TOAST UI Monthly 2021년 4월호
봄이 주는 따뜻함을 느끼는 4월입니다. 가끔 들려오는 빗소리와 커피 한 잔☕️을 하면서 잠시 여유를 갖는 것도 좋겠습니다. 바쁘게 흘러가는 일상 속에서 몸 건강, 마음 건강 둘 다 잘 챙기시길 바랍니다.🤗
이번 봄에는 꽃구경🌸을 자유롭게 하지 못해 조금 아쉬운 마음이 듭니다. 내년에는 살랑살랑 불어오는 봄바람을 직접 마주하길 기대하면서 TOAST UI Monthly 4월호를 시작합니다.
🚀 Releases
v2.5.2
버그 수정
v4.3.0
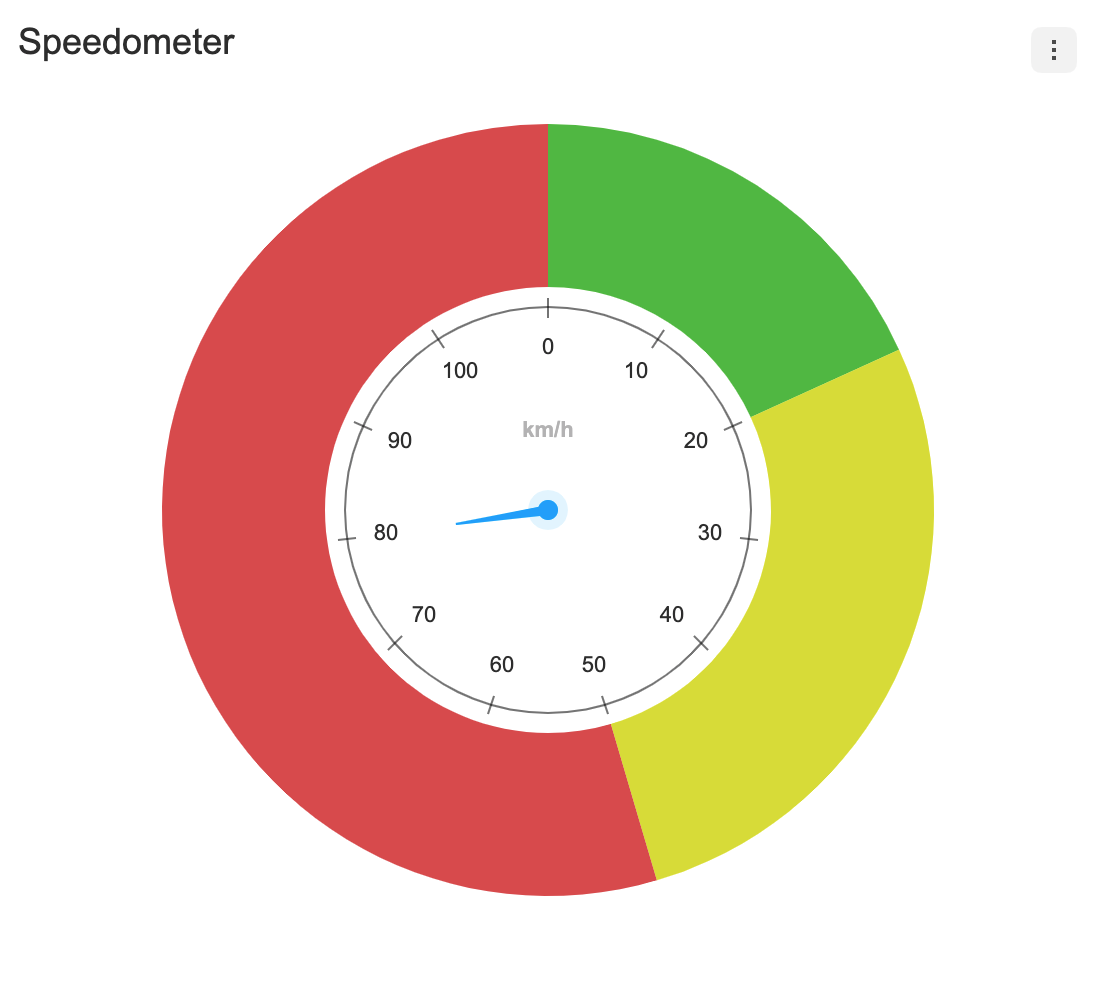
새로운 Gauge 차트가 등장했습니다! 🎉
게이지 차트는 데이터의 범위와 위치 값을 명확하게 표현할 수 있는 차트입니다. 여러가지 옵션을 사용해 데이터를 효과적으로 표현해보세요!
| 기본 | 카테고리 데이터 사용 |
|---|---|
 |
 |
series.clockwise 옵션
clockwise옵션은 게이지의 방향을 지정할 수 있습니다.
| 시계 | 반시계 |
|---|---|
 |
 |
series.angleRange 옵션
angleRange옵션은 호의 범위를 지정할 수 있습니다.
| 호 범위 지정 | 테마 사용 |
|---|---|
 |
 |
그 외에 더 많은 옵션은 가이드 문서를 참고해주세요!
v4.3.1
버그 수정
- bullet 차트 scale 이 제대로 계산되지 않던 버그 수정(#602, #648)
- bullet 차트 음수 데이터가 제대로 그려지지 않던 버그 수정(#648)
- 데이터 수정 API 호출 후 데이터 export시 제대로 반영이 안되던 버그 수정(#649)
- lineScatter 차트 scale이 제대로 계산되지 않던 버그 수정(#651)
- 히트맵 Y축 타이틀이 제대로 노출되지 않던 버그 수정(#644)
v4.3.2
버그 수정
v4.17.0
기능 추가
-
setPerPageAPI에 매개 변수를 함께 보내기 위한 옵션이 추가되었습니다.// data 옵션 추가 public setPerPage(perPage: number, data?: Params): void; -
Drag And Drop으로 로우의 순서를 변경하는 기능이 추가되었습니다.
const grid = new Grid({ data, // D&D 기능 활성화 draggable: true, });
- 일반 데이터

- 트리 데이터

-
커스텀 이벤트
dragStart: 드래그하여 로우의 이동을 시작했을 때(draggable옵션이 활성화된 경우만 발생)drag: 드래그하여 로우를 이동하는 중(draggable옵션이 활성화된 경우만 발생)drop: 드래그가 끝나고 로우 이동을 완료하였을 때(draggable옵션이 활성화된 경우만 발생)
버그 수정
- 잘못된
oneTimeBindingProps타입 정의 수정(#1263) - 셀 데이터 복사 시 인코딩되는 버그 수정(#1310)
- 스크롤 우측 끝으로 이동 시 더미셀이 제대로 렌더링되지 않는 버그 수정(#1312)
- 스크롤 활성화를 위해 셀렉트 박스, 체크 박스 에디터에
max-height설정(#1322) - 필터 레이어 다국어 설정 옵션 추가(#1325)
- 셀렉트 박스 에디터에서
listItemText포매터에 없는 데이터가 있는 경우 스크립트 오류가 발생하는 버그 수정(#1326) - 셀렉트 필터에서 빈 값이 여러 개로 표시되는 버그 수정(#1267)
- 필터 레이어 위치가 잘못 계산되는 현상 수정(#1327)
- 스크롤 영역에 보이지 않는 데이터 복사 시 스크립트 오류가 발생하는 버그 수정(#1329)
v3.14.3
버그 수정
- 오브젝트 선택 후 색상 선택기의 인풋 박스에서 백스페이스를 누르면 오브젝트가 제거되는 버그 수정 (#504)
- 필터 적용 후 이미지 리셋 시 적용했던 필터들의 체크박스가 해제되지 않는 버그 수정 (#552)
👨💻 Next Features
TOAST UI Calendar의 새로운 메이저 버전인 2.0 버전의 개발이 시작되었습니다!👏👏 Calendar 2.0에서는 기본적인 월간/주간/일간 보기 외 상영관 별 영화 시간표, 미용실 디자이너 손님 예약표, 강사 별 강의 시간표 등과 같이 리소스 보기 타입도 새롭게 추가될 예정입니다. 많이 기대해 주세요. 👀
🗞 TOAST UI NEWS
이번 달 Weekly Picks
이번 위클리는 두 개의 오리지널 글과 한 개의 번역글이 올라왔습니다. 테스트 실행을 위한 모킹 데이터를 cypress와 storybook에서 통합적으로 관리할 수 있는 방법과 JavaScript Proxy에 Reflect를 함께 사용하는 방법에 대해 알아보는 글이 작성되었습니다. 또한 CSS 변수를 활용한 합성 기법에 대한 글이 번역되었습니다. 아직 읽어보시지 않았다면 아래 링크를 클릭하세요! 👇👇
- 2020.04.02 CSS 변수 합성의 강력함
- 2021.04.08 모킹 통합관리와 cypress의 모킹 on/off 기능
- 2021.04.13 JavaScript Proxy. 근데 이제 Reflect를 곁들인
사용 문의, 기능 추가/수정 요청 및 버그 신고는 GitHub 저장소의 이슈 게시판을 이용해주세요.