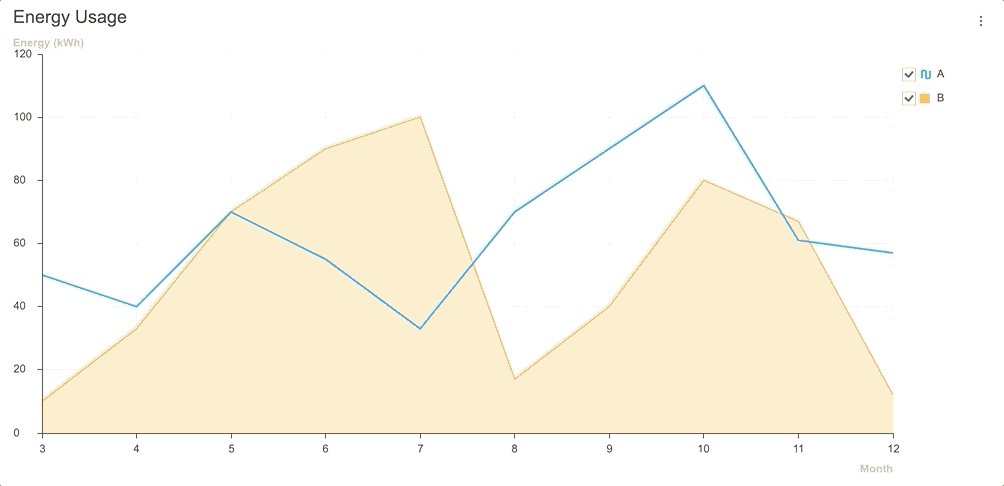
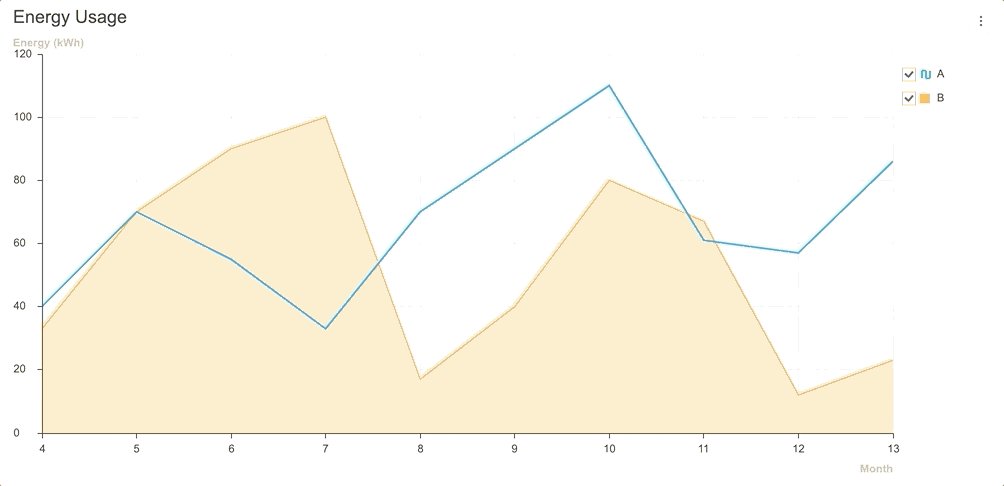
Live Update
Live Update feature can be used to update the chart according to the chart's size when new data is added in real time. The feature that was only supported with Line Chart in TOAST UI Chart v3.x is now supported with Area, Line, Heatmap, LineArea, Column, and ColumnLine charts.
| Area | Line | Heatmap |
|---|---|---|
 |
 |
 |
| LineArea | Column | ColumnLine |
|---|---|---|
 |
 |
 |
Use the Live Update features to make your data come to life!
Even More Themes and Layout Configurations
In order to make the charts blend into the styles of users' services, we are offering a wider variety of theme options than we did with v3.x. Users now have the ability to change styles like color, width, format not only for the series but also for other components like axes, legends, plots, and more!

Additionally, users can control not only the size of the entire chart but also the widths and heights of specific components in order to make the chart's layout more suitable for the page.
const options = {
xAxis: {
width: 700,
height: 100
},
yAxis: {
width: 100,
height: 350,
},
legned: {
width: 200
}
};Use the themes and layout options to customize your charts!
📌 Easier Development
TOAST UI Chart v4.0 is written in TypeScript and is of the Mono-repo format that uses Lerna. Any developer who wishes to contribute to the TOAST UI Chart can understand the code through types and due to the fact that there are multiple Github issues in a single repository.
✈️ Migration Guide
Are you already using TOAST UI Chart v3.x? Then we have put together a migration guide just for you. Check out the changes by stages and apply them!
- English(🇺🇸): https://github.com/nhn/tui.chart/blob/next/docs/v4.0-migration-guide-en.md
- Korean(🇰🇷): https://github.com/nhn/tui.chart/blob/next/docs/v4.0-migration-guide-ko.md
👩💻 What's next?
This is not the end! There are many more features scheduled to be deployed even after the release of v4.0, stay up to date.
- New types of charts including Radial bar and Gauge charts
- Separate Industrial-grade TOAST UI Map Chart package
- Integrated External Datetime Library
- Data Source for Integrating Table Type Data including
HTMLandCSV
Release note: https://github.com/nhn/tui.chart/releases
📊 Chart 4.0 - Simple, Easy to Use, And It's Beautiful!
You can try out the new charts and features via the Storybook link below.
- Storybook Link: https://toastui-chart4.netlify.app/
TOAST UI Chart 4.0 encompasses much more features than what we just described in this document. TOAST UI will continue to build simple, easy to use, and beautiful charts on this new canvas.
Additionally, if you have any feature suggestions or just comments in general, feel free to contact us on our Github Discussions. Thank you for reading!
