월간 크롬 이슈 리포트 2025년 2월호
들어가며
프런트엔드 개발에 가장 많은 영향을 주는 크롬 브라우저의 버전별 변경 예정 항목을 정리 및 공유한다.
💡 각 항목은 Chrome Platform Status의 Roadmap과 한 달간의 blink-dev 활동 요약을 바탕으로 정리했다.
💡 각 항목의 ⚠️는 지원 중단(Deprecated), ✅는 새로운 기능(Enabled by default), 🧪는 미리 보기(Developer Trial, Origin Trial)를 의미한다.
💡 각 항목 중 기존 서비스에 미치는 영향이 크다고 판단한 항목은 소제목 뒤에 📌 표시를 했다.
💡 지원 중단(⚠️) 외의 항목은 공유 가치가 있다고 판단한 경우에만 포함했다.
💡 미리 보기(🧪)는 chrome://flags 페이지에서 Experimental Web Platform features를 활성화(Developer Trial) 또는 출처 미리 보기(Origin Trial)를 신청해 사용할 수 있다.
💡 각 항목에 대한 주요 브라우저와 웹 개발자의 의견은 Chrome Platform Status를 그대로 인용했다.
목차
-
Chrome 134
- ⚠️ 비표준
getUserMedia오디오 제약 조건 제거 📌 - ✅
<dialog>요소에 손쉬운 닫힘 동작 추가 - ✅
<select>요소의 사용자 정의 기능 제공 📌 - ✅
fetchLaterAPI 제공 - 🗓️ 배포 예정일
- ⚠️ 비표준
-
Chrome 135
- ⚠️ Intl Locale 객체의 getters 속성 지원 중단 📌
- ⚠️
navigator.xr.supportsSession메서드 지원 중단 📌 - ✅ CSS Shape() 함수 지원
- ✅ Blob URL 사용이 교차 사이트에서 사용 제한 📌
- ✅
:has-slotted의사 클래스 추가 📌 - ✅ Pointer Capture 방식을 활용한
click이벤트 타깃 요소 설정 - ✅
<button>요소의command및commandfor속성 추가 - ✅ 방문한 링크(:visited)의 기록 분할 및 보안 강화
- ✅
fetchLaterAPI 제공 - 🧪
RegExp.escape()메서드 추가 - 🧪 사용자 관심 기반 인터랙션(
interesttarget) 속성 - 🗓️ 배포 예정일
-
Chrome NEXT
- ⚠️ [Chrome 137] SwiftShader fallback 제거 📌
- ⚠️ v8 엔진에서 Intl.v8BreakIterator 제거 📌
- ⚠️ DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경 📌
- ⚠️ unload 이벤트 지원 중단 📌
- ⚠️ Protected Audience API의 구버전인 서브리소스 웹 번들 방식 지원 중단 📌
1. Chrome 134
⚠️ 비표준 getUserMedia 오디오 제약 조건 제거 📌
표준화 이전 getUserMedia 사용을 위해 goog- 접두사가 붙은 여러 비표준 조건을 지원했다.
제약 조건에 따라 사용량이 거의 없고, 크로미움의 오디오 캡처 스택의 변경으로 사용자들이 더 이상 사용하지 않는 조건을 제거한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
✅ <dialog> 요소에 손쉬운 닫힘 동작 추가
팝오버 API의 장점 중 하나는 손쉽게 닫는 동작을 구현할 수 있다는 것이다.
ESC키보드 클릭- 화면 바깥 클릭
업데이트 이후에는 <dialog> 요소도 closedby 속성을 지정해 닫는 동작을 쉽게 구현할 수 있다.
<dialog closedby=none>:<dialog>닫기 동작 제공 안함<dialog closedby=closerequest>: ESC 또는<dialog>닫기 동작 시 닫힘<dialog closedby=any>- 요소 외부 클릭, ESC를 눌렀을 때 닫기(popover=auto동작과 동일)
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ <select> 요소의 사용자 정의 기능 제공 📌
<select>요소의 경우 내부에 사용자 정의 기능을 사용하기 위해서는 많은 제약 사항이 존재하며, 사이트에 알맞는 디자인이나 사용자 경험에 맞게 수정하기 어렵다.
이러한 문제로 많은 개발자들이 <select> 요소를 사용하지 않고 자체적으로 기능을 구현하고, 성능, 안정성, 접근성 등을 최적화하는 데 많은 비용을 소모한다.
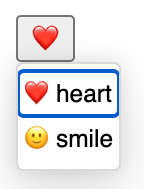
이제 appearance: base-select CSS 속성을 사용하면 <select> 요소를 쉽게 꾸밀 수 있다.
<select>
<button>
<selectedcontent></selectedcontent>
</button>
<option>
❤️ <span class=description>heart</span>
</option>
<option>
🙂 <span class=description>smile</span>
</option>
</select>
<style>
selectedcontent .description {
display: none;
}
select, ::picker(select) {
appearance: base-select;
}
</style>
사용자 정의 기능에 대한 스펙 제안에 따라 사용자 정의 기능을 확장하고, 쉽게 구현 가능하도록 만든다.
이를 위해 HTML 파서를 변경하는 SelectParserRelaxation 플래그가 같이 출시되며, <select>에 매우 많은 <option> 요소가 있는 경우 열리는 데 오래 걸리거나 열리지 않는 성능 문제가 발생할 수 있다.
Custom Control UI에서는 <select> 외 다른 요소에 대한 지원도 준비하고 있으나, 이번 배포에서는 <select> 요소에만 먼저 적용한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
- Feature: Customizable <select> Element
- Feature: Select parser relaxation
- open-ui - customizableselect
🗓️ 배포 예정일
Chrome 134은 2025년 2월 26일에 정식 배포 예정이다.
2. Chrome 135
⚠️ Intl Locale 객체의 getters 속성 지원 중단 📌
Intl Locale Info API는 ECMAScript의 TC39에서 개발 중인 Stage 3 단계의 제안이다. 이 API는 Intl.Locale 객체를 확장하여 지역(locale)에 대한 다양한 정보를 제공하며 사용자가 위치한 지역의 문화적 요소를 더 잘 이해하고 처리할 수 있도록 돕는 도구를 제공한다.
하지만 (위원회는) 기존에 (사용자들이) 사용하던 일부 getter 메서드 제안을 새롭게 수정하였다. 따라서 기존에 (사용자들이) 사용하던 getter 메서드를 지원 중단하고, 새로 제안된 함수로 다시 출시한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
⚠️ navigator.xr.supportsSession 메서드 지원 중단
navigator.xr.supportsSession은 2019년 navigator.xr.isSessionSupported로 대체되었으며, Chromium에서는 사용 시 경고를 출력한다.
크롬은 현재 호출수가 매우 적고, 주요 WebXR 프레임워크들도 이미 새로운 API로 업데이트하여 지원 중단하기로 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
- Feature: Remove deprecated navigator.xr.supportsSession method
- MDN - navigator.xr.isSessionSupported
✅ CSS Shape() 함수 지원
path 속성은 SVG와 같은 벡터 이미지를 그릴 때 사용한다.
clip-path: path(
'M 20 240 \
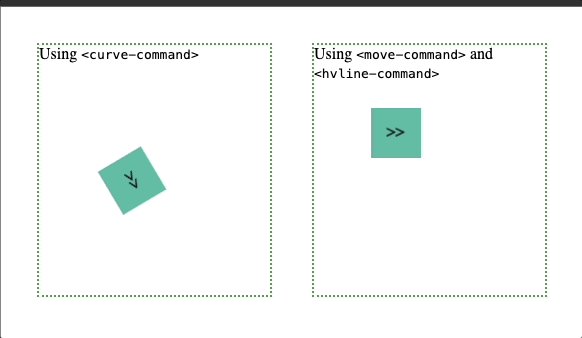
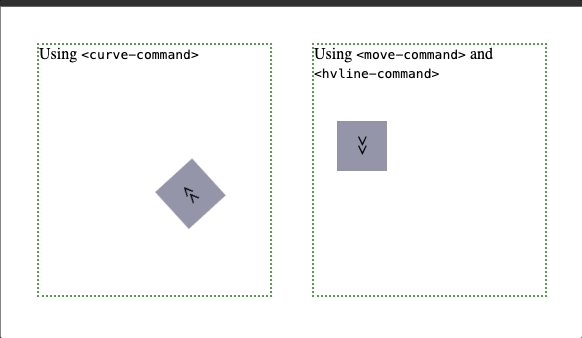
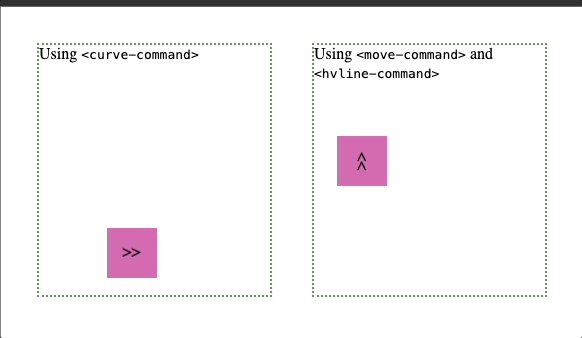
C 20 0 300 0 300 240 Z');shape() 함수는 CSS의 표준 문법을 사용하여 더 유연하게 path를 정의할 수 있는 기능을 제공한다.
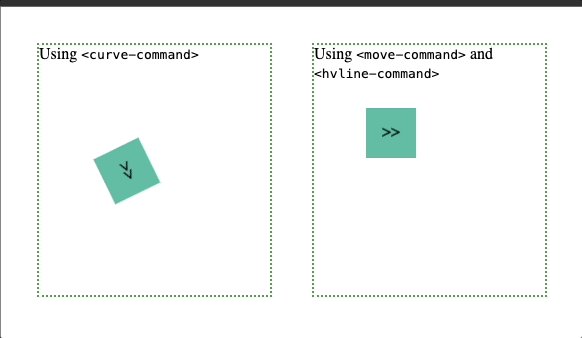
초기 시작점(from) 을 지정한 후, 여러 개의 모양 명령(shape commands) 을 통해 경로를 정의한다. path()보다 다양한 단위와 모양 등 유연한 CSS 문법을 제공한다. 렌더링 시 내부적으로 SVG 경로로 변환된다.
.shape1 {
offset-path: shape(
from 30% 60px,
curve to 180px 180px via 90px 190px,
close,
move by 0px 150px,
hline by 40%
);
}
.shape2 {
offset-path: shape(
from 50px 90px,
hline to 8em,
move to 50px 90px,
vline by 20%,
close
);
}
크롬은 이를 clip-path에 한정해서 제공한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ 교차 사이트에서 Blob URL 이동 제한 📌
Storage Key(최상위 사이트, 프레임 출처, 교차 사이트 조상이 있는지 여부)를 확인하여 출처가 동일하지 않은 경우 Blob URL로의 이동을 제한한다.
이에 따라 Storage Key가 다르면 접근 불가능해지므로, 교차 사이트간 Blob URL 공유가 차단된다.
이번 변경점으로 개발자에게 몇 가지 영향이 생길 수 있다.
window.open(blobUrl)을 사용할 때 크로스 사이트인 경우noopener가 자동 적용되므로, 이를 활용한 특정 보안 취약점이 방어된다.- 크롬 확장자 프로그램에서
Blob URL을 생성 후 일반 웹 페이지에서 사용한다면, 이제 동작하지 않는다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
✅ :has-slotted 의사 클래스 추가 📌
:has-slotted 의사 클래스는 요소가 슬롯 대체 콘텐츠를 사용하는지 여부에 따라 스타일을 적용할 수 있다.
:has-slotted 의사 클래스는 Shadow DOM 내부의 <slot> 요소에 콘텐츠가 존재하는지 여부에 따라 스타일을 적용할 수 있다.
즉, 비어있지 않은 <slot> 을 사용할 때 해당 요소에 스타일을 적용할 수 있다.
<p>
<template shadowrootmode="open">
<style>
:has-slotted {
color: red;
}
</style>
<slot name="one">Placeholder 1</slot>
<slot name="two">Placeholder 2</slot>
</template>
<span slot="one">Slotted content</span>
</p>
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ Pointer Capture 방식을 활용한 click 이벤트 타깃 요소 설정
Pointer Capture가 없던 기존 click 이벤트는 pointerdown과 pointerup이 발생한 요소들의 가장 가까운 공통 조상(nearest common ancestor)에 전달된다.
새로운 Pointer Capture 사용 시 pointerup 이벤트가 발생하는 동안 포인터가 캡처되고, click 이벤트는 캡처된 대상(captured target)으로 전달된다.
따라서 명시적으로 캡처된 요소가 click 이벤트를 받을 수 있어 직관적으로 제어할 수 있다.
const box = document.getElementById("box");
box.addEventListener("pointerdown", (event) => {
// 명시적으로 캡처된 대상 설정
box.setPointerCapture(event.pointerId);
console.log("Pointer captured!");
});
box.addEventListener("pointerup", () => {
console.log("Pointer up!");
});
// 기존에는 click이 부모에서 발생했지만, 이제는 캡처된 box 요소에서 click이 발생.
box.addEventListener("click", () => {
console.log("Click event on box!");
});PEWG(Pointer Events Working Group) 에서 논의를 거쳐 2023년 PointerEvents 스펙을 수정하며 결정되었다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ <button> 요소의 command 및 commandfor 속성 추가
기존 <button> 요소의 onclick에 자바스크립트 핸들러 같은 속성을 사용하기 위해서는 직접 추가하는 방식이 사용되었지만 이는 유지보수 문제로 사용이 지양되었다.
<button onclick="other.open()">Click me</button>따라서 자바스크립트 이벤트 리스너(addEventListener)를 통해 이벤트를 제어하는 방식이 일반적이었으나, 불필요한 자바스크립트 코드의 증가와 중복 코드가 발생했다.
프레임워크 등에서는 onClick={handler} 등 선언적인 방식을 도입했으나, 자바스크립트 종속성이 높다.
command: 동작을 지정 (ex.open,close,toggle)commandfor: 이벤트를 전달할 대상 요소를 지정
<button command="open" commandfor="#myDialog">Open Dialog</button>
<dialog id="myDialog">
<p>Hello, World!</p>
<button command="close" commandfor="#myDialog">Close</button>
</dialog>Open Dialog버튼를 클릭하면 자동으로 해당#myDialog요소에open이벤트가 전달된다.Close Diaglog버튼을 클릭하면 자동으로#myDialog를 닫는다.- 자바스크립트 없이도 기본적인 상호작용이 가능하다.
이를 통해 더 높은 인터랙션을 제공하고, HTML 만으로 접근성이 뛰어난 버튼 동작을 구현할 수 있지만, 아직 HTML 표준에 도입되지 않았으며 스펙 논의 중이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ 방문한 링크(:visited 의사 클래스)의 기록 분할 및 보안 강화
:visited 의사 클래스는 사용자가 특정 사이트를 방문했는지 확인할 수 있다.
이러한 특성을 활용해 여러가지 사이드 채널 공격(Side-Channel Attacks) 이 가능하다.
- 타이밍 공격 (
Timing Attacks) → 스타일링 적용 속도 차이를 이용하여 방문 여부 확인 - 픽셀 색상 공격 (
Pixel Color Attacks) → :visited 링크의 색상 차이를 자바스크립트로 감지 - 프로세스 공격 (
Process-Level Attacks) → 브라우저의 내부 프로세스 변화를 감지
이 문제를 악용하면, 사용자의 브라우징 히스토리를 웹 사이트에서 무단으로 알아낼 수 있다.
이제 :visited 스타일링이 적용되는 조건이 강화된다.
아래 3가지 기준으로 분할하는 삼중키(Triple-Keying) 방식을 적용해 세 값이 동일해야 :visited 스타일링이 적용된다.
링크 URL- 방문한 링크의 실제 URLTop-Level Site- 사용자가 방문 중인 최상위 사이트Frame Origin- 해당 링크가 존재하는 프레임의 출처 (iframe 포함)
다만, 자기 자신의 사이트(self-link)로 이동하는 경우 예외로 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ fetchLater API 제공
fetchLater() API는 fetch() API를 지연해서 요청하는 새로운 자바스크립트 API다. fetchLater()는 fetch()의 인수와 동일한 인수를 사용한다.
request: 문자열 URL 또는Request인스턴스다.- 선택적
options객체로,fetch()의options를activateAfter라는 제한 시간으로 확장한다.
fetchLater를 통해 호출된 요청은 PENDING 상태로 브라우저에서 대기하고, 아래 조건 중 가장 빠른 조건에 따라 호출된다.
1. 페이지가 언로드 되는 경우
2. 사용자가 지정한 시간 (activateAfter)
fetchLater({
url: '/send_beacon'
method: 'POST'
body: getBeaconData(),
}, {activateAfter: 60000 /* 1분 */});이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
🧪 RegExp.escape() 메서드 추가
RegExp.escape()는 문자열을 정규식에서 안전하게 사용할 수 있도록 이스케이프하는 새로운 자바스크립트 정적 메서드이다.
기존에는 수동으로 이스케이프 처리를 해주어야 했으며, 특정 문자가 누락되거나 적용 방식이 달라 일관성이 부족하다.
function escapeRegExp(str) {
return str.replace(/[.*+?^${}()|[\]\\]/g, '\\$&');
}이제 자바스크립트 API가 공식적으로 제공하는 메서드를 활용해 수동 구현 없이 안전하게 정규식에서 이스케이프 문자를 사용할 수 있다.
const str = "Hello. How are you?";
const escaped = RegExp.escape(str);
console.log(escaped);
// 출력: "Hello\. How are you\?".과 ? 같은 정규식 특수 문자들이 자동으로 이스케이프된다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
🧪 사용자 관심 기반 인터랙션(interesttarget) 속성
크롬 133버전에서 popover=hint 기능이 추가되어 Tooltip, Hover Card, Menu 등의 UI 요소를 쉽게 구현할 수 있다.
하지만 사용자의 관심을 감지해 이를 자동으로 활성화하는 기능은 부족하다. 호버(Hover,) 키보드 포커스, 롱프레스(Long Press) 등의 입력을 수동으로 감지해야 했으며 이는 자바스크립트에서 이벤트를 직접 관래해야 하기 때문에 복잡한 코드가 필요하다.
이제 <button>과 <a> 요소에 interesttarget 속성을 추가해 이러한 과정을 간소화해, 직관적이고 선언적인 방식으로 UX 개선이 가능하다.
<button interesttarget="tooltip">Hover or focus me</button>
<div id="tooltip" popover="hint">This is a tooltip!</div>이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
🗓️ 배포 예정일
Chrome 135은 2025년 3월 26일에 정식 배포 예정이다.
3. Chrome NEXT
⚠️ [Chrome 137] SwiftShader fallback 제거 📌
WebGL이 SwiftShader로 자동 대체되던 동작이 중단된다.
SwiftShader를 사용하려면 --enable-unsafe-swiftshader 플래그를 명시적으로 설정해야 하며, WebGL 실패 시 대체 API(Canvas2D 등)를 사용할 수 있도록 대비해야 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
⚠️ v8 엔진에서 Intl.v8BreakIterator 제거 📌
Intl.Segmenter 구현 이전에 v8 엔진 전용 자바스크립트 API이다.
이제 약 0.03%의 사용량을 보여 제거한다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
⚠️ DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경 📌
포커스된 DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경한다. 기존 명세에는 포커스된 DOM 요소를 제거하는 경우에 대한 정의가 없어 Chromium 기반의 브라우저는 포커스된 DOM 요소 제거 시 해당 요소에 blur 이벤트를 발생시켰다. 최신 명세에서 DOM 요소를 제거하는 경우, 포커스 제거 단계(blur, change 이벤트 발생)를 수행하지 않도록 정의함에 따라 크롬도 포커스 제거 단계를 수행하지 않도록 변경할 예정이다.
다만 정식 적용 일정은 불분명하다. 크롬은 예기치 못한 버그가 있을 수 있어 관련 사이드 이펙트를 꼼꼼히 검토 후 기능을 적용한다는 입장이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 배포 완료
- 웹 개발자: 의견 없음
참조
⚠️ unload 이벤트 지원 중단 📌
unload 이벤트는 해당 문서를 떠나거나 하위 자원(.js, .css 등)을 메모리에서 해제할 때 발생하는 이벤트다. 이 이벤트를 이용하면 사용자가 페이지를 종료하기 전에 특정 동작을 실행할 수 있다.
window.addEventListener('unload', (event) => {
navigator.sendBeacon('/api/log', 'unload!');
});하지만 unload 이벤트는 beforeunload 이벤트와 달리 기본 동작을 취소(event.preventDefault())할 수 없어 이벤트가 아예 발생하지 않기도 한다. W3C의 통계에 따르면 unload 이벤트가 제대로 발생하는 경우가 크롬 데스크탑에서는 95%, 모바일에서는 57%~68% 정도로, 이는 모바일 환경의 특성상 브라우저가 아닌 다른 앱을 보다가 브라우저 자체를 종료하는 경우가 빈번하기 때문이다.
영향도가 큰 만큼, 크롬은 점진적으로 unload 이벤트를 제거할 계획이다. 먼저 Permissions-Policy를 추가해 사용 여부 허용을 결정할 수 있도록 하고, 나중에는 해당 권한의 기본값을 deny로 바꿀 예정이다. 참고로, Chrome 117에서 unload 이벤트의 허용 여부를 결정하는 Permissions-Policy의 미리 보기를 추가했다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
⚠️ Protected Audience API의 구버전인 서브리소스 웹 번들 방식 지원 중단 📌
Protected Audience API는 크로스 사이트 서드 파티 추적 없이 리마케팅 및 광고 타겟팅을 지원하는 API다.
API 신호의 진위성과 무결성을 보장하는 방식으로 서브리소스 웹 번들을 사용한 이전 버전과 페이지 시작 fetch() 요청에 특수 HTTP 응답 헤더를 사용한 새로운 버전이 존재한다.
서브리소스를 사용하는 이전 버전이 5억분의 1 정도로 낮은 페이지 사용량을 보이고 있어 제거하고자 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
- Feature: Deprecate and Remove Protected Audience Subresource bundle directFromSellerSignals
- Protected Audience API
