월간 크롬 이슈 리포트 2025년 4월호
들어가며
프런트엔드 개발에 가장 많은 영향을 주는 크롬 브라우저의 버전별 변경 예정 항목을 정리 및 공유한다.
💡 각 항목은 Chrome Platform Status의 Roadmap과 한 달간의 blink-dev 활동 요약을 바탕으로 정리했다.
💡 각 항목의 ⚠️는 지원 중단(Deprecated), ✅는 새로운 기능(Enabled by default), 🧪는 미리 보기(Developer Trial, Origin Trial)를 의미한다.
💡 각 항목 중 기존 서비스에 미치는 영향이 크다고 판단한 항목은 소제목 뒤에 📌 표시를 했다.
💡 지원 중단(⚠️) 외의 항목은 공유 가치가 있다고 판단한 경우에만 포함했다.
💡 미리 보기(🧪)는 chrome://flags 페이지에서 Experimental Web Platform features를 활성화(Developer Trial) 또는 출처 미리 보기(Origin Trial)를 신청해 사용할 수 있다.
💡 각 항목에 대한 주요 브라우저와 웹 개발자의 의견은 Chrome Platform Status를 그대로 인용했다.
목차
-
Chrome 136
- ⚠️ canLoadOpaqueURL 메서드 지원 중단
- ⚠️ 특정 태그에 중첩된
h1글꼴 크기 규칙 제거 📌 - ✅ Pointer Capture 방식을 활용한
click이벤트 타깃 요소 설정 - ✅ 자바스크립트 파싱과 컴파일 제어를 위한 주석 추가
- ✅ Chromium 스크롤바 Fluent 디자인 적용
- ✅ 방문한 링크(:visited)의 기록 분할 및 보안 강화
- ✅
RegExp.escape()메서드 추가 - 🧪
CanvasRenderingContext2D텍스트 렌더링 구현 업데이트 - 🗓️ 배포 예정일
-
Chrome 137
- ✅ Blob URL 사용이 교차 사이트에서 사용 제한 📌
- ✅ CSS if() 함수 추가
- ✅ HTTP 프로토콜에서 프리렌더링 차단 📌
- ✅ SVG 요소에
transform속성 지정 가능 - 🗓️ 배포 예정일
-
Chrome 138
- ⚠️ SwiftShader fallback 제거 📌
- 🧪 프롬프트 API
- 🗓️ 배포 예정일
-
Chrome NEXT
- ⚠️ [Chrome 139] Chrome 일부 버전 지원 중단: macOS 11 📌
- ⚠️ Intl Locale 객체의 getters 속성 지원 중단 📌
- ⚠️ v8 엔진에서 Intl.v8BreakIterator 제거 📌
- ⚠️ DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경 📌
- ⚠️ unload 이벤트 지원 중단 📌
- ⚠️ Protected Audience API의 구버전인 서브리소스 웹 번들 방식 지원 중단 📌
- ⚠️ ISO-2022-JP 문자셋 자동 감지 지원 제거
- ⚠️ --load-extension 명령줄 플래그 지원 중단 📌
1. Chrome 136
⚠️ canLoadOpaqueURL 메서드 지원 중단
canLoadOpaqueURL()을 HTMLFencedFrameElement에서 제거하고, navigator.canLoadAdAuctionFencedFrame()을 표준으로 사용하도록 권장한다.
2023년부터 폐기 경고가 표시 중이며, 새로운 API로의 전환을 권장했으며 이제 지원 중단한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
⚠️ 특정 태그에 중첩된 h1 글꼴 크기 규칙 제거 📌
HTML 명세에는 <article>, <aside>, <nav>, <section> 태그 내에 중첩된 <h1> 태그에 적용되는 특수 규칙이 포함되어 있다.
이 규칙은 <h1>의 글꼴 크기를 시각적으로 <h2>처럼 축소하지만, 접근성 트리에는 이러한 등급 하락(demotion)이 반영되지 않고 <h1> 태그로 인식한다. 이로 인해 접근성 문제가 발생한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
- Feature: Deprecate special font size rules for H1 within some elements (Deprecated)
- WHATWG - Sections and Heading
✅ Pointer Capture 방식을 활용한 click 이벤트 타깃 요소 설정
Pointer Capture가 없던 기존 click 이벤트는 pointerdown과 pointerup이 발생한 요소들의 가장 가까운 공통 조상(nearest common ancestor)에 전달된다.
새로운 Pointer Capture 사용 시 pointerup 이벤트가 발생하는 동안 포인터가 캡처되고, click 이벤트는 캡처된 대상(captured target)으로 전달된다.
따라서 명시적으로 캡처된 요소가 click 이벤트를 받을 수 있어 직관적으로 제어할 수 있다.
const box = document.getElementById("box");
box.addEventListener("pointerdown", (event) => {
// 명시적으로 캡처된 대상 설정
box.setPointerCapture(event.pointerId);
console.log("Pointer captured!");
});
box.addEventListener("pointerup", () => {
console.log("Pointer up!");
});
// 기존에는 click이 부모에서 발생했지만, 이제는 캡처된 box 요소에서 click이 발생.
box.addEventListener("click", () => {
console.log("Click event on box!");
});PEWG(Pointer Events Working Group) 에서 논의를 거쳐 2023년 PointerEvents 스펙을 수정하며 결정되었다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ 자바스크립트 파싱과 컴파일 제어를 위한 주석 추가
웹 개발자가 자바스크립트 파일의 특정 함수를 파싱하고 컴파일해야 하는지에 대한 주석을 eagerCompilation 주석을 통해 추가할 수 있다.
//# eagerCompilation=all이를 통해, 아래와 같은 문제를 해결 할 수 있다.
- 웹사이트 로드 시 브라우저가 필요한 스크립트를 분석하고 컴파일해 지연이 발생하는 경우가 많다. 이러한 지연을 줄이기 위해 브라우저에게 어떤 함수가 미리 컴파일되어야 하는지 알려준다.
- 사용자가 웹사이트에서 상호작용할 때 웹사이트가 상호작용에 얼마나 빨리 반응해야 하는지에 지연이 발생한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
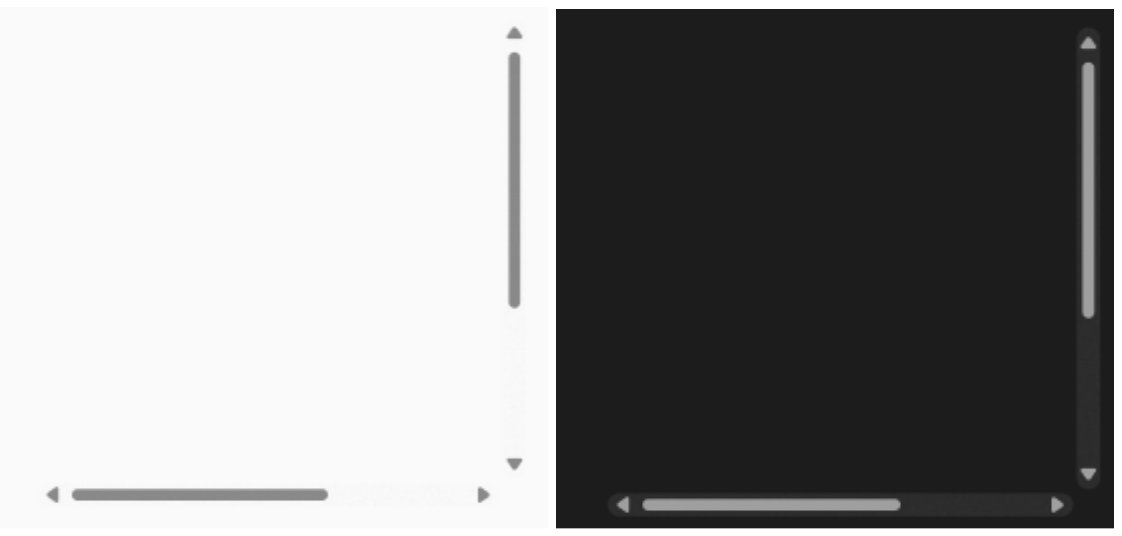
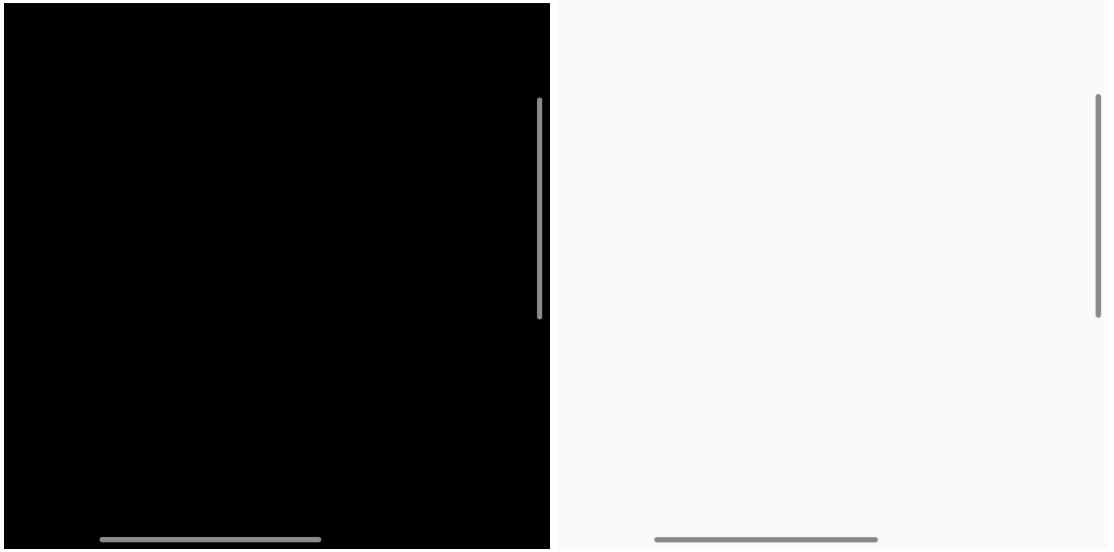
✅ Chromium 스크롤바 Fluent 디자인 적용
Windows와 Linux에서 Chromium의 스크롤바(오버레이 및 비오버레이 모두)를 Windows 11의 Fluent 디자인에 맞춰 개선한다.
비오버레이 스크롤바는 기본 적용으로 사용자 개입 없이 즉시 반영되며, 오버레이 스크롤바의 경우 추가 설정 방식을 논의하고 있다.
full_mode

minimal_mode

이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
✅ 방문한 링크(:visited 의사 클래스)의 기록 분할 및 보안 강화
:visited 의사 클래스는 사용자가 특정 사이트를 방문했는지 확인할 수 있다.
이러한 특성을 활용해 여러가지 사이드 채널 공격(Side-Channel Attacks) 이 가능하다.
- 타이밍 공격 (
Timing Attacks) → 스타일링 적용 속도 차이를 이용하여 방문 여부 확인 - 픽셀 색상 공격 (
Pixel Color Attacks) →:visited링크의 색상 차이를 자바스크립트로 감지 - 프로세스 공격 (
Process-Level Attacks) → 브라우저의 내부 프로세스 변화를 감지
이 문제를 악용하면, 사용자의 브라우징 히스토리를 웹 사이트에서 무단으로 알아낼 수 있다.
이제 :visited 스타일링이 적용되는 조건이 강화된다.
아래 3가지 기준으로 분할하는 삼중키(Triple-Keying) 방식을 적용해 세 값이 동일해야 :visited 스타일링이 적용된다.
링크 URL- 방문한 링크의 실제 URLTop-Level Site- 사용자가 방문 중인 최상위 사이트Frame Origin- 해당 링크가 존재하는 프레임의 출처 (iframe 포함)
다만, 자기 자신의 사이트(self-link)로 이동하는 경우 예외로 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ RegExp.escape() 메서드 추가
RegExp.escape()는 문자열을 정규식에서 안전하게 사용할 수 있도록 이스케이프하는 새로운 자바스크립트 정적 메서드이다.
기존에는 수동으로 이스케이프 처리를 해주어야 했으며, 특정 문자가 누락되거나 적용 방식이 달라 일관성이 부족하다.
function escapeRegExp(str) {
return str.replace(/[.*+?^${}()|[\]\\]/g, '\\$&');
}이제 자바스크립트 API가 공식적으로 제공하는 메서드를 활용해 수동 구현 없이 안전하게 정규식에서 이스케이프 문자를 사용할 수 있다.
const str = "Hello. How are you?";
const escaped = RegExp.escape(str);
console.log(escaped);
// 출력: "Hello\. How are you\?".과 ? 같은 정규식 특수 문자들이 자동으로 이스케이프된다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
🧪 CanvasRenderingContext2D 텍스트 렌더링 구현 업데이트
CanvasRenderingContext2D의 measureText(), fillText(), strokeText() 메서드 구현이 대폭 변경되었다. 이는 웹에 직접 노출되는 변경은 아니지만, 성능에 영향을 미칠 수 있다.
캔버스를 많이 사용하는 애플리케이션이 새로운 구현을 테스트할 수 있도록 테스트를 진행한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
🗓️ 배포 예정일
Chrome 136은 2025년 4월 23일에 정식 배포 예정이다.
2. Chrome 137
✅ 교차 사이트에서 Blob URL 이동 제한 📌
Storage Key(최상위 사이트, 프레임 출처, 교차 사이트 조상이 있는지 여부)를 확인하여 출처가 동일하지 않은 경우 Blob URL로의 이동을 제한한다.
이에 따라 Storage Key가 다르면 접근 불가능해지므로, 교차 사이트간 Blob URL 공유가 차단된다.
이번 변경점으로 개발자에게 몇 가지 영향이 생길 수 있다.
window.open(blobUrl)을 사용할 때 크로스 사이트인 경우noopener가 자동 적용되므로, 이를 활용한 특정 보안 취약점이 방어된다.- 크롬 확장자 프로그램에서
Blob URL을 생성 후 일반 웹 페이지에서 사용한다면, 이제 동작하지 않는다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
✅ CSS if() 함수 추가
CSS if() 함수는 조건부 값을 간결하게 표현하는 방법을 제공한다. 이 함수는 세미콜론으로 구분된 조건-값 쌍을 순차적으로 평가하며, 처음으로 참인 조건에 연관된 값을 반환한다. 모든 조건이 거짓일 경우 빈 토큰 스트림을 반환한다.
div {
color: var(--color);
background-color: if(style(--color: white): black; else: white);
}
.dark {
--color: black;
}
.light {
--color: white;
}기존의 미디어 쿼리나 @supports와 같은 방법보다 더 유연하고 간결한 대안을 제공한다. 특히 CSS Mixins에서 사용자 정의 함수와 결합하여 활용될 가능성이 주목받고 있다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ HTTP 프로토콜에서 프리렌더링 차단 📌
HTTP 트래픽은 암호화되지 않아 중간자 공격(MITM)에 취약하다.
변경 전 (허용됨)
<link rel="prerender" href="http://example.com/page.html">변경 후 (차단됨)
<link rel="prerender" href="https://example.com/page.html">HTTP 프로토콜 url이라도 프리렌더링이 수행되었으나, 이제 HTTP 프로토콜에서 프리렌더링이 차단된다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ SVG 요소에 transform 속성 지정 가능
<svg> 요소는 XML 기반 벡터 그래픽 파일 형식으로, 2차원 그래픽을 표현하기 위한 표준이다.
이제 <svg> 루트 요소에 직접 transform 속성을 지정하여 회전, 확대/축소, 이동, 기울기기 등을 적용해 전체에 대한 좌표계 조작을 가능하게 한다.
기존에는 <svg> 요소 위에 래퍼를 설정하거나, 외부에서 css 설정을 통해 변경해야 했다.
<svg transform="rotate(45)" width="100" height="100" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="40" fill="blue"/>
</svg>이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
🗓️ 배포 예정일
Chrome 137은 2025년 5월 21일에 정식 배포 예정이다.
3. Chrome 138
⚠️ SwiftShader fallback 제거 📌
WebGL이 SwiftShader로 자동 대체되던 동작이 중단된다.
SwiftShader를 사용하려면 --enable-unsafe-swiftshader 플래그를 명시적으로 설정해야 하며, WebGL 실패 시 대체 API(Canvas2D 등)를 사용할 수 있도록 대비해야 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
🧪 프롬프트 API
Prompt API는 애플리케이션이 사용자 입력을 바탕으로 AI 언어 모델을 직접 호출할 수 있는 새로운 Web Platform API이다.
웹에서의 생성형 AI 통합 수요 증가함에 따라 기존에는 서버 측 API를 호출해야 했던 모델 호출을, 웹 표준 API로 로컬에서 처리 가능하도록 구현한다. 온디바이스 언어 모델을 제공하지만, 사용자의 데이터에 접근할 수 없으며 학습하지 않는다.
입력 유형으로는 텍스트 외에도 이미지, 오디오 등을 입력 가능하며, 생성형 AI 기반 인터페이스나 도우미 기능 구현이 가능하다.
크롬은 미리보기를 제공하며 크롬 확장 프로그램에서도 사용가능하도록 처리하였다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 매우 긍정적
참조
🗓️ 배포 예정일
Chrome 138은 2025년 6월 18일에 정식 배포 예정이다.
4. Chrome NEXT
⚠️ [Chrome 139] Chrome 일부 버전 지원 중단: macOS 11 📌
크롬은 운영체제 제조사의 지원 주기에 따라 브라우저 지원을 유지한다.
애플이 macOS 11 (Big Sur) 운영체제에 대한 공식 지원을 종료함에 따라 Chrome 139 버전부터 브라우저 지원을 종료한다.
종료 시점을 기준으로 Chrome 138으로 계속 사용 가능하지만 보안상 위험이 존재하며 업데이트 불가 및 경고 메시지를 노출한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
⚠️ Intl Locale 객체의 getters 속성 지원 중단 📌
Intl Locale Info API는 ECMAScript의 TC39에서 개발 중인 Stage 3 단계의 제안이다. 이 API는 Intl.Locale 객체를 확장하여 지역(locale)에 대한 다양한 정보를 제공하며 사용자가 위치한 지역의 문화적 요소를 더 잘 이해하고 처리할 수 있도록 돕는 도구를 제공한다.
하지만 (위원회는) 기존에 (사용자들이) 사용하던 일부 getter 메서드 제안을 새롭게 수정하였다. 따라서 기존에 (사용자들이) 사용하던 getter 메서드를 지원 중단하고, 새로 제안된 함수로 다시 출시한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
⚠️ v8 엔진에서 Intl.v8BreakIterator 제거 📌
Intl.Segmenter 구현 이전에 v8 엔진 전용 자바스크립트 API이다.
이제 약 0.03%의 사용량을 보여 제거한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
⚠️ DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경 📌
포커스된 DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경한다. 기존 명세에는 포커스된 DOM 요소를 제거하는 경우에 대한 정의가 없어 Chromium 기반의 브라우저는 포커스된 DOM 요소 제거 시 해당 요소에 blur 이벤트를 발생시켰다. 최신 명세에서 DOM 요소를 제거하는 경우, 포커스 제거 단계(blur, change 이벤트 발생)를 수행하지 않도록 정의함에 따라 크롬도 포커스 제거 단계를 수행하지 않도록 변경할 예정이다.
다만 정식 적용 일정은 불분명하다. 크롬은 예기치 못한 버그가 있을 수 있어 관련 사이드 이펙트를 꼼꼼히 검토 후 기능을 적용한다는 입장이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 배포 완료
- 웹 개발자: 의견 없음
참조
⚠️ unload 이벤트 지원 중단 📌
unload 이벤트는 해당 문서를 떠나거나 하위 자원(.js, .css 등)을 메모리에서 해제할 때 발생하는 이벤트다. 이 이벤트를 이용하면 사용자가 페이지를 종료하기 전에 특정 동작을 실행할 수 있다.
window.addEventListener('unload', (event) => {
navigator.sendBeacon('/api/log', 'unload!');
});하지만 unload 이벤트는 beforeunload 이벤트와 달리 기본 동작을 취소(event.preventDefault())할 수 없어 이벤트가 아예 발생하지 않기도 한다. W3C의 통계에 따르면 unload 이벤트가 제대로 발생하는 경우가 크롬 데스크탑에서는 95%, 모바일에서는 57%~68% 정도로, 이는 모바일 환경의 특성상 브라우저가 아닌 다른 앱을 보다가 브라우저 자체를 종료하는 경우가 빈번하기 때문이다.
영향도가 큰 만큼, 크롬은 점진적으로 unload 이벤트를 제거할 계획이다. 먼저 Permissions-Policy를 추가해 사용 여부 허용을 결정할 수 있도록 하고, 나중에는 해당 권한의 기본값을 deny로 바꿀 예정이다. 참고로, Chrome 117에서 unload 이벤트의 허용 여부를 결정하는 Permissions-Policy의 미리 보기를 추가했다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
⚠️ Protected Audience API의 구버전인 서브리소스 웹 번들 방식 지원 중단 📌
Protected Audience API는 크로스 사이트 서드 파티 추적 없이 리마케팅 및 광고 타겟팅을 지원하는 API다.
API 신호의 진위성과 무결성을 보장하는 방식으로 서브리소스 웹 번들을 사용한 이전 버전과 페이지 시작 fetch() 요청에 특수 HTTP 응답 헤더를 사용한 새로운 버전이 존재한다.
서브리소스를 사용하는 이전 버전이 5억분의 1 정도로 낮은 페이지 사용량을 보이고 있어 제거하고자 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
- Feature: Deprecate and Remove Protected Audience Subresource bundle directFromSellerSignals
- Protected Audience API
⚠️ ISO-2022-JP 문자셋 자동 감지 지원 제거
ISO-2022-JP 문자셋의 자동 감지(charset auto-detection)에 알려진 보안 문제가 존재한다 (참고). 사용률이 매우 낮고 Safari가 이를 지원하지 않으므로, Chromium에서 해당 지원을 제거한다.
사용 통계에 따르면, ISO-2022-JP 자동 감지는 페이지 로드의 약 0.000002%에서만 발생한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 배포 완료
- 웹 개발자: 의견 없음
참조
- Feature: Remove auto-detection of ISO-2022-JP charset in HTML
- Encoding Differentials: Why Charset Matters
- ChromeStatus Use Counter - CharsetAutoDetectionISO2022JP
⚠️ --load-extension 명령줄 플래그 지원 중단 📌
크롬 공식 브랜드 빌드에서 보안과 안정성을 강화하기 위해, M137부터 --load-extension 명령줄 플래그를 통한 확장 프로그램 로드가 폐지된다.
이 변경은 악성 또는 원치 않는 확장 프로그램과 관련된 위험을 줄이기 위한 조치이다. 대신, 개발자 모드를 활성화한 상태에서 확장 관리 페이지의 "Load Unpacked" 버튼을 통해 압축 해제된 확장을 로드할 수 있다.
개발자는 Chromium이나 Chrome For Testing 같은 환경에서 --load-extension 스위치를 계속 사용할 수 있다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
- Feature: Deprecate --load-extension Command Line switch in Google Chrome
- Chrome for Testing: reliable downloads for browser automation
