월간 크롬 이슈 리포트 2024년 9월호
들어가며
프런트엔드 개발에 가장 많은 영향을 주는 크롬 브라우저의 버전별 변경 예정 항목을 정리 및 공유한다.
💡 각 항목은 Chrome Platform Status의 Roadmap과 한 달간의 blink-dev 활동 요약을 바탕으로 정리했다.
💡 각 항목의 ⚠️는 지원 중단(Deprecated), ✅는 새로운 기능(Enabled by default), 🧪는 미리 보기(Developer Trial, Origin Trial)를 의미한다.
💡 각 항목 중 기존 서비스에 미치는 영향이 크다고 판단한 항목은 소제목 뒤에 📌 표시를 했다.
💡 지원 중단(⚠️) 외의 항목은 공유 가치가 있다고 판단한 경우에만 포함했다.
💡 미리 보기(🧪)는 chrome://flags 페이지에서 Experimental Web Platform features를 활성화(Developer Trial) 또는 출처 미리 보기(Origin Trial)를 신청해 사용할 수 있다.
💡 각 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 Chrome Platform Status를 그대로 인용했다.
목차
-
Chrome 129
- 🗓️ 배포일
- ✅
<position-area>값이 특정 CSS 속성의 값으로 사용될 때inset-area()함수 사용 제거 - ✅ 스크롤 스냅 이벤트 추가
-
Chrome 130
- ⚠️
DelegatedInkTrailPresenter인터페이스에서expectedImprovement속성 제거 - ⚠️ WebGPU 내
GPUAdapterInfo정보를 가져오는 방식 변경 - ✅
scrollIntoViews동작 시 여러 스크롤 컨텐츠에서 동시에 부드러운 스크롤 동작 지원 - ✅ 중첩된 CSS 규칙을 위한 신규 기능 추가
- ✅ IndexedDB 사용 시 큰 파일을 읽을 때 발생하는 오류 에러 표시 방법 변경
- ✅ 스크롤 영역 자동 포커스
- ✅ Non-special URLs 파싱 지원
- 🗓️ 배포 예정일
- ⚠️
-
Chrome 131
- ⚠️ CSS
inset-area의position-area로의 이름 변경 📌 - ✅ CSS
@page속성에margin-box값 추가 - ✅ CSS
@property속성에<string>구문 요소 이름 지원 - 🗓️ 배포 예정일
- ⚠️ CSS
-
Chrome 132
- ⚠️ Intl Locale 객체의 getters 속성 지원 중단
- 🗓️ 배포 예정일
-
Chrome NEXT
- ⚠️ unload 이벤트 지원 중단 📌
- ⚠️ DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경 📌
- ⚠️ 제3자 쿠키 지원 중단 📌
- ⚠️ WebView에서 CHIPS 임시 비활성화
1. Chrome 129
🗓️ 배포일
Chrome 129 버전은 2024년 9월 11일에 정식 배포 되었다.
2024년 8월호에서 소개하지 못한 변경 항목을 추가로 공유한다.
✅ <position-area> 값이 특정 CSS 속성의 값으로 사용될 때 inset-area() 함수 사용 제거
CSSWG의 명세에 따라 <position-area> 값이 position-try-fallbacks 같은 CSS 속성의 값으로 사용될 때 inset-area() 함수를 사용하지 않고 직접 <position-area> 값을 사용할 수 있게 된다.
- position-try-fallbacks: inset-area(top);
+ position-try-fallbacks: top;이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
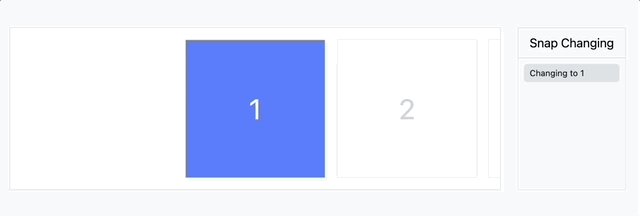
✅ 스크롤 스냅 이벤트 추가
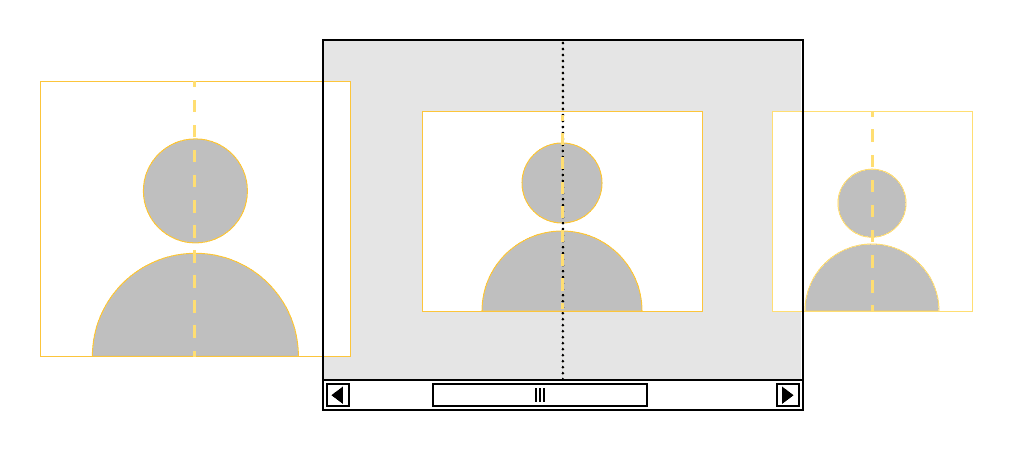
Scroll Snap API를 활용하면 스크롤 스냅 위치를 선언적으로 제어 가능한 환경을 만들 수 있다. 예를 들어, 사진 앨범 기능을 제공하는 상황에 어떤 사진이 선택되어 있는지에 따라 스크롤 위치를 제어하거나 추가적인 스타일을 추가할 수 있다.
터치를 통한 스와이프나 마우스 스크롤 동작은 부정확한 입력 특성을 가지고 있어 스크롤 이벤트가 발생했을 때 스크롤의 종료 위치가 정확하게 사진 영역에 맞지 않을 수 있다. 이 API는 이벤트가 발생했을 때 스크롤이 제어된 위치에서 종료될 수 있도록 도와주는 기능을 제공한다.
스냅(snap)이란 스크롤 컨테이너에서 터치 스와이프 혹은 휠 스크린 액션을 발생시킨 정도에 따라 컨테이너의 스크롤을 제어하여 스냅 포트(컨텐트 영역)를 현재 표시하고 있는 자식 요소에 계속 위치시키거나 다음의 자식 요소로 이동시키는 동작이다.

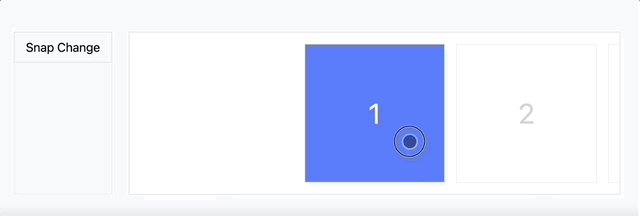
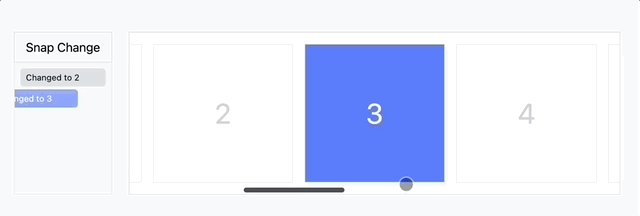
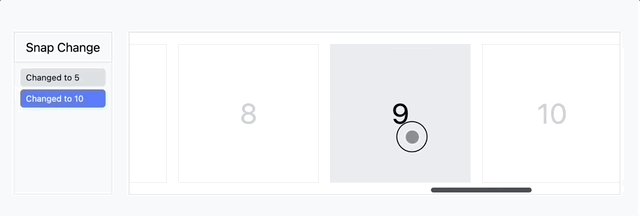
이번 버전에서 스냅 이벤트에 두 가지 타입을 추가한다. 이 이벤트들은 스크롤 제어 시 발생하는 이벤트로 상황에 따라 스크롤 제어를 더욱 효율적으로 할 수 있게 도와준다.
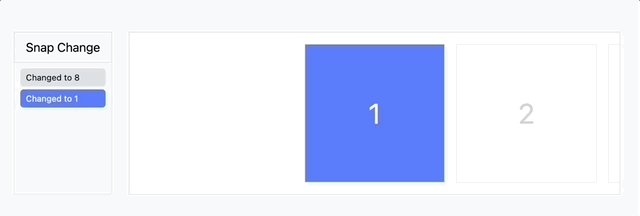
scrollSnapChange
스크롤 완료되어(
scrollEnd이벤트 이전) 새로운 스냅 요소로 변경되었을 때 발생한다.

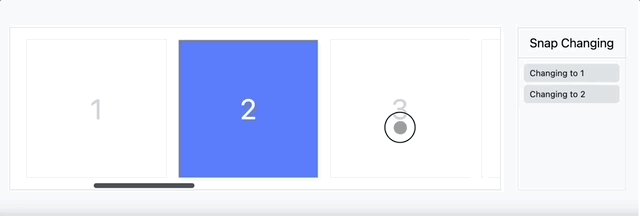
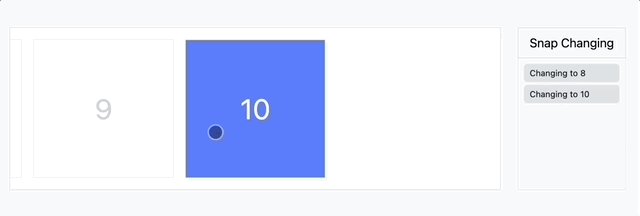
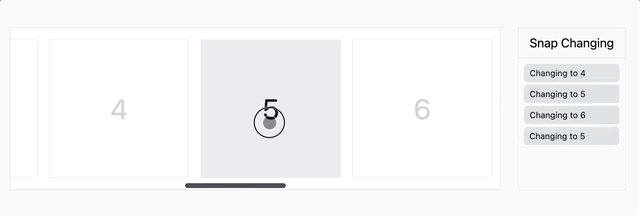
scrollSnapChanging
스크롤 하는 동안(
scroll이벤트 이전) 스크롤러가 스냅 되는 대상이 변경되었을 경우 발생한다.

이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
- Feature: Snap Events
- Chrome Blog - Snap Event Scroll
- CSSWG - CSS Scroll Snap Module Level2 - Snap Events
- MDN - Baisc concepts of scroll snap
2. Chrome 130
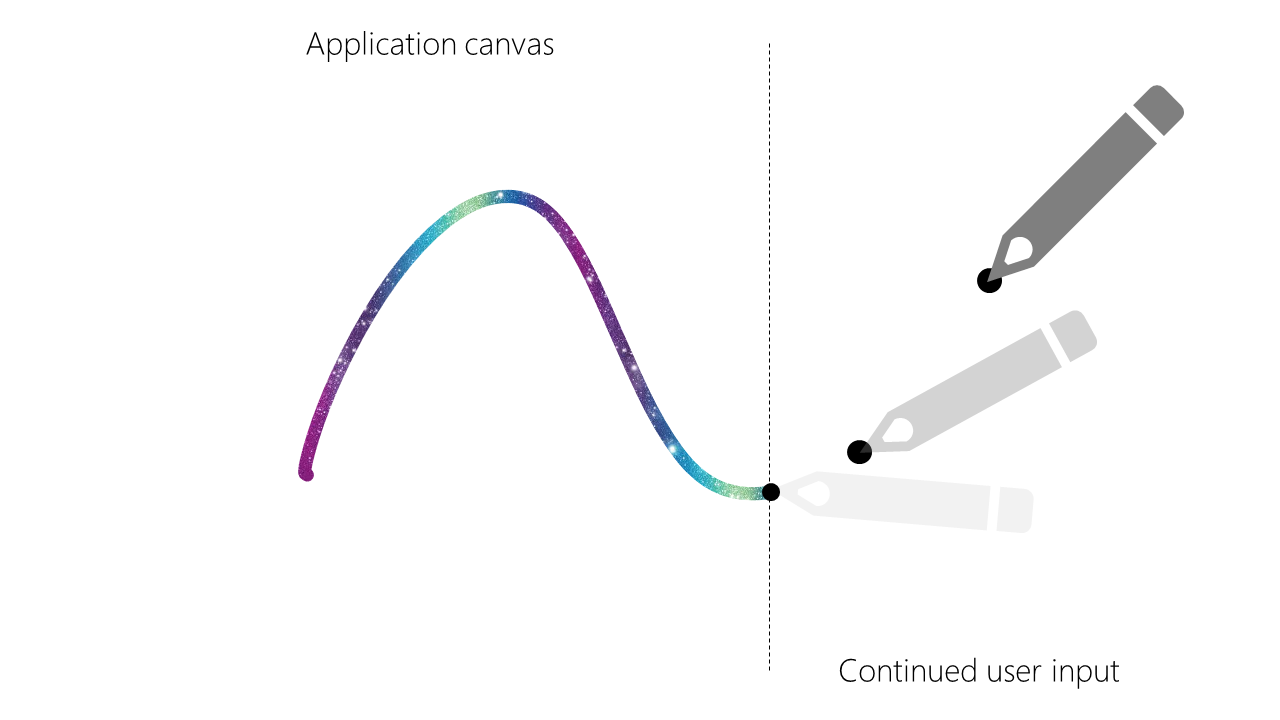
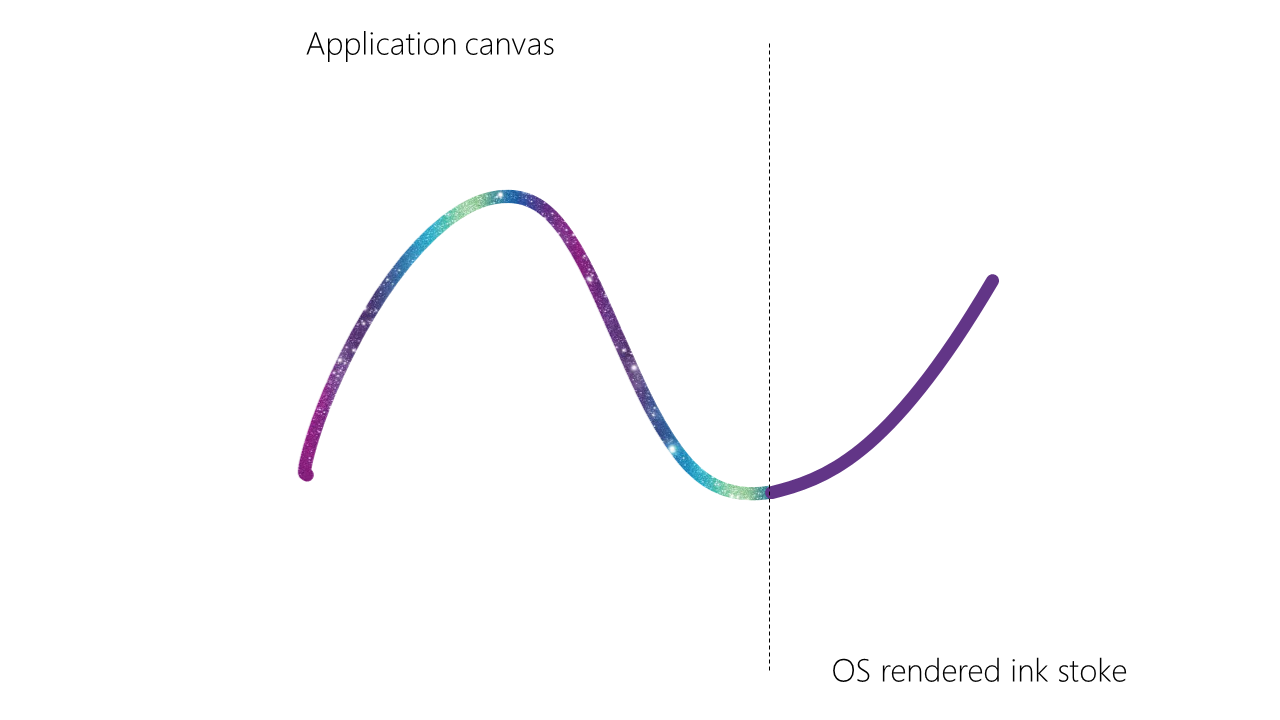
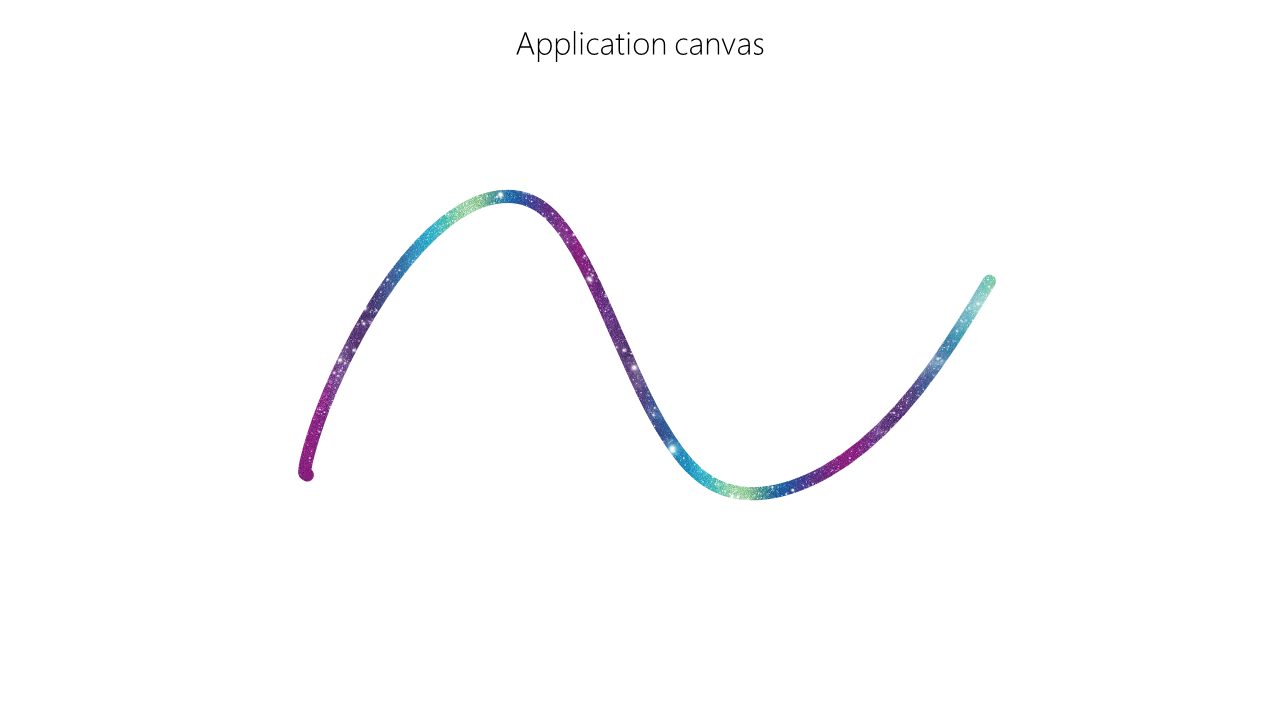
⚠️ DelegatedInkTrailPresenter 인터페이스에서 expectedImprovement 속성 제거
Delegated Ink Trails는 캔버스에 잉크와 같은 입력을 표시할 때 낮은 지연 시간(latency)을 달성하기 위한 API다.



이번에 제거되는 expectedImprovement 속성은 DelegatedInkTrailPresenter 인터페이스의 속성이다. 이는 현재 잉크 지연을 얼마나 개선할 수 있는지 계산한다.
하지만 이 속성은 지문 인식(fingerprinting) 가능성을 높이는 것에 비해 그 가치가 낮다고 판단되어 제거된다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
- Feature: Remove expectedImprovement in DelegatedInkTrailPresenter
- W3C - Ink API
- Delegated Ink Trails
⚠️ WebGPU 내 GPUAdapterInfo 정보를 가져오는 방식 변경
WebGPU는 GPUAdapterInfo의 requestAdapterInfo 메서드가 불필요한 동작을 포함하고 있어 GPUAdapter에 info 속성으로 대체된다.
GPUAdapter 정보 속성은 아직 어떤 브라우저에도 구현되지 않아 큰 영향도는 없다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
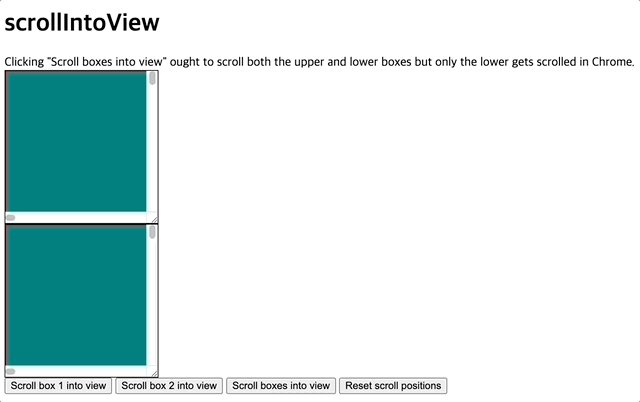
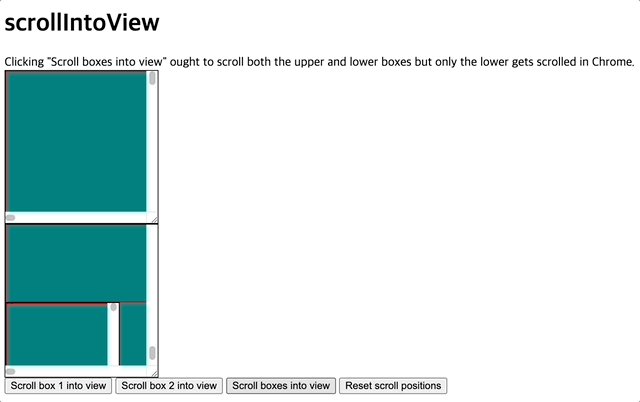
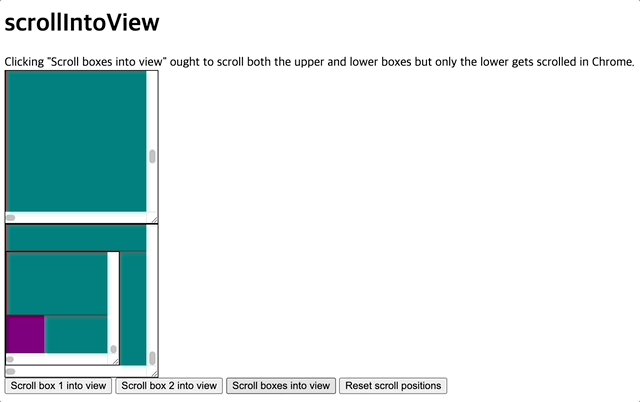
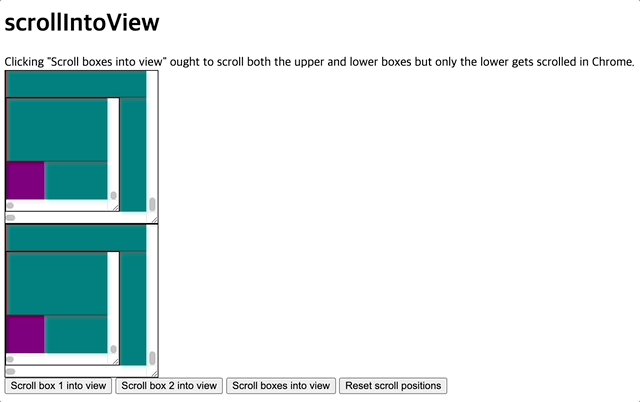
✅ scrollIntoViews 동작 시 여러 스크롤 컨텐츠에서 동시에 부드러운 스크롤 동작 지원
이제 scroll-behavior 속성에 smooth 값을 추가한다. 이를 통해 서로의 자식도 부모도 아닌 스크롤 컨테이너에서 동시에 실행될 수 있다.

크롬은 기존에 scrollIntoView 메서드를 사용할 때 두 스크롤 컨텐츠 사이에서 충돌이 발생했다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 배포 완료
- 웹 개발자: 의견 없음
참조
✅ 중첩된 CSS 규칙을 위한 신규 기능 추가
중첩된 CSS를 직접 지원하기 위한 일환으로 CSSNestedDeclarations 규칙을 추가로 도입한다.
.container {
color: blue;
.child {
color: red;
}
}이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ IndexedDB 사용 시 큰 파일을 읽을 때 발생하는 오류 에러 표시 방법 변경
IndexedDB 사용 시 큰 파일에 접근하는 과정에서 오류가 발생하면, "Failed to read large IndexedDB value"라는 메시지와 함께 DOMException이 발생했다.
기존 에러는 에러가 발생한 파일이 복구할 수 있는 상태인지 알 수 있는 방법이 없어 적절한 조치를 취할 수 없게 했다.
이번 변경으로 DOMException에 NotFoundError 에러를 내려주도록 변경한다. 이 에러에는 에러가 발생한 파일에 대해 복구 가능 여부를 파악할 수 있도록 해 적절한 조치를 취할 수 있도록 한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
✅ 스크롤 영역 자동 포커스
스크롤 컨테이너 요소를 자동으로 포커스 가능한(focusable) 요소로 취급한다. 브라우저는 스크롤 컨테이너 요소에 tabindex가 없어도 <input>, <button>처럼 해당 요소에 자동으로 포커스를 맞추며, 사용자는 화살표 방향키로 해당 요소를 스크롤 할 수 있다.
이는 마우스가 없는 환경에서 접근성을 높이기 위한 조치이다. 하지만 실제 사이트에서 이 기능이 동작하는 경우는 찾기 어려울 것으로 보인다. 이 기능은 하위 요소 중 포커스를 맞출 수 있는 요소가 없을 때만 적용되기 때문이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 의견 없음
- 웹 개발자: 긍정적
참조
✅ Non-special URLs 파싱 지원
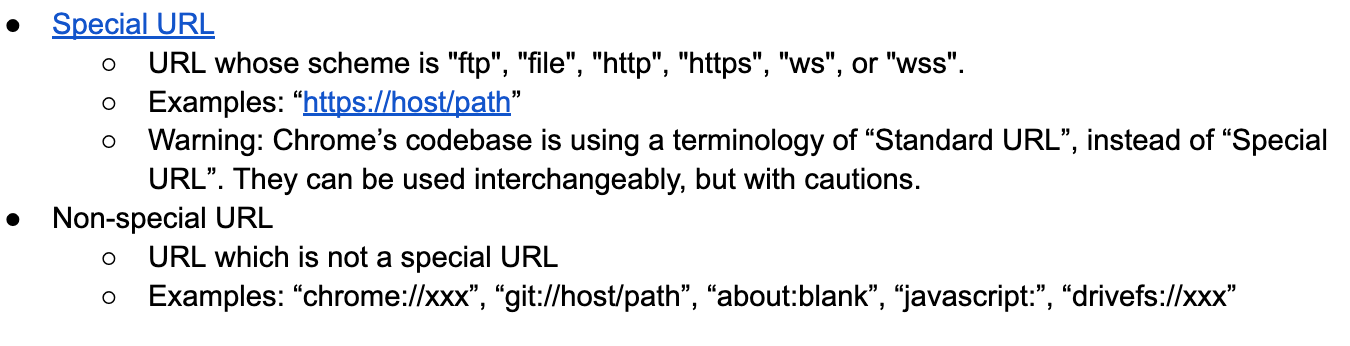
크롬은 Special Url와 Non-special URL 대해 아래와 같이 정의하고 있다.

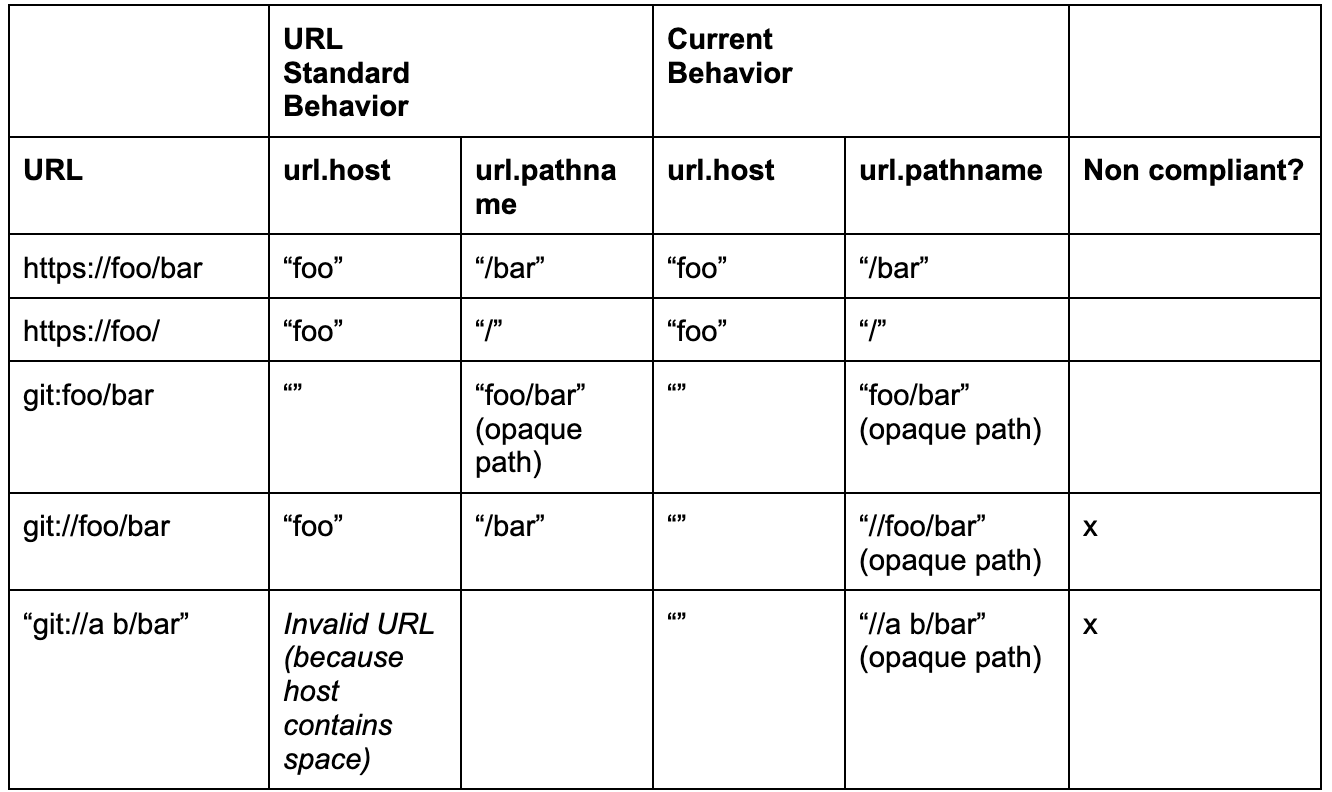
크롬은 기존 표준이 아닌 불투명 경로(opaque path)에 대해 파싱 할 때 URL 표준에 적합하지 않은 방식을 채택했다.

호환성 문제를 해결하기 위해 Chromium 브라우저 URL 파서가 표준을 준수해 Non-special URLs를 URL 표준에 맞게 처리한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 긍정적
- Safari: 배포 완료
- 웹 개발자: 긍정적
참조
🗓️ 배포 예정일
Chrome 130은 2024년 10월 9일에 정식 배포 예정이다.
3. Chrome 131
⚠️ CSS inset-area의 position-area로의 이름 변경 📌
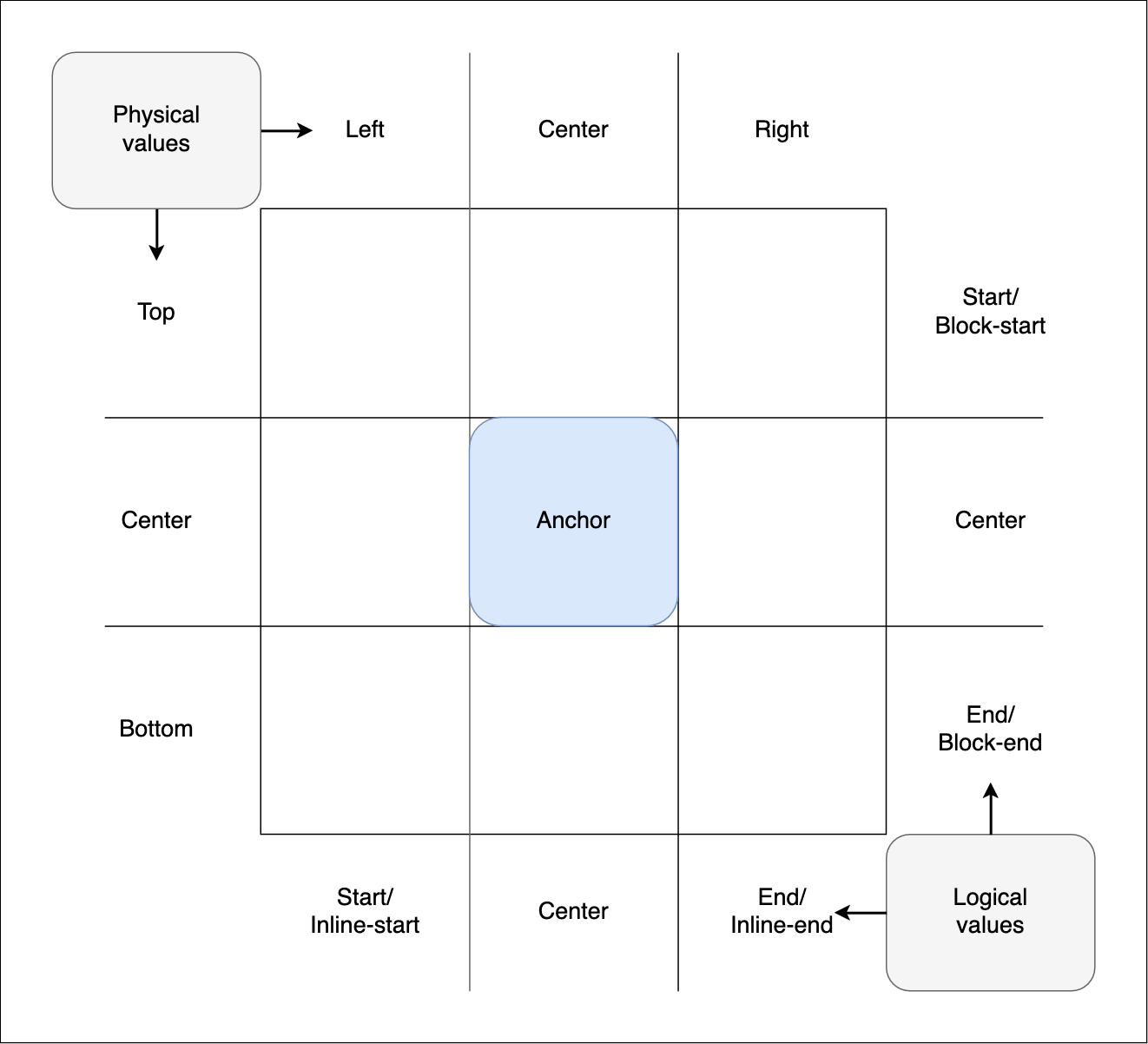
inset-area는 anchor 요소에 대한 위치 지정에 그리드 기반 개념을 제공한다.

inset-area 속성이 inset 속성과 함께 사용할 수 없다는 오해를 줄 수 있다.
이에 CSS 그룹은 초기 기획에는 position-area로 제안되었으나 inset 속성과 관련이 있어 수정되었다고 전달한다.
토론 끝에 CSSWG는 inset-area의 이름을 position-area로 변경하기로 결정했다.
다만 한편에서는 많은 문서와 구현에서 inset-area가 사용되고 있어 이름을 변경하지 말자는 의견도 존재한다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
✅ CSS @page 속성에 margin-box 값 추가
CSS @page는 인쇄 페이지의 다양한 속성을 지정할 수 있는 규칙이다. 이 규칙은 페이지의 여백, 크기, 방향, 색상 등을 지정할 수 있다.
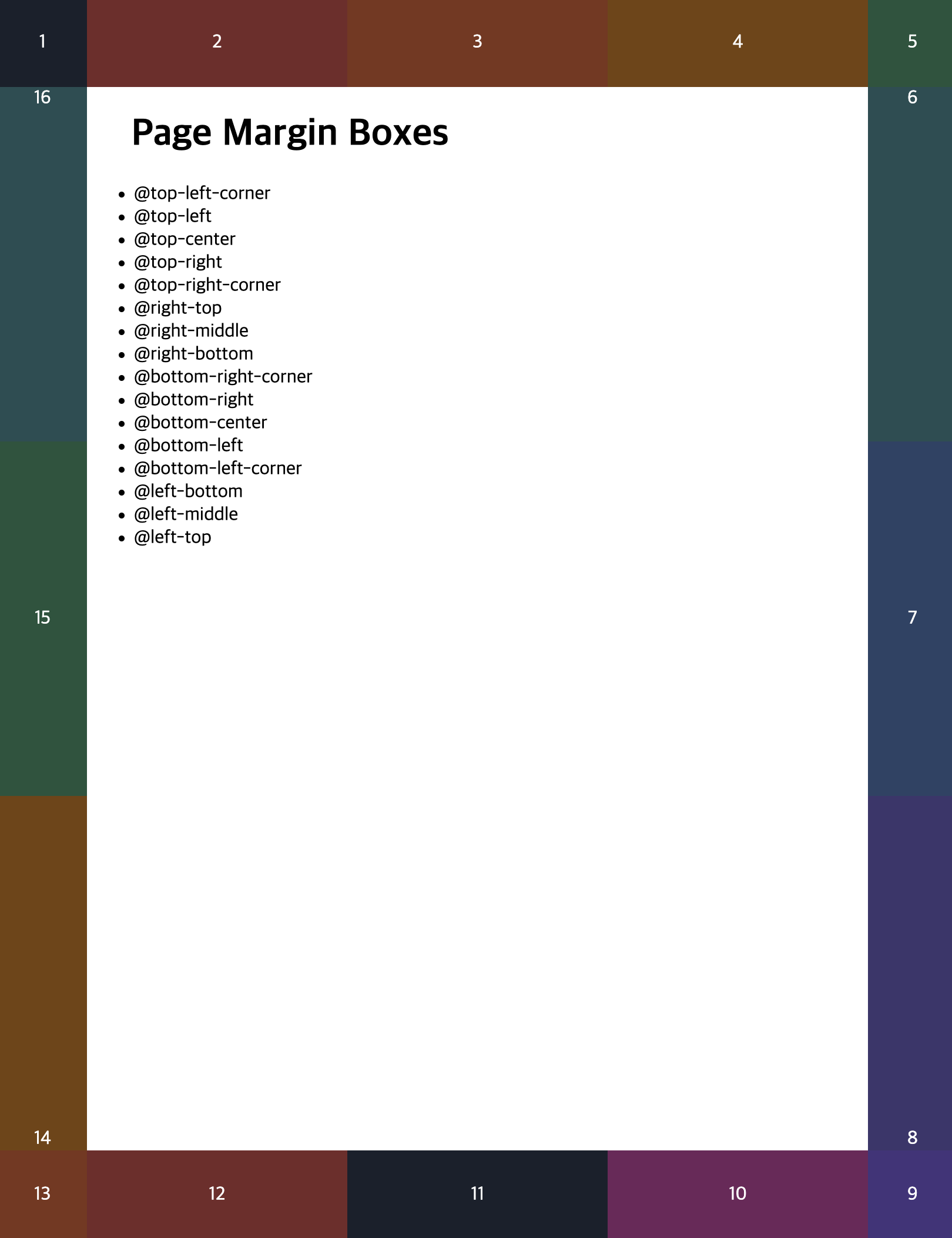
CSS @page에 margin-box 기능을 추가한다. 이 기능은 페이지의 여백 영역에 대한 스타일을 지정할 수 있게 해준다.
문서를 작성하거나, PDF를 생성할 때 페이지 여백에 번호를 표시하거나, 페이지의 헤더와 푸터를 지정할 때 유용하다.
@page {
margin: 20mm;
@top-left-corner {
content: "1";
background-color: #1a202c;
color: #fff;
text-align: center;
}
@top-left{
content:"2";
background-color:#742a2a;
color:#fff;
text-align:center;
}
// ...
}
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
✅ CSS @property 속성에 <string> 구문 요소 이름 지원
CSS @property 속성은 사용자 정의 속성을 정의할 때 사용한다. 이 속성은 사용자 정의 속성을 정의하고, 사용자 정의 속성을 사용할 때 사용하는 문법을 제공한다.
이제 @property 속성에 <string> 구문을 지원한다.
@property --property-content {
syntax: "<string>";
inherits: false;
initial-value: "This string has Content Name";
}
#element::before {
content: var(--property-content);
width: 100px;
height: 10px;
background-color: black;
}이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
🗓️ 배포 예정일
Chrome 131은 2024년 11월 6일에 정식 배포 예정이다.
3. Chrome 132
⚠️ Intl Locale 객체의 getters 속성 지원 중단
Intl Locale Info API는 ECMAScript의 TC39 위원회에서 개발 중인 Stage 3 단계의 제안이다. 이 API는 Intl.Locale 객체를 확장하여 지역(locale)에 대한 다양한 정보를 제공하며 사용자가 위치한 지역의 문화적 요소를 더 잘 이해하고 처리할 수 있도록 돕는 도구를 제공한다.
하지만 기존에 사용되던 몇몇 getter 메서드가 함수로 제안이 수정됨에 따라 기존에 구현된 deprecated(사용 중단)된 getter를 제거하고, 새로 제안된 함수로 다시 출시한다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
참조
🗓️ 배포 예정일
Chrome 132은 2024년 12월 11일에 정식 배포 예정이다.
4. Chrome NEXT
⚠️ unload 이벤트 지원 중단 📌
unload 이벤트는 해당 문서를 떠나거나 하위 자원(.js, .css 등)을 메모리에서 해제할 때 발생하는 이벤트다. 이 이벤트를 이용하면 사용자가 페이지를 종료하기 전에 특정 동작을 실행할 수 있다.
window.addEventListener('unload', (event) => {
navigator.sendBeacon('/api/log', 'unload!');
});하지만 unload 이벤트는 beforeunload 이벤트와 달리 기본 동작을 취소(event.preventDefault())할 수 없어 이벤트가 아예 발생하지 않기도 한다. W3C의 통계에 따르면 unload 이벤트가 제대로 발생하는 경우가 크롬 데스크탑에서는 95%, 모바일에서는 57%~68% 정도로, 이는 모바일 환경의 특성상 브라우저가 아닌 다른 앱을 보다가 브라우저 자체를 종료하는 경우가 빈번하기 때문이다.
영향도가 큰 만큼, 크롬은 점진적으로 unload 이벤트를 제거할 계획이다. 먼저 Permissions-Policy를 추가해 사용 여부 허용을 결정할 수 있도록 하고, 나중에는 해당 권한의 기본값을 deny로 바꿀 예정이다. 참고로, Chrome 117에서 unload 이벤트의 허용 여부를 결정하는 Permissions-Policy의 미리 보기를 추가했다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
참조
⚠️ DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경 📌
포커스된 DOM 요소 제거 시 blur 이벤트가 발생하지 않도록 변경한다. 기존 명세에는 포커스된 DOM 요소를 제거하는 경우에 대한 정의가 없어 Chromium 기반의 브라우저는 포커스된 DOM 요소 제거 시 해당 요소에 blur 이벤트를 발생시켰다. 최신 명세에서 DOM 요소를 제거하는 경우, 포커스 제거 단계(blur, change 이벤트 발생)를 수행하지 않도록 정의함에 따라 Chrome도 포커스 제거 단계를 수행하지 않도록 변경할 예정이다.
다만 정식 적용 일정은 불분명하다. 크롬은 예기치 못한 버그가 있을 수 있어 관련 사이드 이펙트를 꼼꼼히 검토 후 기능을 적용한다는 입장이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 배포 완료
- 웹 개발자: 의견 없음
참조
⚠️ 제3자 쿠키 지원 중단 📌
제3자 쿠키(Third-Party Cookies)는 현재 도메인과 다른 도메인에서 발행한 쿠키를 말한다. 제3자 쿠키를 활용하면 사용자의 취향, 활동 정보 등을 파악할 수 있어 광고 마케팅 분야에서 자주 사용했으나, 원하지 않는 개인정보까지 유출될 수 있다는 큰 단점이 있다.
Chrome은 이미 관련 법 준수를 위해 2020년 1월부터 제3자 쿠키의 중단을 예고했다. 그동안 영향이 큰 점을 고려해 지원 중단을 계속 미뤄왔으나, 2024년에는 점진적으로 제3자 쿠키를 지원 중단할 예정이다.
참고로, 구글이 대안으로 사용자의 개인정보는 보호하되, 기존의 제3자 쿠키가 하던 역할을 대체할 수 있는 Privacy Sandbox를 개발 중이다.
현재 배포된 Chrome 127에서 미리보기를 통해 미리 확인할 수 있다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 배포 완료
- Safari: 배포 완료
- 웹 개발자: 복합적
참조
⚠️ WebView에서 CHIPS 임시 비활성화
독립적인 파티션 상태가 있는 쿠키(이하 CHIPS)는 개발자가 최상위 사이트마다 별도의 쿠키 저장소를 사용하여 분할된 스토리지에 쿠키를 사용할 수 있다.
WebView에서 쿠키를 확인하기 위해 사용하는 Android CookieManager API가 CHIPS를 가져올 수 있는 방법을 제공하지 않는다.
WebView에서 CHIPS를 비활성화하고 문제를 해결한 뒤 다시 제공할 수 있도록 준비한다.
이로 인해 실제 내용과 API 내용이 불일치하는 문제가 발생했고 크롬은 이를 해결하기 위해 영향도를 파악중이다.
이 항목에 대한 주요 브라우저 및 웹 개발자의 의견은 다음과 같다.
- Firefox: 의견 없음
- Safari: 의견 없음
- 웹 개발자: 의견 없음
