월간 크롬 이슈 리포트 2025년 1월호
들어가며
프런트엔드 개발에 가장 많은 영향을 주는 크롬 브라우저의 버전별 변경 예정 항목을 정리 및 공유한다.
💡 각 항목은 Chrome Platform Status의 Roadmap과 한 달간의 blink-dev 활동 요약을 바탕으로 정리했다.
💡 각 항목의 ⚠️는 지원 중단(Deprecated), ✅는 새로운 기능(Enabled by default), 🧪는 미리 보기(Developer Trial, Origin Trial)를 의미한다.
💡 각 항목 중 기존 서비스에 미치는 영향이 크다고 판단한 항목은 소제목 뒤에 📌 표시를 했다.
💡 지원 중단(⚠️) 외의 항목은 공유 가치가 있다고 판단한 경우에만 포함했다.
💡 미리 보기(🧪)는 chrome://flags 페이지에서 Experimental Web Platform features를 활성화(Developer Trial) 또는 출처 미리 보기(Origin Trial)를 신청해 사용할 수 있다.
💡 각 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 Chrome Platform Status를 그대로 인용했다.
💡 설날 연휴를 맞아 2025년 1월호가 지연되었으며, 2025년 2월호부터 정상적으로 발행될 예정이다.
목차
-
Chrome 133
- ⚠️ WebGPU
maxInterStageShaderComponents제한 제거 📌 - ⚠️
<link rel=prefetch>5분 규칙 제거 - ✅ Animation 클래스에
overallProgress속성 추가 - ✅
attr()함수에 추가 기능 제공 - ✅
:open의사 클래스 추가 - ✅ CSS
scroll-state() - ✅ text-box에서 문자 외 남는 공간에 대한 CSS 프로퍼티 추가
- ✅ DOM의 상태를 유지하면서 이동할 수 있는 기능 추가
- ✅ 파일 시스템 옵저버 인터페이스 미리보기 추가
- ✅ 복수 import maps 지원
- ✅ 팝오버 간의 호출 관계를 설정할 수 있는 명령형 방법 추가 📌
- ✅ 팝오버 내부 이벤트가 외부로 버블링 않도록 수정 📌
- ✅
ClipboardItem생성자에Promise<DOMString>지원 추가 - ✅️ WebAssembly 에 64비트 포인터 환경 제공
- 🗓️ 배포일
- ⚠️ WebGPU
-
Chrome 134
- ⚠️ 비표준
getUserMedia오디오 제약 조건 제거 📌 - ✅
<dialog>요소에 손쉬운 닫힘 동작 추가 - ✅
:has-slotted의사 클래스 추가 📌 - 🗓️ 배포 예정일
- ⚠️ 비표준
-
Chrome 135
- ⚠️ SwiftShader fallback 제거 📌
- ⚠️ Intl Locale 객체의 getters 속성 지원 중단 📌
- ✅ CSS Shape() 함수 지원
- 🗓️ 배포 예정일
-
Chrome NEXT
- ⚠️ v8 엔진에서 Intl.v8BreakIterator 제거 📌
- ⚠️ DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경 📌
- ⚠️ unload 이벤트 지원 중단 📌
- ⚠️ Protected Audience API의 구버전인 서브리소스 웹 번들 방식 지원 중단 📌
1. Chrome 133
⚠️ WebGPU maxInterStageShaderComponents 제한 제거 📌
WebGPU maxInterStageShaderComponents 제한은 비슷한 목적을 가진 기존의 maxInterStageShaderVariables 제한과 중복된다.
두 제한의 계산 방식에 큰 차이가 없고 maxInterStageShaderVariables 제한이 더 유연하게 동작하기 때문에 maxInterStageShaderComponents 제한을 제거한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- 기업 영향도: 낮음
- Firefox: 의견 없음
- Safari: 개발 중
- 웹 개발자: 의견 없음
참조
⚠️ <link rel=prefetch> 5분 규칙 제거
<link rel=prefetch>는 브라우저가 페이지를 미리 로드할 수 있도록 하는 방법 중 하나로 사용자가 페이지를 방문하기 전에 필요한 리소스를 미리 로드해 페이지 로딩 시간을 단축할 수 있다.
5분 규칙은 <link rel=prefetch>를 사용하여 리소스를 미리 가져올 때, 첫 번째 사용 시 5분 동안 캐시 전략(max-age나 no-cache)을 무시하지 않고 일반 HTTP 캐시 전략을 사용한다.
5분 규칙은 표준화되지 않았고 브라우저 간의 prefetch 동작을 일치시키기 위해 이 규칙을 제거한다.
prefetch 재사용의 0.05%만이 이 규칙의 혜택을 받고 있고, 요청에 5분 max-age를 설정하여 이 규칙을 유지할 수 있어 이 규칙을 제거해도 큰 영향이 없다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
✅ Animation 클래스에 overallProgress 속성 추가
Animation 클래스에 overallProgress 속성은 현재 시간(currentTime)과 associated effect end의 비율 값이다.
이 속성을 추가해 애니메이션의 진행 상태를 AnimationTimeline와 관계없이 일관되게 표현할 수 있다.
Animation.overallProgress 계산 규칙은 다음과 같다.
- 다음 중 하나라도 참인 경우
- 애니메이션에
associated effect가 없거나 -
애니메이션의
currentTime이unresolved인 경우overallProgress는 0이다.
associated effect end이 0인 경우-
currentTime이 음수인 경우overallProgress는 0이다.
-
이 외의 경우
overallProgress는 1이다.
associated effect end이 무한인 경우overallProgress는 0이다.- 이 외의 경우
overallProgress=currentTime/associated effect end- 0에서 1사이의 최솟값과 최댓값을 가진다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
- Feature: Animation.overallProgress
- CWWSG - overallProgress
- CWWSG - currentTime
- CWWSG - associated effect end
✅ Atomics.pause 메서드 추가
Atomics 객체는 아토믹 연산을 정적 메서드로 제공한다.
pause 메서드는 현재 코드가 스핀락을 실행 중임을 CPU에 힌트로 전달할 수 있게 하는 메서드로 TC39 제안에 추가되었다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 긍정적
- Safari: 긍정적
- 웹 개발자: 의견 없음
참조
✅ attr() 함수에 추가 기능 제공
CSS Level 5의 명세에서 attr() 함수에 <string>에 더해 추가로 사용할 수 있는 기능을 추가한다.
<style>
div {
background-color: attr(data-bg-color color, red);
width: attr(data-width length, 100px);
height: attr(data-height length, 100px);
}
</style>
<div data-bg-color="blue" data-width="200px" data-height="200px">Test Div</div>background-color속성은attr()함수를 사용하여data-bg-color속성에서 값을 가져오고 이를color타입으로 처리한다.width와height속성은attr()함수를 사용하여 각각data-width와data-height속성에서 값을 가져오고 이를length타입으로 처리한다.
이 기능은 많은 요청이 있었고, 이제 크롬이서도 사용할 수 있다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ :open 의사 클래스 추가
CSS 명세의 추가에 따라 :open 의사 클래스를 추가한다.
아래 상태의 요소와 매칭된다.
<dialog>와<details>요소가 열려 있을 때<select>및<input>요소가 선택된 상태일 때
details:open > summary {
background-color: pink;
}
:is(select, input):open {
background-color: pink;
}이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ CSS scroll-state()
CSS 컨테이너 쿼리는 부모 요소의 크기에 따라 자식 요소의 스타일을 조정할 수 있도록 해주는 기능이다.
스크롤 관련 상태를 관리할 때 이전에는 요소가 고정(stuck), 스냅(snapped), 스크롤 가능(scrollable) 한 상태인지 파악하려면 JavaScript를 사용해야 했다.
이제 표준 방식으로 이를 감지하고 스타일을 적용할 수 있다. 또한, CSS만으로 스크롤 기반 애니메이션을 트리거하는 새로운 방법도 소개한다. 크롬에서 제공하는 스크롤 상태 쿼리 유형은 아래와 같다.
- 고정 상태 (
Stuck): 요소가 특정 위치에 고정될 때 스타일 변경 - 스냅 상태 (
Snapped): 요소가 특정 축에서 스냅될 때 스타일 변경 - 스크롤 가능 상태 (
Scrollable): 요소가 넘쳐서 스크롤이 가능할 때 스타일 변경
(왼쪽) scroll-state() 트리거 애니메이션, (오른쪽) 스크롤 기반 애니메이션 / 출처 크롬 블로그

.stuck-top {
container-type: scroll-state;
position: sticky;
top: 0px;
> nav {
@container scroll-state(stuck: top) {
background: Highlight;
color: HighlightText;
}
}
}이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
- Feature: CSS Scroll State Container Queries
- Chrome 블로그 - scroll-state()
- CSSWG - Scroll State Container Features
- MDN - Container Queries
✅ text-box에서 문자 외 남는 공간에 대한 CSS 프로퍼티 추가
text-box에서 문자 경계선을 벗어나는 공간에 대한 CSS 프로퍼티가 추가된다.
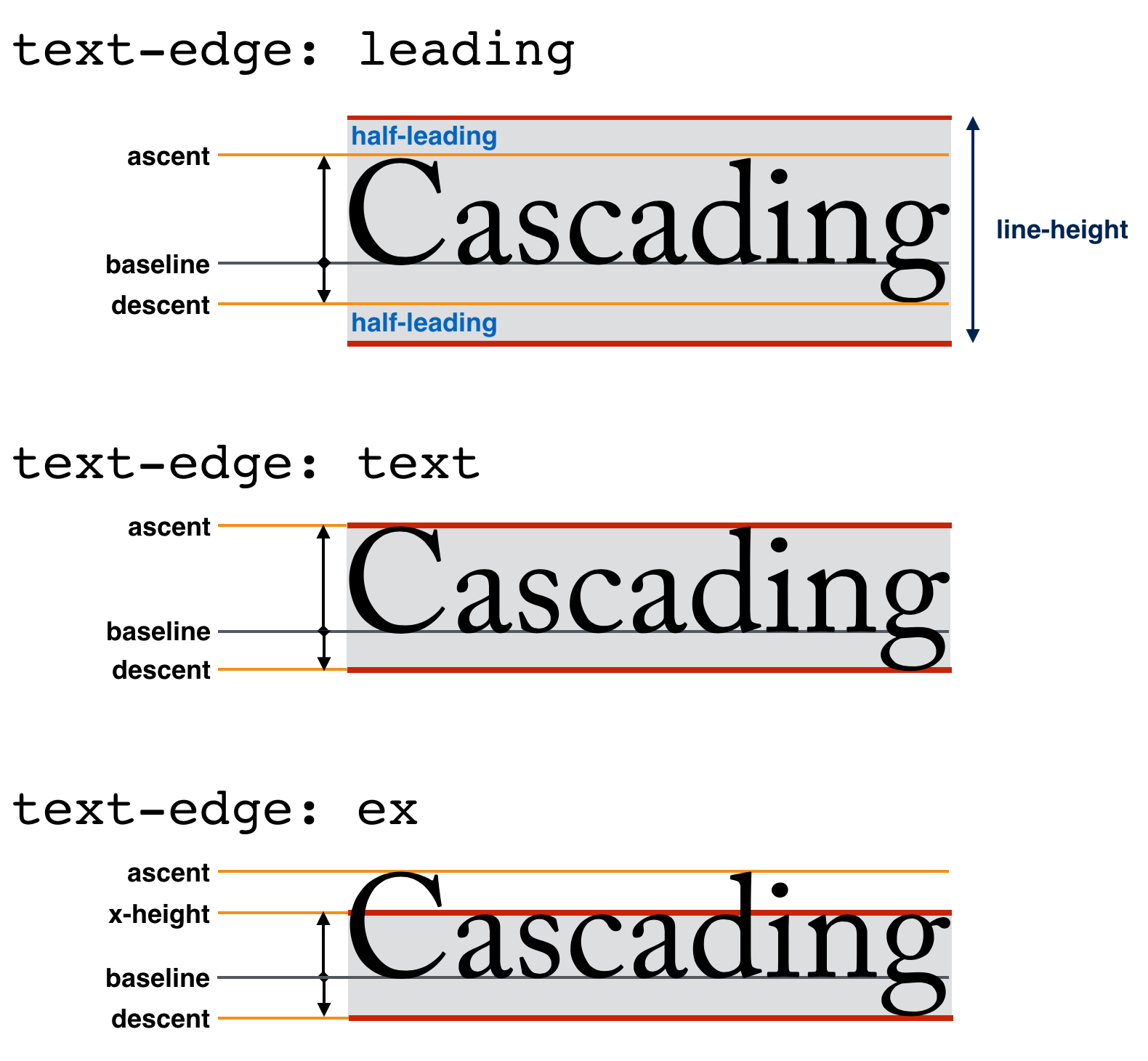
text-box-edge
textbox가 어떤 경계선 레이아웃을 가질지 선택한다.

text-box-edge에는 사전 정의된 값을 사용할 수 있으며, 정의된 속성의 작동방식은 baseline에서 확인할 수 있다.
/* line-height 기반으로, 위아래로 절반의 크기를 나눠 가진다 */
text-box-edge: leading;
/* baseline: text-over, text-under */
text-box-edge: text;
/* x 소문자 크기를 나타낸다. */
text-box-edge: ex;
/* 두 개의 속성을 나열하면 [위], [아래] 순서로 적용된다. */
text-box-edge: text ex;text-box-trim
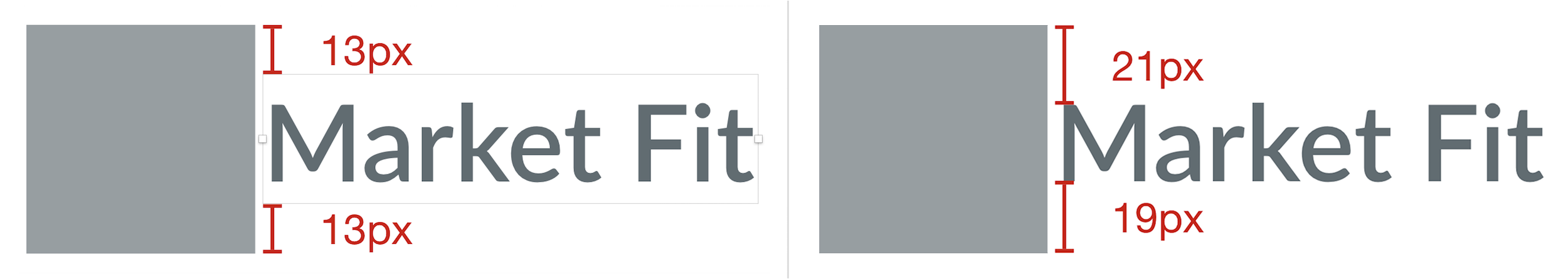
textbox의 첫 번째 줄과 마지막 줄 위아래에 있는 추가 공간을 제거한다.

이는 개발자가 흔히 겪는 텍스트의 중앙 정렬에 대한 해결책을 제시하고 있다. 또한 렌더링에 사용되는 폰트와 상관없이 안정적으로 동작한다.


최신 명세에서는 이 제안이 아직 실험 단계이며, 다른 제안과 함께 수정될 수 있으니 사용에 주의해야 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 긍정적
- 웹 개발자: 긍정적
참조
- Feature: CSS text-box, text-box-trim, and text-box-edge
- CSSWG - inline: text-edges
- POST - Leading-Trim: The Future of Digital Typesetting
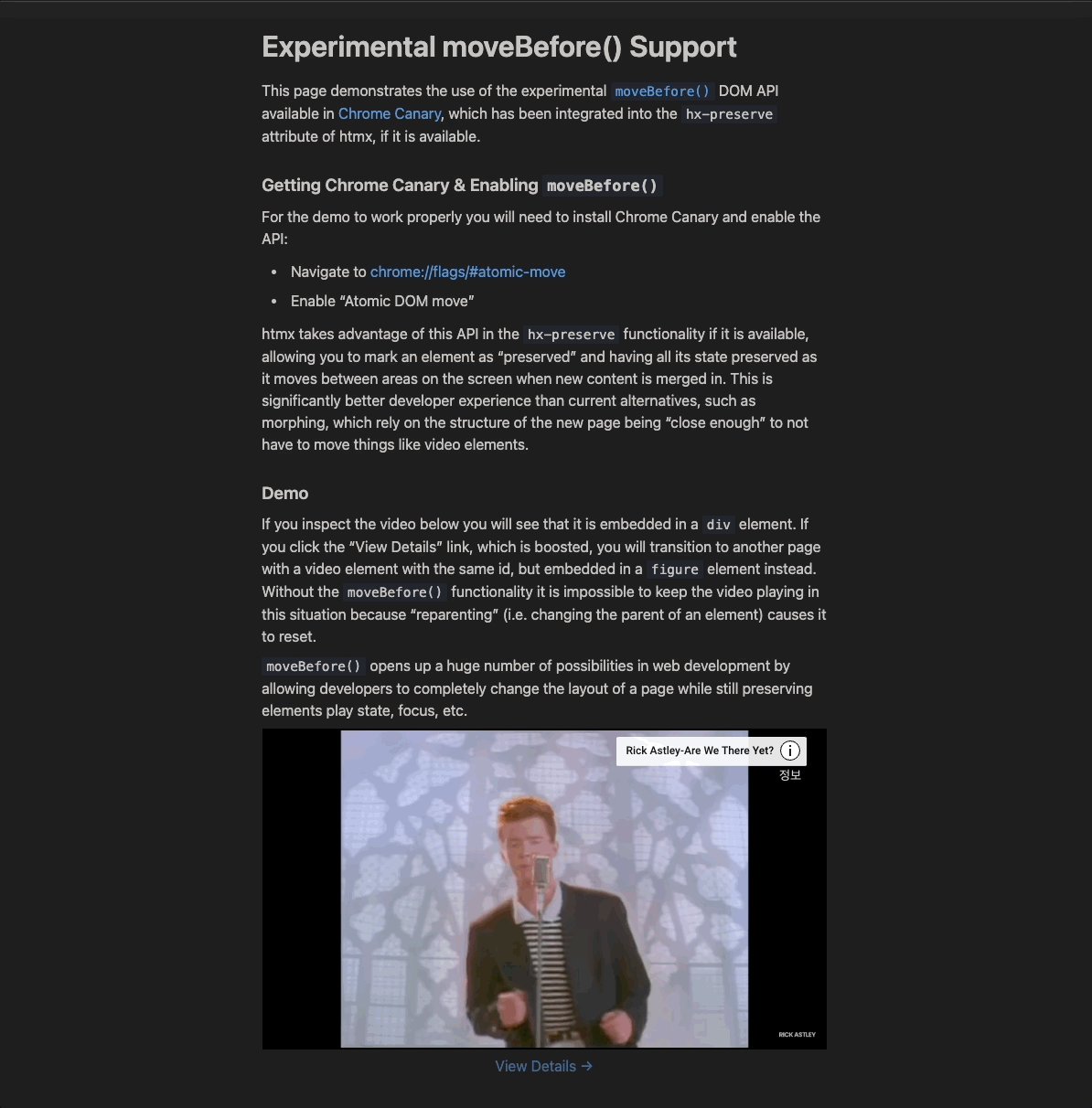
✅ DOM의 상태를 유지하면서 이동할 수 있는 기능 추가
Node.prototype.moveBefore는 DOM 트리 내에서 요소를 이동시키는 새로운 DOM 기능이다.
iframe 로드 상태, 요소 포커스, 팝오버, 전체 화면, 모달 열림 상태, CSS 및 애니메이션 등을 유지하며 이동할 수 있다.
예시: 비디오의 재생상태를 유지하면서 DOM 이동 / 출처

참조
✅ 파일 시스템 옵저버 인터페이스 미리보기 추가
현재 웹 애플리케이션이 파일 시스템의 변경 사항을 감지하려면, 파일 시스템을 주기적으로 확인해야 한다.
FileSystemObserver 인터페이스는 웹사이트가 파일 시스템의 변경 사항을 실시간으로 확인 받을 수 있는 기능이다.
웹 애플리케이션은 파일이나 디렉토리에서 발생하는 변경 사항(예: 파일 추가, 삭제, 수정 등)에 대해 이벤트를 받을 수 있다.
enum FileSystemChangeType {
"appeared", // 파일 추가
"disappeared", // 파일 삭제
"modified", // 파일 수정
"moved", // 파일 이동
// ...
};이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ 복수 import maps 지원
import map은 브라우저 환경에서 Javscript 모듈의 경로를 매핑하는 기능이다.
<script type="importmap">
{
"imports": {
"lodash": "https://cdn.jsdelivr.net/npm/lodash-es@4.17.21/lodash.js",
"utils": "/scripts/utils.js"
}
}
</script>
<script type="module">
import _ from "lodash"; // import map에 의해 지정된 URL로 로드됨
import { helper } from "utils"; // /scripts/utils.js로 매핑됨
</script>import map는 ES 모듈보다 먼저 로드되어야야 하며, 문서당 하나만 사용할 수 있어 애플리케이션이 깨지거나 로드 속도가 느려질 위험이 있다.
이를 개선하기 위해 문서당 복수의 import map를 허용하고, 이를 일관된 방식(예시: 계단식 구성)으로 병합하기 위해 논의하고 있다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ 팝오버 간의 호출 관계를 설정할 수 있는 명령형 방법 추가 📌
showPopover() 메서드에 팝오버 간의 관계를 설정할 수 있는 명령형 파라미터를 추가한다.
{ source }
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ 팝오버 내부 이벤트가 외부로 버블링 않도록 수정 📌
아래와 같은 구조를 가진 요소를 고려해보자.
<button popovertarget=foo>Activate
<div popover id=foo>Clicking me shouldn't close me</div>
</button>버튼을 클릭하면 팝오버가 활성화된다. 그 후 팝오버를 클릭하면 팝오버가 닫히지 않아야 한다.
하지만, 현재 팝오버 요소 내부에 클릭 이벤트가 발생하면 <button> 요소로 이벤트가 버블링되어 호출되고, 팝오버의 닫는 동작을 실행한다.
이번 변경으로 중첩된 팝오버를 클릭해도 팝오버에서 호출되지 않도록 동작을 변경한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 긍정적
- 웹 개발자: 의견 없음
참조
✅ ClipboardItem 생성자에 Promise<DOMString> 지원 추가
ClipboardItem은 클립보드 API의 인터페이스로, 클립보드 데이터를 읽거나 작성할 때 사용된다.
ClipboardItem의 생성자는 데이터를 Blob 또는 Promise<Blob>의 형태로 받고 있다.
하지만, Clipboard API 명세에 따르면 생성자로 DOMString을 받을 수 있도록 제공해야 한다.
현재 개발자는 ClipboardItem을 사용하기 위해 모든 문자열을 Blob 데이터로 바꿔야 하는 불편한 작업이 필요하고, 다른 브라우저에서는 이미 지원되는 기능이므로 크롬도 이에 맞춰 지원한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅️ WebAssembly 에 64비트 포인터 환경 제공
크롬의 WebAssembly 애플리케이션에서 8GB의 메모리를 사용할 수 있게 되었다. 이전에는 4GB까지만 사용 가능했다.
64비트 포인터 환경의 소스 언어를 지원하기 위해 이 제안은 64비트 인덱스를 허용하도록 테이블을 확장한다.
많은 애플리케이션의 경우 4기가바이트의 메모리면 충분하며 메모리를 절약할 수 있다는 추가 이점이 있다. 그러나 이보다 더 많은 메모리가 필요한 애플리케이션의 경우 현재 WebAssembly 애플리케이션을 고려하면 쉽게 해결할 수 없다.
이제 크롬에서 WebAssembly 애플리케이션이 32비트와 64비트 메모리 인덱스를 모두 지원해 문제를 쉽게 해결할 수 있다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 긍정적
- Safari: 개발 중
- 웹 개발자: 긍정적
참조
- Feature: WebAssembly Memory64
- MDN - WebAssembly
- TOASTUI - WebAssembly에서 메모리 최대 4GB 까지 사용하기
- WebAssembly - memory64
🗓️ 배포일
Chrome 133은 2025년 1월 29일에 정식 배포 되었다.
2. Chrome 134
⚠️ 비표준 getUserMedia 오디오 제약 조건 제거 📌
표준화 이전 getUserMedia 사용을 위해 goog- 접두사가 붙은 여러 비표준 조건을 지원했다.
제약 조건에 따라 사용량이 크게 감소하고, 크로미움의 오디오 캡처 스택의 변경으로 더 이상 사용되지 않는 조건을 제거한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
✅ <dialog> 요소에 손쉬운 닫힘 동작 추가
팝오버 API의 좋은 기능 중 하나는 바로 닫힘 동작을 손쉽게 할 수 있다는 것이다.
ESC키보드 클릭- 화면 바깥 클릭
이제 <dialog> 요소에서도 closedby 속성을 통해 별도 Javascript 기능 구현 없이도 사용할 수 있다.
<dialog closedby=none>: 닫힘 동작 제공 안함<dialog closedby=closerequest>: ESC 또는 닫기 동작시 닫힘<dialog closedby=any>- 요소 외부 클릭, ESC가 눌렸을 때 닫힘 (popover=auto동작과 동일)
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ :has-slotted 의사 클래스 추가 📌
:has-slotted 의사 클래스는 요소가 슬롯 대체 콘텐츠를 사용하는지 여부에 따라 스타일을 적용할 수 있다.
:has-slotted 의사 클래스는 Shadow DOM 내부의 <slot> 요소에 콘텐츠가 존재하는지 여부에 따라 스타일을 적용할 수 있다.
즉, 비어있지 않은 <slot> 을 사용할 때 해당 요소에 스타일을 적용할 수 있다.
<p>
<template shadowrootmode="open">
<style>
:has-slotted {
color: red;
}
</style>
<slot name="one">Placeholder 1</slot>
<slot name="two">Placeholder 2</slot>
</template>
<span slot="one">Slotted content</span>
</p>
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
🗓️ 배포 예정일
Chrome 134은 2025년 2월 26일에 정식 배포 예정이다.
3. Chrome 135
⚠️ SwiftShader fallback 제거 📌
WebGL이 SwiftShader로 자동 대체되던 동작이 중단된다.
SwiftShader를 사용하려면 --enable-unsafe-swiftshader 플래그를 명시적으로 설정해야 하며, WebGL 실패 시 대체 API(Canvas2D 등)를 사용할 수 있도록 대비해야 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
⚠️ Intl Locale 객체의 getters 속성 지원 중단 📌
Intl Locale Info API는 ECMAScript의 TC39 위원회에서 개발 중인 Stage 3 단계의 제안이다. 이 API는 Intl.Locale 객체를 확장하여 지역(locale)에 대한 다양한 정보를 제공하며 사용자가 위치한 지역의 문화적 요소를 더 잘 이해하고 처리할 수 있도록 돕는 도구를 제공한다.
하지만 기존에 사용되던 일부 getter 메서드의 제안이 새롭게 수정되었다. 따라서 기존에 사용되던 getter 메서드를 deprecated(사용 중단)하고, 새로 제안된 함수로 다시 출시한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
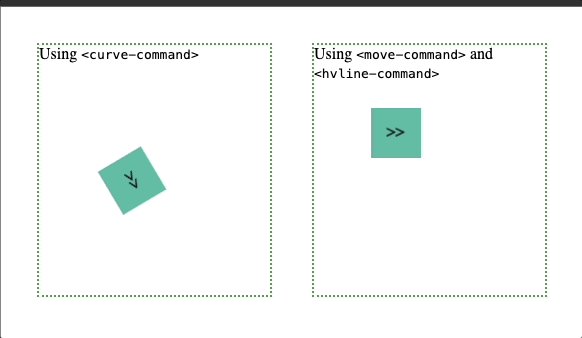
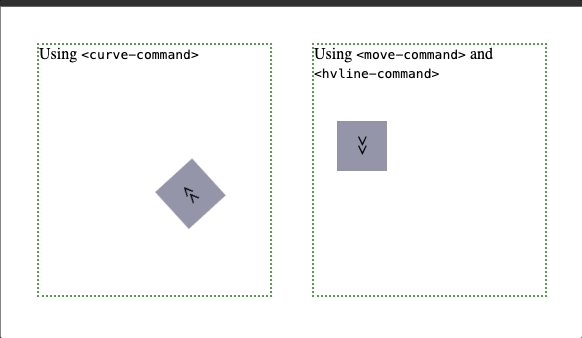
✅ CSS Shape() 함수 지원
SVG와 같은 벡터 이미지를 그릴 때 사용하는 path 속성이 존재한다.
clip-path: path(
'M 20 240 \
C 20 0 300 0 300 240 Z');shape() 함수는 CSS의 표준 문법을 사용하여 더 유연하게 path를 정의할 수 있는 기능을 제공한다.
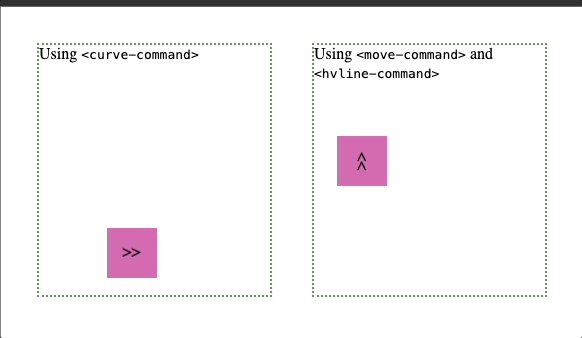
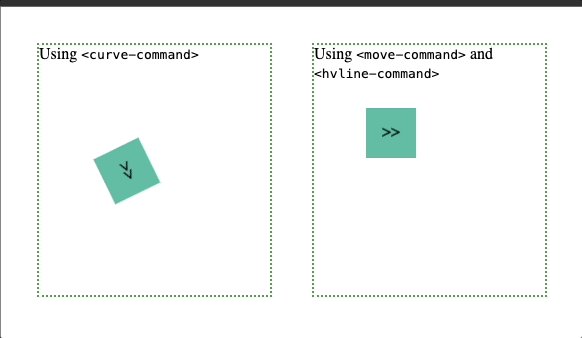
초기 시작점(from) 을 지정한 후, 여러 개의 모양 명령(shape commands) 을 통해 경로를 정의한다. path()보다 다양한 단위와 모양 등 유연한 CSS 문법을 제공한다. 렌더링 시 내부적으로 SVG 경로로 변환된다.
.shape1 {
offset-path: shape(
from 30% 60px,
curve to 180px 180px via 90px 190px,
close,
move by 0px 150px,
hline by 40%
);
}
.shape2 {
offset-path: shape(
from 50px 90px,
hline to 8em,
move to 50px 90px,
vline by 20%,
close
);
}
크롬은 이를 clip-path에 한정해서 제공한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
🗓️ 배포 예정일
Chrome 135은 2025년 3월 26일에 정식 배포 예정이다.
4. Chrome NEXT
⚠️ v8 엔진에서 Intl.v8BreakIterator 제거 📌
Intl.Segmenter 구현 이전에 v8 엔진 전용 Javascript API이다.
이제 약 0.03%의 사용량을 보여 제거한다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
⚠️ DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경 📌
포커스된 DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경한다. 기존 명세에는 포커스된 DOM 요소를 제거하는 경우에 대한 정의가 없어 Chromium 기반의 브라우저는 포커스된 DOM 요소 제거 시 해당 요소에 blur 이벤트를 발생시켰다. 최신 명세에서 DOM 요소를 제거하는 경우, 포커스 제거 단계(blur, change 이벤트 발생)를 수행하지 않도록 정의함에 따라 크롬도 포커스 제거 단계를 수행하지 않도록 변경할 예정이다.
다만 정식 적용 일정은 불분명하다. 크롬은 예기치 못한 버그가 있을 수 있어 관련 사이드 이펙트를 꼼꼼히 검토 후 기능을 적용한다는 입장이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 배포 완료
- 웹 개발자: 의견 없음
참조
⚠️ unload 이벤트 지원 중단 📌
unload 이벤트는 해당 문서를 떠나거나 하위 자원(.js, .css 등)을 메모리에서 해제할 때 발생하는 이벤트다. 이 이벤트를 이용하면 사용자가 페이지를 종료하기 전에 특정 동작을 실행할 수 있다.
window.addEventListener('unload', (event) => {
navigator.sendBeacon('/api/log', 'unload!');
});하지만 unload 이벤트는 beforeunload 이벤트와 달리 기본 동작을 취소(event.preventDefault())할 수 없어 이벤트가 아예 발생하지 않기도 한다. W3C의 통계에 따르면 unload 이벤트가 제대로 발생하는 경우가 크롬 데스크탑에서는 95%, 모바일에서는 57%~68% 정도로, 이는 모바일 환경의 특성상 브라우저가 아닌 다른 앱을 보다가 브라우저 자체를 종료하는 경우가 빈번하기 때문이다.
영향도가 큰 만큼, 크롬은 점진적으로 unload 이벤트를 제거할 계획이다. 먼저 Permissions-Policy를 추가해 사용 여부 허용을 결정할 수 있도록 하고, 나중에는 해당 권한의 기본값을 deny로 바꿀 예정이다. 참고로, Chrome 117에서 unload 이벤트의 허용 여부를 결정하는 Permissions-Policy의 미리 보기를 추가했다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
⚠️ Protected Audience API의 구버전인 서브리소스 웹 번들 방식 지원 중단 📌
Protected Audience API는 크로스 사이트 서드 파티 추적 없이 리마케팅 및 광고 타겟팅을 지원하는 API다.
API 신호의 진위성과 무결성을 보장하는 방식으로 서브리소스 웹 번들을 사용한 이전 버전과 페이지 시작 fetch() 요청에 특수 HTTP 응답 헤더를 사용한 새로운 버전이 존재한다.
서브리소스를 사용하는 이전 버전이 5억분의 1 정도로 낮은 페이지 사용량을 보이고 있어 제거하고자 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
- Feature: Deprecate and Remove Protected Audience Subresource bundle directFromSellerSignals
- Protected Audience API
