Web Share API 사용하기
작성자: Ayooluwa Isaiah 원문: https://css-tricks.com/how-to-use-the-web-share-api/
Web Share API는 안드로이드 Chrome 61 버전에서 처음 소개되었지만 다들 있는지도 모르는 기능이었다. 본질적으로, 이 API는 기기의(혹은, Safari를 사용하는 데스크탑의) 링크나 연락처 카드 등의 컨텐츠를 웹 사이트나 애플리케이션에서 직접 공유하기 위한 네이티브 공유 다이얼로그를 열어주는 방법을 제공해준다. 이미 사용자가 네이티브 애플리케이션의 기능으로 웹 사이트의 컨텐츠를 공유할 수 있는 방법은 있다. 하지만 사용자가 컨텐츠를 공유하고 난 뒤에 어떤 처리를 하는 방법이 없다. 사용자의 기기에서 웹 사이트나 애플리케이션이 직접 네이티브 컨텐츠 공유 기능을 사용할 수 있도록 해주는 Web Share API를 만나보자.

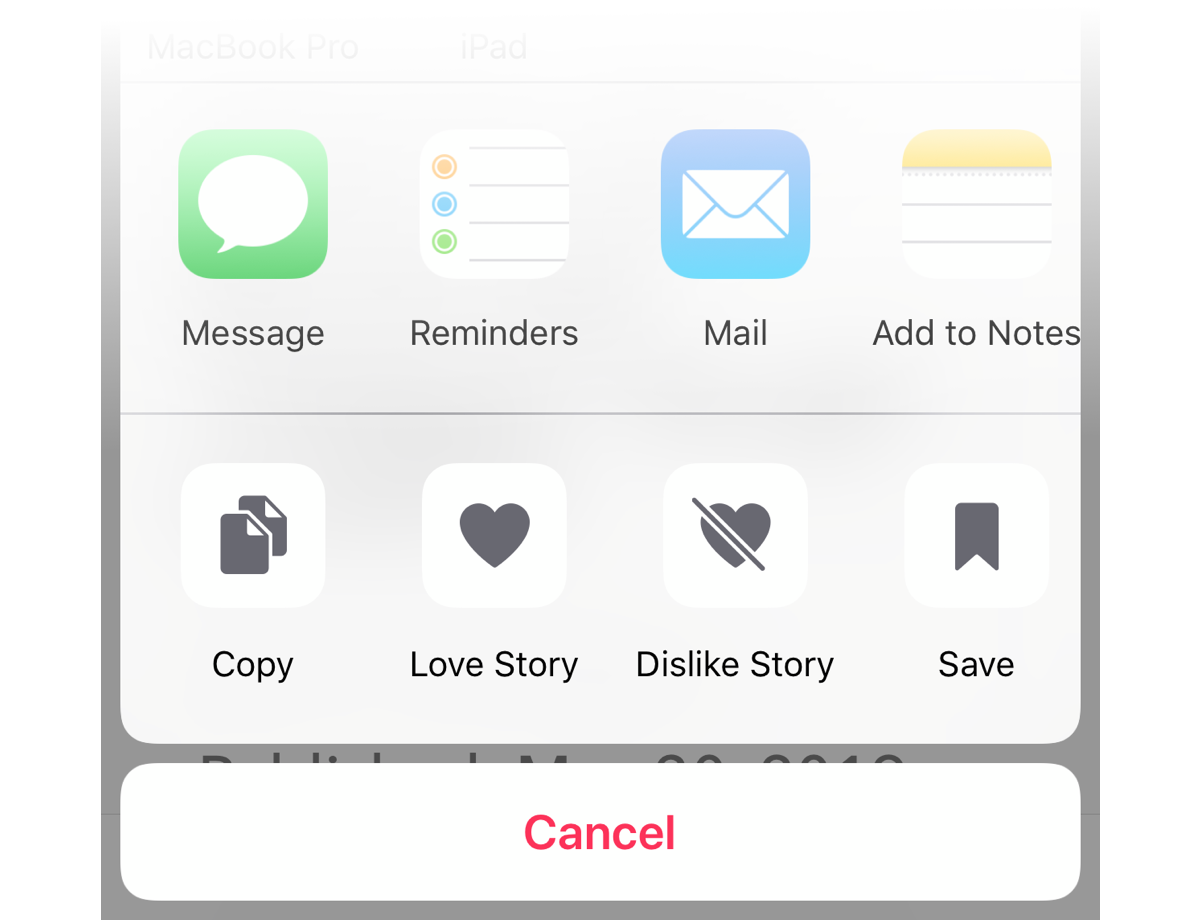
iOS에는 많은 네이티브 공유 옵션이 있다.
전통적인 공유 방법 대신에 Web Share API를 사용한다면 다음과 같은 장점을 얻을 수 있다.
- 개발자가 직접 구현한 컨텐츠 공유 기능보다 훨씬 많은 선택지를 제공한다.
- 각 소셜네트워크 플랫폼을 위한 서드파티 스크립트를 로드하지 않아서 로딩 성능이 더 좋아진다.
- 소셜 미디어 사이트나 이메일 등의 버튼을 일일이 추가하지 않아도 된다. 기기의 네이티브 공유 기능을 호출하는 하나의 버튼만 있으면 된다.
- 개발자가 미리 정의해놓은 고정된 선택지 대신, 사용자가 선호하는 순서로 공유 대상 목록을 수정할 수도 있다.
브라우저 지원 범위에 주목하자
API가 어떻게 동작하는지 알기 전에, 먼저 브라우저 지원 이슈를 살펴보자. 솔직하게 말한다면, 아직은 브라우저 지원율이 높지 않다. 안드로이드 Chrome과 Safari(OSX와 iOS)에서만 사용할 수 있다. 브라우저 지원 데이터는 Caniuse에서 발췌했으며, 더 자세한 정보는 Caniuse를 방문하길 바란다. 표 안의 숫자는 Web Share API를 지원하는 브라우저의 버전을 나타낸다. 다시 말해 적혀있는 버전 이상의 브라우저에서 지원된다.
Desktop
| Chrome | Opera | Firefox | IE | Edge | Safari |
|---|---|---|---|---|---|
| No | No | No | No | No | 12.1 |
Mobile / Tablet
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
|---|---|---|---|---|---|
| 12.2 | No | No | No | 74 | No |
하지만 여러분의 웹 사이트에 Web Share API를 적용할 수 없다고 너무 실망하지 말자. 간단한 폴백(fallback) 구현으로 이 API를 지원하지 않는 브라우저에서도 사용할 수 있다.
사전 요구 사항
Web Share API를 여러분의 웹 사이트에 사용하기 전에 알아둬야 할 내용이 두 가지 있다.
- 여러분의 웹 사이트는 HTTPS로 제공되어야 한다. 이 API는 로컬 개발환경에서도 사용할 수 있도록, 웹 사이트가
localhost에서 실행 될 때도 때도 잘 동작한다. - 부정 사용을 막기 위해, 이 API는 사용자의 입력 동작(
click이벤트 같은)에만 반응하도록 설계되어있다.
오늘의 예제
Web Share API를 어떻게 사용하는지 보여주기 전에 먼저 필자가 데모를 준비했다. 이 버튼은 필자의 웹사이트에 사용된 것과 동일하다. 생긴 모습은 아래와 같다.

(역: codepen 데모가 추가할 수 없어서 스크린샷으로 대체)
버튼을 한번 클릭하는 순간, 컨텐츠를 몇가지 선택지 통해 공유 할 수 있는 다이얼로그가 뜬다. 아래 코드가 이 다이얼로그를 띄워주는 부분이다.
shareButton.addEventListener('click', event => {
shareDialog.classList.add('is-open');
});이제 예제를 Web Share API를 사용하도록 바꿔보자. 가장 먼저 확인해야 할 것은 'Web Share API가 사용자의 브라우저에서 지원되는가' 이다. 아래 코드를 보자.
if (navigator.share) {
// Web Share API is supported
} else {
// Fallback
}navigator.share()를 호출하면서 파라미터로 객체를 넘겨주기만 하면 Web Share API를 사용할 수 있다. 파라미터 객체는 아래 3개 중 한가지 속성을 포함해야 한다.
url: 공유할 URL 문자열이다. 보통 document의 URL과 같겠지만, 같지 않아도 상관없다. 어떤 URL이든 속성으로 넘겨주면 공유할 수 있다.title: 공유할 내용의 제목이 될 문자열이다. 대개document.title이 된다.text: 공유할 텍스트를 추가할 수 있다.
예제는 어떤 대충 이런 모습일 것이다.
shareButton.addEventListener('click', event => {
if (navigator.share) {
navigator.share({
title: 'WebShare API Demo',
url: 'https://codepen.io/ayoisaiah/pen/YbNazJ'
}).then(() => {
console.log('Thanks for sharing!');
})
.catch(console.error);
} else {
// fallback
}
});이제 Web Share API를 지원하는 브라우저에서 공유 버튼을 클릭하면, 사용자가 공유하려는 내용을 공유 대상 목록에서 고를 수 있는 네이티브 레이어가 뜬다. 공유 대상으로는 소셜 미디어 앱, 이메일, 메신저, 문자처럼 기기의 OS에 등록된 공유 대상이 출력된다.
API는 프로미스(Promise) 기반으로 설계되어있어서 .then() 절을 통해서 공유가 완료 되었을 때 공유에 성공했다는 메시지를 보여주거나, .catch()로 에러를 처리할 수 있다.
혹시 몰라서 페이지의 타이틀이나 URL을 가져오기 위한 실무에서 코드 조각을 첨부한다.
const title = document.title;
const url = document.querySelector('link[rel=canonical]') ? document.querySelector('link[rel=canonical]').href : document.location.href;URL을 보면, 현재 페이지에서 기준(canonical) URL이 있다면 그 URL을 사용하고, 그렇지 않다면 document.location.href를 사용하도록 처리하고 있다.
폴백을 제공해보자
Web Share API를 지원하지 않는 브라우저를 사용하는 사용자들도 컨텐츠 공유를 할 수 있도록 지원하기 위해서 API 폴백 처리를 해야 한다.
처음 예제를 기억하는가? 선택의 폭이 상대적으로 좁더라도, 우리는 이미 컨텐츠를 공유할 수 있는 다이얼로그를 가지고 있다. 그저 데모라서 버튼들이 아직 어딘가로 연결되지는 않지만 말이다. 하지만 Adam Coti의 글에서 서드파티 스크립트 없이 웹 페이지를 공유할 수 있는 링크를 만들어 볼 수도 있다.
우리가 원하는 것은 Web Share API를 지원하지 않는 브라우저에서 폴백 다이얼로그를 보여주는 것이다. 전혀 어렵지 않으니 걱정하지 않아도 된다. 처음 예제의 다이얼로그를 여는 예제를 그냥 else 블록 안으로 옮기기만 하면 된다.
shareButton.addEventListener('click', event => {
if (navigator.share) {
navigator.share({
title: 'WebShare API Demo',
url: 'https://codepen.io/ayoisaiah/pen/YbNazJ'
}).then(() => {
console.log('Thanks for sharing!');
})
.catch(console.error);
} else {
shareDialog.classList.add('is-open');
}
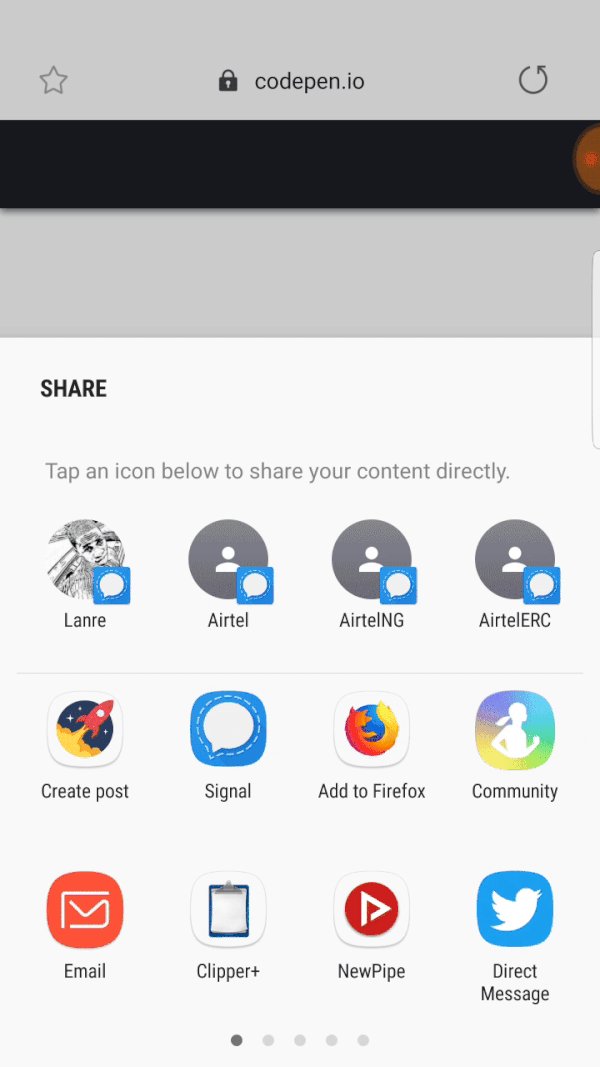
});자, 이제 브라우저의 Web Share API 지원 여부와 관계없이 모든 사용자가 컨텐츠 공유 기능을 사용할 수 있다. 우리가 만든 공유 버튼이 각기 다른 모바일 브라우저에서 어떻게 동작하는지 비교할 영상을 준비했다. 한 브라우저는 Web Share API를 지원하는 브라우저이며, 다른 한 개는 지원하지 않는 브라우저다.

안드로이드 기기에서 공유 버튼의 기능을 테스트했다. 첫 번째 화면은 안드로이드의 네이티브 공유 다이얼로그가 뜨고, 두 번째는 공유 버튼이 클릭 되면 Web Share API가 지원되지 않으므로, 폴백으로 직접 구현한 공유 다이얼로그가 뜬다.
한번 해보기 - Web Share를 지원하는 브라우저와 그렇지 않은 브라우저를 사용해보자. 아마도 시연 영상과 동일하게 동작할 것이다.
정리
지금까지 살펴본 내용은 Web Share API의 기본적인 내용에 불과하다. 웹 사이트에 이 공유 기능을 구현한다면, 방문자들이 당신의 컨텐츠를 더 다양한 SNS나 네이티브 앱에 더욱더 쉽게 공유할 수 있을 것이다.
그리고 또 주목할 만한 효과로, 당신이 Progressive Web App 설치 표준만 맞춘다면, 이 네이티브 공유 다이얼로그를 통해서 사용자가 자신의 기기 홈 화면에 당신의 웹 애플리케이션을 등록할 수 있다는 점도 있다. 이것이 앞으로 추가될 Web Share Target API이고, 자세한 내용은 Google Developers에서 읽어볼 수 있다.
비록 Web Share API를 지원하는 브라우저 수가 적지만 폴백 구현도 어렵지 않아서, 필자는 이 API를 사용하는 것을 강력하게 추천한다. 이 API에 대해 더 알고 싶다면 Web Share API 명세를 확인하면 된다.
혹시 Web Share API를 사용해보았는가? 그렇다면 댓글로 공유 해주길 부탁한다.
