Select Box
SelectBox is a dropdown list component that you can use to select multiple menus easily.
h1
h2
Documents
You can also see the older versions of API page on the releases page.
Features
- Select an option in the drop-down list.
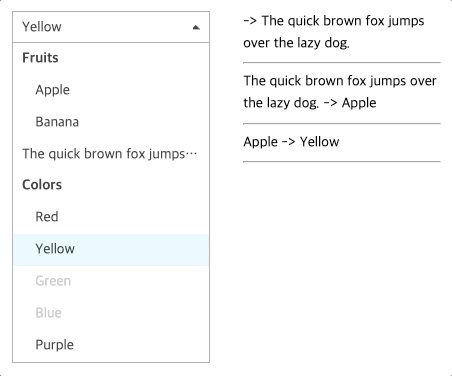
- Support an one-level group to group related options.
- Customize the styles using
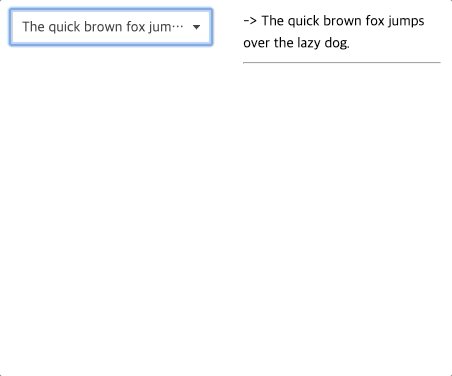
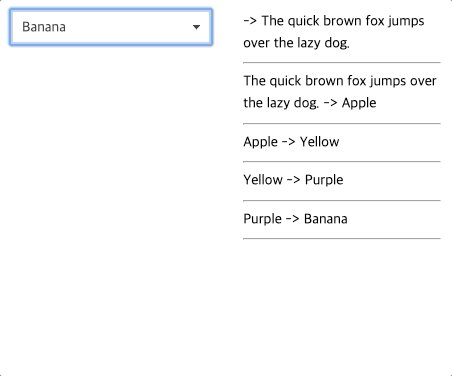
themeoption. - Provide custom events.
| Basic | Item Group |
|---|---|
 |
 |
| Theme | Custom events |
|---|---|
 |
 |
Examples
- Basic : Example of using default options.
- Theme : Example of customizing the styles.
- Custom events : Examples of using custom events.
More examples can be found on the left sidebar of each example page, and have fun with it.
Install
TOAST UI products can be used by using the package manager or downloading the source directly. However, we highly recommend using the package manager.
Via Package Manager
TOAST UI products are registered in two package managers, npm. You can conveniently install it using the commands provided by each package manager. When using npm, be sure to use it in the environment Node.js is installed.
npm
$ npm install --save @toast-ui/select-box # Latest version
$ npm install --save @toast-ui/select-box@<version> # Specific versionVia Contents Delivery Network (CDN)
TOAST UI products are available over a CDN powered by NHN Cloud.
You can use CDN as below.
<link rel="stylesheet" href="https://uicdn.toast.com/select-box/latest/toastui-select-box.css" />
<script src="https://uicdn.toast.com/select-box/latest/toastui-select-box.js"></script>If you want to use a specific version, use the tag name instead of latest in the url's path.
The CDN directory has the following structure.
select-box/
├─ latest
│ ├─ toastui-select-box.css
│ ├─ toastui-select-box.js
│ ├─ toastui-select-box.min.css
│ ├─ toastui-select-box.min.js
├─ v1.0.0/
│ ├─ ...Download Source Files
Usage
HTML
Add the container element to create the component.
<div id="container"></div>JavaScript
This can be used by creating an instance with the constructor function. To get the constructor function, you should import the module using one of the following ways depending on your environment.
Using namespace in browser environment
const SelectBox = tui.SelectBox;Using module format in node environment
const SelectBox = require('@toast-ui/select-box'); /* CommonJS */import SelectBox from '@toast-ui/select-box'; /* ES6 */You can create an instance with options and call various APIs after creating an instance.
const container = document.getElementById('container');
const selectBox = new SelectBox(container, {
data: [
{
label: 'Fruits',
data: [ { label: 'Apple', value: 'apple', selected: true }, { label: 'Banana', value: 'banana' } ]
}
],
...
});
console.log(selectBox.getSelectedItem().getLabel()); // 'Apple'For more information about the API, please see here.
Browser Support
 Chrome Chrome |
 Internet Explorer Internet Explorer |
 Edge Edge |
 Safari Safari |
 Firefox Firefox |
|---|---|---|---|---|
| Yes | 9+ | Yes | Yes | Yes |
Contributing
TOAST UI Family
- TOAST UI Editor
- TOAST UI Calendar
- TOAST UI Chart
- TOAST UI Image-Editor
- TOAST UI Grid
- TOAST UI Components
License


