Calendar
The Calendar supports monthly, weekly, daily views and more, and you can create or edit your event with a simple dragging motion.

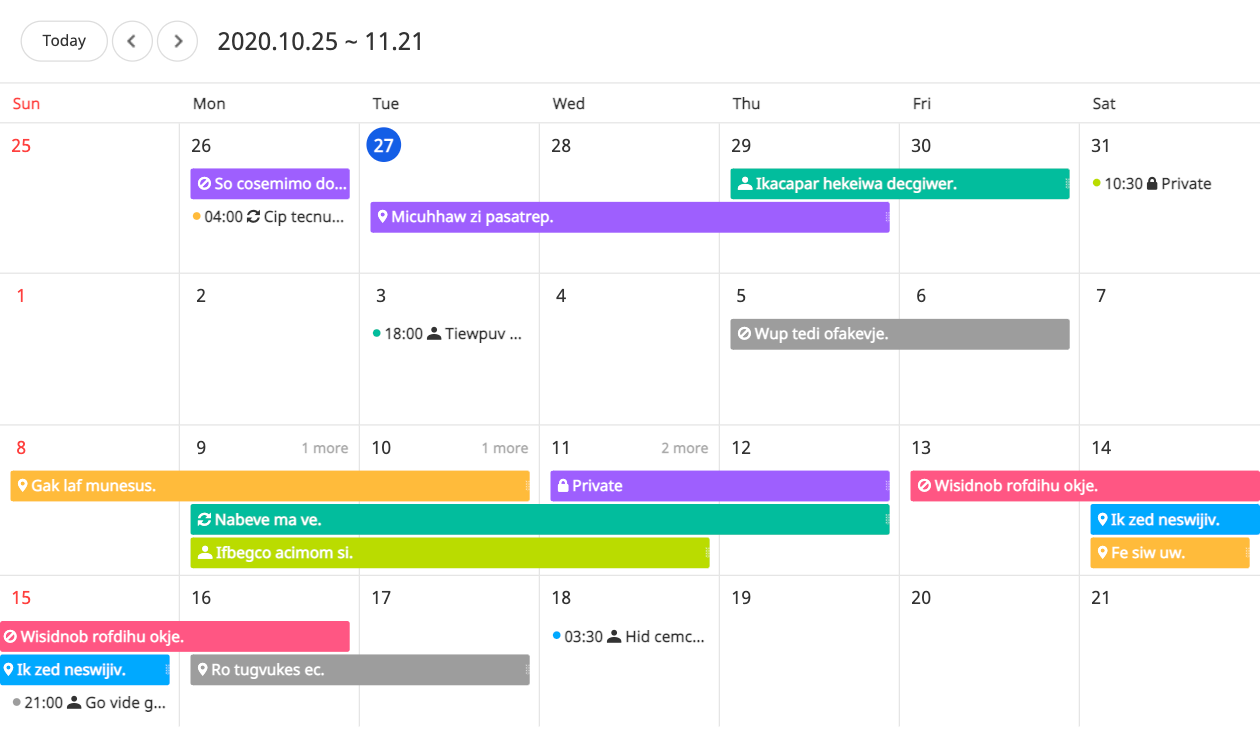
Calendar Preview

h1
h2
Documents
Features
✨ Monthly, Weekly, Daily and Various View Types
| Monthly | Weekly |
|---|---|
 |
 |
| Daily | 2 Weeks |
|---|---|
 |
 |
Easy to Use: Dragging and Resizing a Schedule
| Dragging | Resizing |
|---|---|
 |
 |
Ready to Use: Default Popups
| Creation Popup | Detail Popup |
|---|---|
 |
 |
Contributing
Browser Support
 Chrome Chrome |
 Internet Explorer Internet Explorer |
 Edge Edge |
 Safari Safari |
 Firefox Firefox |
|---|---|---|---|---|
| Latest | 11+ | Latest | Latest | Latest |
Dependencies
- Preact
- Immer
- DOMPurify
- (Optional) tui-date-picker
- (Optional) tui-time-picker
TOAST UI Family
Used By
- NHN Dooray! - Collaboration Service (Project, Messenger, Mail, Calendar, Drive, Wiki, Contacts)
- NCP - Commerce Platform
- shopby
- payco-shopping
- iamTeacher
- linder
License


