원문: James Ide, Expo for Professionals
Expo의 최신 정보는 blog.expo.io 와 docs.expo.io 에서 얻을 수 있다.
전문가를 위한 Expo
Expo로 오세요. 새로운 오픈소스 저장소와 TypeScript, 고수준 API, 사용자정의 네이티브 코드, 더 많은 플랫폼, 그 외에도 더 많은 것이 있습니다.
다양한 방법으로 Expo 앱을 만드는 Expo 개발자는 많은 분야에 있다. Expo로 만든 유명한 앱을 더 살펴보기 위해서 개발자들과 대화하고, 출시한 앱을 살펴보고, 비즈니스로 앱을 전문적으로 개발하는 분들을 만났다. 비즈니스에 Expo를 사용하는 사람들은 때로는 일상적으로 사용하고, 전문 프로그래머로서의 생계 수단 중 하나으로 사용하기도 한다.
지난 몇 개월 동안 우리는 숙련된 전문가에게 더 나은 지원과 함께, 자부심을 가지고 높은 수준의 앱을 만들 수 있는 개발지원을 하기 위해서 Expo 플랫폼에 몇 가지 기능과 구조적인 변경 작업을 하고 있다. 이제, 여러분에게 공유하고 싶은 내용은 다음과 같다. Expo가 개발자 빌드대행 서비스를 증설하기 위해 어떻게 변하고 있는지, Expo의 품질과 엄격함에 대한 집중, 개발자 경험 개선, 그리고 Expo 프로젝트의 미래 방향에 대한 것이다.
목차
- 개발자 지원: 오픈소스 우선 개발, 하나의 라이선스(MIT), 자체 호스팅되는 자바스크립트, 자체 빌드가능한 독립실행형 앱 그리고 사용자정의 네이티브 모듈
- 기술, 품질, 엄격함: 고수준 API, 안정성, 견고한 테스트, React Navigation 3 그리고 Android와 iOS와 더 많은 플랫폼 지원
- 미래: SDK 31과 최신 JSC, 백그라운드 API, 64비트 APK, 유료 서비스, 그리고 속도, 품질, 범용성, 안정성, 유연성
🛠 개발자 지원
개발자는 앱을 만들 때 자신이 선택한 타임라인에서 앱을 구상하며 기능을 구현하려고 한다. 이 목표를 달성하는 것은 특히 개발자의 능력과 결정에 달려있다. 하지만 때때로 플랫폼과 기술이 병목이 될 수도 있다. Expo의 경우, 숙련된 개발자는 종종 사용자정의 네이티브 코드를 더 쉽게 작성하거나 Expo에 다시 기여하고 싶어한다. 또한 더 많은 API를 추가 요청한다. 어떤 개발자는 전용 하드웨어에서 앱 바이너리를 빌드하거나 앱 자바스크립트와 애셋을 자신의 서버에서 호스팅하기를 원하기도 한다. 이 시나리오에서 공통적인 특징은 개발자들이 Expo에서 다양한 형태로 개발이 막힌다는 것이다. 이런 문제를 지속적으로 해결하기 위해서, Expo가 병목이 되지 않도록 숙련된 개발자가 원하는 고품질의 앱을 빌드할 수 있는 도구가 필요하다. 우리는 이 같은 흐름 안에서 몇 개의 ad-hoc과 시스템 변경 작업을 했고 추가 작업을 계획하고 있다.
오픈소스 우선 개발
우리가 진행한 중요 구조 변화 중 하나는 Expo 클라이언트 소프트웨어 개발을 비공개 저장소에서 공개 저장소로 옮긴 것이다. 이전 모델에서 Expo 비공개 저장소(Universe, Expo의 코드베이스)의 소스 코드는 여러 개의 공개 저장소와 자동으로 동기화되었다. React Native 저장소의 환경과 비슷하다. 이 모델이 Expo 클라이언트 소스를 공개하고 컨트리뷰터가 pull request를 보낼 수 있게 했지만, Expo 팀이 비공개 저장소에서 개발하는 방식과 커뮤니티 컨트리뷰터가 공개 저장소에서 개발하는 방식 사이에 불균형을 발생시켰다는 것을 알았다. 공개 저장소와 개발 비용을 발생시키는 서로 다른 작업방식으로 인한 추가 소통 사이에서 이슈를 발견하고 수정하기는 어려웠다. 새로운 모델은 커뮤니티 컨트리뷰터를 더욱 격려하고 오픈소스 작업방식을 쉽게 유지하기 위해 구조적인 불균형을 최소화한다.
새로운 주요 Expo 저장소는 이제 Expo 클라이언트의 중심이고 Expo팀과 커뮤니티 컨트리뷰터가 함께 개발하는 곳이다. 공개 GitHub 저장소를 중심으로 만드는 것은 비공개 저장소와 동기를 맞추는 Expo와 비교해서 시스템적으로 더 건강한 모델이다. 개선의 일환으로 공개 Expo 저장소를 단일 저장소로 만들었다. Android와 iOS 런타임과 많은 공용 모듈, 자바스크립트 SDK, 테스트 코드, Expo Babel 프리셋 등 많은 것을 포함한다. 그래서 하나의 아이디어를 구현할 때 여러 플랫폼과 프로그램 언어를 사용하더라도 하나의 일관된 커밋과 PR이 될 수 있다.
새로운 모델이 개발자들이 Expo에 공헌할 수 있도록 격려하고 필요하다면 포크하여 더 많은 것을 할 수 있기를 희망한다.

Expo 클라이언트는 공개 저장소 https://github.com/expo/expo에서 개발된다.
하나의 라이선스(MIT)
Expo 클라이언트의 전체 소스를 공개 저장소로 옮긴 것과 함께, Expo의 다양한 라이선스(이전에는 BSD와 MIT 복합)를 MIT 라이선스로 바꾸었다. MIT 라이선스를 선택한 두 가지 이유는, 유명하면서 상대적으로 잘 알려져 있다는 것과 React와 React Native에서도 현재 사용 중이라는 것이다. 실제로 BSD와 MIT 라이선스는 아주 잘 알려져 있으므로 라이선스 변경이 개발자에게 크게 영향을 주지 않을 것이라고 생각하며, Expo 코드가 이제 딱 하나의 라이선스만 고려하면 되므로 더 간단해질 것이라고 기대한다.
자바스크립트 자체 호스팅
Expo 앱에 사용하는 자바스크립트와 애셋은 보통 Expo에서 호스팅되고 우리 글로벌 CDN을 통해 서비스된다. 편리하면서도 높은 성능을 제공하면서 대부분의 개발자가 잘 사용한다. 하지만 어떤 개발자는 여러 이유에서 코드와 애셋을 직접 호스팅할 수 있는 방법을 제공해달라고 요청했다.
그래서 우리는 여러분의 앱이 사용할 수 있는 어떤 정적 웹서버에서라도 호스팅할 수 있도록 파일을 내보내기할 수 있는 expo export라는 새로운 명령어를 Expo CLI에 추가했다. Expo 문서에 여러분의 서버에서 앱을 호스팅하기 가이드가 있고 이런 기능의 기술적인 선택에 대해 흥미가 있다면, Quin Jung의 강연 React Native EU 2018 (22 minutes)을 보라 .
자체 빌드가능한 독립실행형 앱
Expo 클라이언트를 사용하는 Expo 개발자가 앱을 앱스토어나 구글 플레이에 올릴 준비가 되었을 때, IPA와 APK 파일을 만들기 위하여 Expo의 독립실행형 앱 빌더를 사용한다. Expo의 호스팅 서비스처럼 독립실행형 앱 빌더는 편리하고 대부분의 개발자가 잘 사용한다. 그러나 빌더 서비스는 공유 자원이고 가끔 시간이 오래 걸리거나 빌더가 다운될 때가 있다. 우리는 이 문제를 해결하기 위해 노력하고 있고 독립실행형 앱을 만들기 위한 보다 많은 빌드대행 서비스를 제공하고 싶다. 결국은 Expo의 독립실행형 앱 빌더를 오픈소스로 만들기 위해 노력 중이다.
Turtle CLI라고 불리는 빌더(독립실행형 Expo 앱은 "shell apps"라고 불린다)는 여러분의 컴퓨터나 서버, 또는 CI 서비스에서 실행시킬 수 있는 프로그램이다. TypeScript로 작성되었고 Node.js가 필요하다. 또한 Android 빌드는 JDK가 필요하고 iOS 빌드는 Xcode가 필요하다. Turtle CLI를 어떻게 동작시켜야 하는지는 여러분의 CI 서비스에서 독립실행형 앱을 빌드하기 가이드 문서를 참고하라.
사용자정의 네이티브 모듈
Expo에 많이 요청하는 것은 사용자정의 네이티브 모듈을 작성할 수 있게 해달라는 것이다. ExpoKit은 네이티브 안드로이드와 iOS 라이브러리이고 Android Studio나 Xcode에서 네이티브 코드를 작성하는 대신 자바스크립트로 앱을 작성하고 Expo API를 사용할 수 있게 해준다. ExpoKit은 Expo 프로젝트를 "Detach"를 하면 볼 수 있는 부분이지만, 많은 개발자가 잘 알지 못하고 사용을 어려워한다. 기술적인 관점에서 앱스토어에서 받은 빌드된 Expo 클라이언트 앱은 사용자정의 네이티브 모듈을 지원할 수 없고 ExpoKit나 그와 비슷한 접근방법이 필요하다. 이와 같은 요청과 제약 사항을 해결하기 위해서 향후 ExpoKit을 최우선순위 작업으로 만들려고 한다.
최우선순위의 ExpoKit 작업으로, 사용자정의 네이티브 모듈과 일반적인 네이티브 코드를 작성하고, 네이티브와 자바스크립트 코드를 디버깅하며, 여러분의 CI 서비스에서 바이너리를 빌드하고, 앱의 일부분을 사용자화 시키는 것은 훨씬 더 간단해질 것이다. 또한, 사용자정의 네이티브 모듈을 담은 Expo 클라이언트 빌드를 더 쉽게 만들어서 여러분이 만든 사용자정의 네이티브 모듈을 계속 사용하면서도 앱 스토어에 Expo 클라이언트 앱을 만든 것처럼 자바스크립트로 작업할 수 있게 할 것이다.
우리는 ExpoKit가 여러 범위에 걸친 아주 긴 API 요청 목록 중에서 가장 지속가능한 해결책이라고 믿는다. 전문 개발자를 돕기 위해 Expo 팀이 할 수 있는 가장 좋은 방식은 개발자들이 사용자정의 네이티브 모듈을 만드는데 걸림돌을 제거하도록 ExpoKit에 투자하는 것이다. API를 유지보수하는 것은 Expo 팀에게도 비용이 드는 일이다. 특히 비용이 지속적으로 발생하기 때문이다. Expo가 성공하기 위해서 새로운 네이티브 모듈보다는 ExpoKit에 더욱 투자할 것이다. 숙련된 전문 개발자들이 필요로 하는 네이티브 모듈을 작성할 수 있는 빌드대행 서비스와 길을 만들어 줄 것을 기대한다.
💯 기술, 품질 그리고 엄격함
종이접기를 할 때, 초반의 종이 주름이 깔끔하고 정확해야 마지막 부분을 만들 수 있다. 소프트웨어도 비슷해서 Expo의 품질 수준은 최종 앱에서 사용자 경험에 영향을 준다. 소프트웨어가 기술이라면, 우리는 멋지고 잘 만들어진 API에 더 투자하고 코드를 문서에 더 자세히 작성하려는 노력을 기울일 것이다.
"여러분이 밤에 잘 잘려면, 아름다움과 품질을 끝까지 지켜내야 한다" - 스티브 잡스
소프트웨어가 공학이라면, 우리는 SDK를 시작으로 Expo에 엄격함을 더 높게 적용하고 있다.
높은 수준의 API
우리는 양보다 질을 우선하여 Expo SDK의 기존 API를 다시 논의하고 있다. API는 필요한 플랫폼 종속적인 기능을 노출하는 대신 간결함과 일관성의 가치를 담도록 설계한다. 보통은 Expo SDK가 여러 플랫폼에서 일관적으로 동작하고 API도 일관적이기를 원한다. Expo 팀이 만든 API를 시작으로 Expo SDK는 React Native와 외부에서 관리되는 API를 포함한다. 그리고 Expo가 전반에 걸쳐 일관적이고 높은 수준이 되도록 만드는 것이 필요하다.
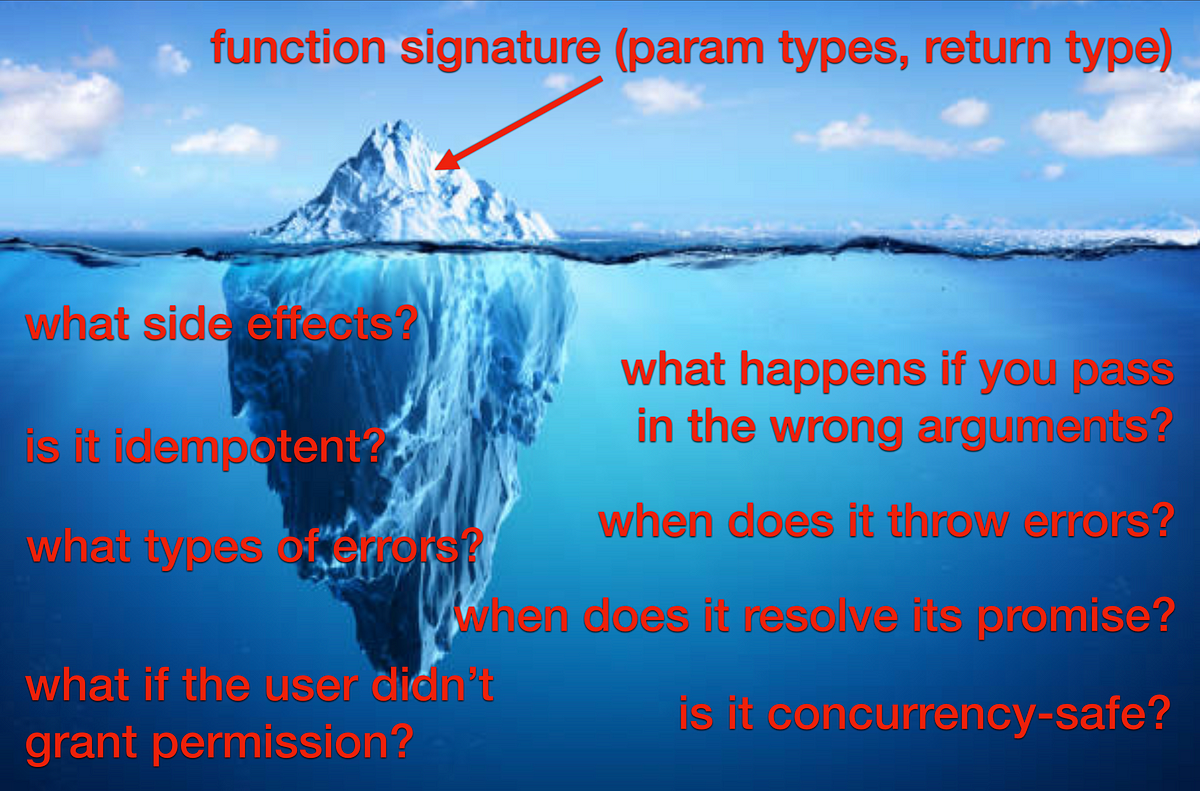
 인터페이스의 입력과 출력은 파라미터와 반환값 그 이상이다.
인터페이스의 입력과 출력은 파라미터와 반환값 그 이상이다.
Expo의 API 설계에서 중요한 다른 특징은 예외 상황, 동시 실행성 보장과 경쟁 상태, 사이드 이펙트, 그리고 함수 원형과 맞지 않는 API의 사용에 대한 종합적인 고려이다. 예를 들어, 여러 플랫폼에서 일관적으로 예외를 발생하는 명백한 에러 코드를 추가하고, 여러 플랫폼 걸쳐 같은 조건에서 같은 에러를 발생시키는 작업을 한다.
안정성
Expo의 장기 목표는 웹의 흐름 안에서 안정적인 API를 만들어 내고 최소한의 브레이킹 체인지로 지속적인 업데이트를 하는 것이다. 실제로, Android와 iOS처럼 매년 브레이킹 체인지가 있는 플랫폼에서 동작하기 때문에 Expo도 브레이킹 체인지가 있을 것이다. 하지만 이런 변화는 자주 있지 않고 원활하게 마이그레이션할 수 있기를 기대한다.
우선 Expo API를 다시 만드는 것의 일환으로, 플랫폼 변경 사항과 Expo에 새로운 플랫폼을 추가하는 것을 염두에 두고 미래 확장성을 고려하여 API를 설계하고 있다. 결국 Expo의 다른 부분들, 렌더링 엔진, 자바스크립트와 네이티브 연결 부분 등을 안정화 시켜야 할 필요가 있다. 하지만 Expo가 작성한 API에 먼저 집중하고 있다.
견고한 테스트
잘 동작하는 코드를 짜는 것은 오랜시간에 걸쳐 잘 동작하도록 유지보수하는 것보다 훨씬 더 쉽다. 그리고 코드를 작성하는 것은 종종 유지보수하는 것보다 더 쉽고 비용이 덜 든다. Expo를 유지보수하고 높은 수준의 상태를 지키기 위해서 Expo SDK에 더 많은 테스트를 추가하는 중이다. 세가지 종류의 테스트가 있다.
- Jest 테스트: 테스트 단위는 순수한 자바스크립트이며 단일 함수 안에서 자바스크립트 함수와 코드 사이에 통합을 테스트한다. 이 테스트는 네이티브 모듈와 I/O를 목킹하고 개발 중에 지속적인 피드백을 빠르게 제공할 수 있어야 한다.
- End-to-end 테스트: 테스트 단위는 한 개 API의 구현 전체이다. 자바스크립트와 네이티브 모듈, Expo 런타임, 그리고 플랫폼까지 포함한다. 그리고 이 부분의 전체를 통합 테스트한다.
- 네이티브 테스트: 테스트 단위는 순수한 네이티브 코드이며 우리가 작성한 네이티브 함수와 플랫폼 사이에 통합을 테스트한다. 때로는 시험 대상에 무엇을 포함시킬 것가에 대한 우리의 의도에 맞게 플랫폼을 목킹한다.
또한 SDK와 그것을 사용하는 앱을 더욱 견고하게 하기 위해서 SDK를 TypeScript(또 하나의 테스트이다)로 작성하고 있다.
React Navigation 3
대부분의 앱은 하나의 화면 이상은 가지고 있고 앱의 보다 복잡한 컴포넌트를 위해서 네비게이션 라이브러리를 사용한다. 우리는 React Navigation의 1.0릴리즈를 위해서 많은 투자를 했다. 그 이후로 프로젝트를 3.0까지 계속 이끌어 왔다. React Navigation에 많은 투자를 한 이유는 거의 대부분의 앱에 유익하기 때문이다. React Navigation은 전체적인 최적화(예: 네이티브 네비게이션의 기능을 사용)를 통해서 굉장히 좋아졌고 Expo가 앞으로 나가도록 이끌었다. 여러 플랫폼에서 일관적인 API를 제공하고 웹처럼 Android와 iOS를 넘어 여러 플랫폼에서 동작한다.
React Navigation 3의 주요 변화는 다음과 같다.
- stack navigator의 그래픽 성능 향상: 트랜지션이 일어나는 동안 카드 그림자 효과와 투명처리를 최적화하였고, 그림자 효과와 투명처리를 켜고 끌 수 있도록 만들었다. 추가로 그림자 효과는 이제 UINavigationController처럼 애니메이션 효과를 가진다.
- react-native-screens과 통합: 화면은 iOS의 UIViewController 위에, 그리고 Android의 Fragment 위에 만들어진다. 각 화면은 평범한 뷰가 아니라 전형적인 네이티브 앱이 하는 것과 같은 플랫폼 기본 기능을 사용하여 표현된다. 이는 대부분의 앱에서 메모리 사용량을 절감시킬 것이고, iOS에서 접근성 지원을 추가하고, 화면이 이제 네이티브와 같은 라이프 사이클을 가지게 되므로 다른 네이티브 컴포넌트와 통합도 좋아지게 된다.
- 네이티브 제스쳐 핸들러: stack과 drawer navigator는 이제 더 부드러운 제스쳐와 더 나은 통합, 그리고 다른 제스처와 상호작용을 제어하기 위해 네이티브 드라이버를 쓰는
react-native-gesture-handler를 사용한다. - 그 외 개선 사항: drawer navigaator에 추가된 "back", "slide" 타입, 활성 탭을 눌렀을 때 최상단으로 자동으로 스크롤하는 리스트와 스크롤 뷰, 라우터 설정에서 기본 매개변수 지원 등 많은 버그 수정
- 다음 주요 릴리즈는 React Native의 애니메이션 API로부터
react-native-reanimated로 전환을 포함할 것이다. 이 릴리즈가 메인 스레드에서 모든 트랜지션(제스쳐의 시작에서부터 화면이나 모달을 닫기 위해 fling 동작을 하는 것 등)이 동작하도록 하는 어려운 수수께끼를 풀 것이다.
Android와 iOS를 넘어
Android와 iOS는 세계에서 가장 대중적인 플랫폼 두 개이며 모바일 사용량이 계속 증가하고 있다. 하지만 네이티브 Android와 iOS뿐 아니라 모바일 단말에서 웹 브라우저도 매우 대중적이다. Expo 앱은 어쨌든 기본적으로 자바스크립트와 React로 만들어졌기 때문에, 우리 API와 개발자 도구의 발전, 웹과 같은 추가 플랫폼에서 Expo가 실행될 수 있어야 한다고 믿는다. 특히 웹을 위한 React Native는 빠르게 로드하고 일반 웹 사이트로 작동하며 트위터의 모바일 사이트만큼 복잡한 웹사이트를 만들 수 있음을 보여주었다.
Expo의 기존 API를 재논의할 때, API 설계 기준의 하나는 어떻게 API가 많은 플랫폼에서 잘 확장할 수 있는지, 특히 API가 이미 존재하는 경우 그에 상응하는 웹 API와 잘 부합하게 할 수 있는가이다. 컴포넌트 API를 다시 만들 때 특히 웹에서 염두에 두어야 하는 것은, 웹 라이브러리가 사용하는 <img>나 네이티브 라이브러리가 사용하는 <Image> 대신 모든 React 라이브러리(웹이나 네이티브에서)가 사용할 수 있는 공용 React 컴포넌트(예: 표준 <Image>)를 정의하는 방법이 중요하다는 것이다.
웹 지원은 API를 개선할 때 고려하고 있는 장기적인 미래 계획이다. 그리고 시간이 되면 Expo 블로그에 첫 업데이트를 올릴 예정이다. 지금은 Android와 iOS에 초점을 두고 기존 API를 최고 상태로 만들 것이다.
🥇 전문 개발자 경험
개발자 경험은 전문가들에게 더 나은 지원을 하기 위해 노력하고 있는 Expo의 또 다른 측면이다. Expo SDK와 마찬가지로, 테스트 범위를 확대하고 Expo 팀이 작성하는 소프트웨어의 세밀함에 주의를 기울이며, Expo가 사용하는 소프트웨어를 믿고 신뢰할 수 있는 선택으로 만들어서 개발자 도구의 품질을 향상하고 있다.
Expo CLI 2
한 달 전에 Expo CLI 2를 릴리즈했다. XDE와 exp CLI, 그리고 create-react-native-app 교체이다. Expo CLI는 터미널 CLI와 브라우저 기반 GUI를 포함되어 있어, Expo 팀이 하나의 툴과 저장소를 지속적으로 유지하는 것을 도우면서 우수한 개발자 경험을 위해 양쪽의 장점을 결합한다. Expo CLI에 더 자세한 기능은 Ville Immonen의 Expo CLI 2 발표를 참고하라.
발표에서 다루지 않은 중요한 변화 중 하나는 Expo CLI 개발의 비공개 저장소를 공개 저장소로 옮겼다는 것이다. Expo 클라이언트 저장소처럼 새로운 Expo CLI 저장소는 오픈소스 우선이며, Expo 팀의 작업방식을 커뮤니티 컨트리뷰터의 작업 방식과 동일하게 한다. 새로운 저장소는 Expo CLI의 모든 부분을 담고 있어서 다양한 부분에 걸쳐 있는 하나의 PR을 만들기 더 수월하다. 우리는 이 방식이 Expo CLI에 더 쉽게 기여할 수 있는 방식이 되기를 희망한다.

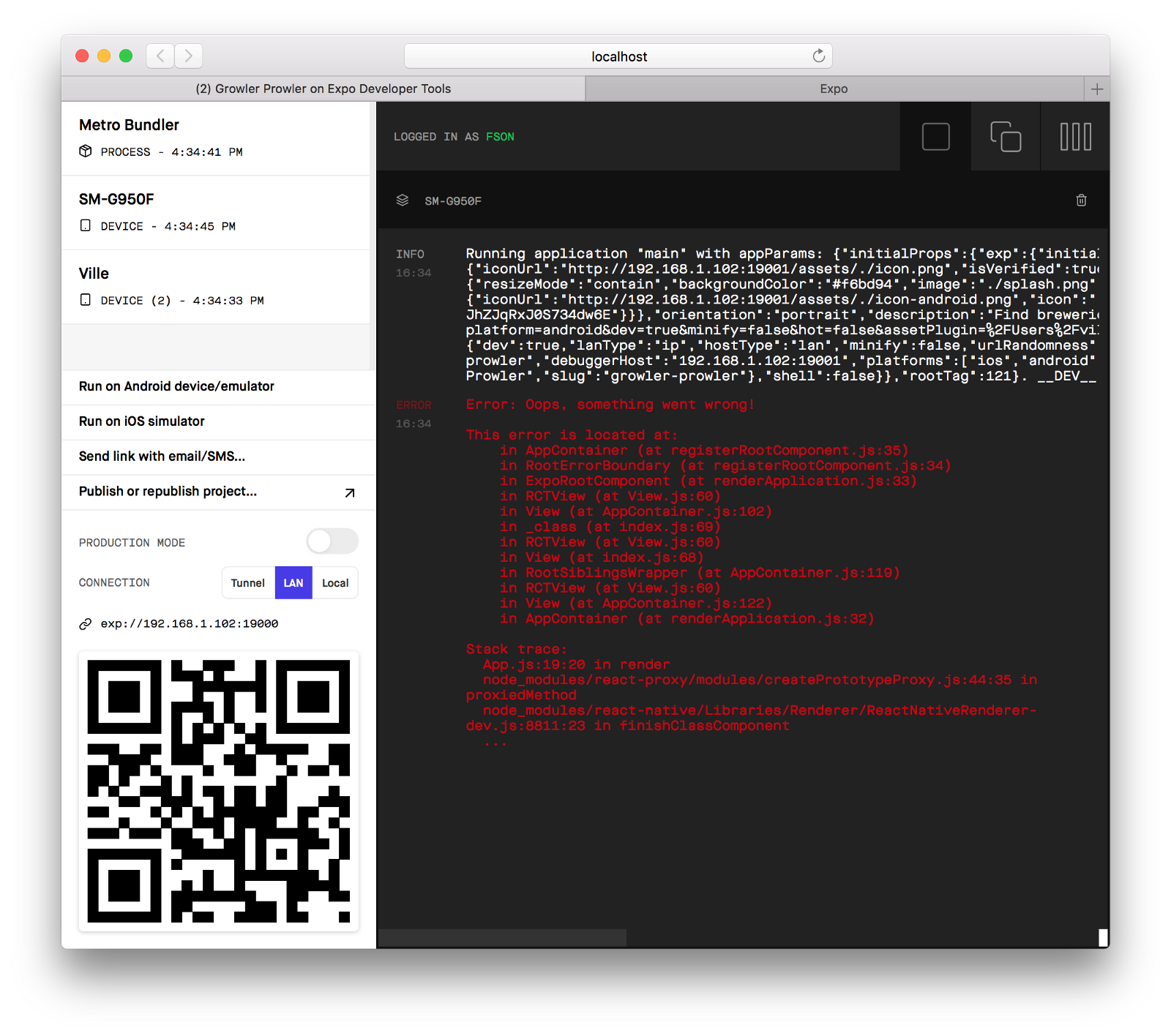
Expo CLI 2는 브라우저에서 GUI를 제공한다.
TypeScript
Expo 팀의 누군가가 자바스크립트 컨퍼런스에서 개발자에게 강연할 때마다 사용 중인 타입 시스템에 관해 물어 온다면, 압도적으로 TypeScript라고 대답한다. 우리는 TypeScript를 내부 프로젝트(iOS 푸시 알림 서버)에서 사용하며 시험하였고 타입 시스템과 추론, VS Code같은 도구, GitHub과 StackOverflow에서 커뮤니티 지식, 그리고 일반적인 생태계까지 모두 건강한 상태임을 확인했다. 게다가 Babel 7이 TypeScript 파싱과 컴파일을 지원하고 TypeScript를 자바스크립트 전처리기로 원활하게 통합하는 길을 제시했다. Expo SDK에 TypeScipt를 지원하는 일급 지원 사항을 논의하는 RFC 이슈에서 피드백을 받은 후에, 우리는 Flow에서 TypeScript로 옮겨가기로 결정했다.
TypeScript로 전환하는 것은 점진적으로 진행하고 있다. Expo SDK의 상당 부분이 이미 TypeScript로 작성되었지만 몇몇 공용 모듈이 남아 있다. SDK를 전환한 후에는 앱을 TypeScript로 더 쉽게 작성 수 있게 하고 애플리케이션 코드와 Expo SDK 코드의 타입을 검사 할 수 있다. 이 작업이 다른 프로젝트에서 TypeScipt를 이미 사용한 적이 있거나 시도해보고 싶은 Expo 개발자에게 도움이 되었으면 좋겠다.
단일 SDK 빌드
이전에는, Expo 독립실행형 앱 빌더 서비스로 만들어진 독립실행형 앱의 바이너리는 최근 6개의 SDK 버전을 위해 네이티브 코드를 포함했다. 개발자가 자바스크립트 업데이트를 배포할 때 SDK 버전을 바꿀 수 있도록 했지만, 실질적으로 거의 사용되지 않는다는 것을 발견했다. 우리는 Expo 클라이언트가 단일 SDK 빌드를 지원하도록 변경했고 독립실행형 앱은 이제 빌드될 때 사용한 SDK 버전만 포함하게 된다.
단일 SDK 빌드는 더 빠르고 작은 바이너리를 만들며, 다른 SDK 버전과 독립적이다. Android에서 빌드 시간은 12.5분에서 11분(1.1배 감소)으로 줄었고 기본 APK의 크기는 27MB에서 19MB(1.4배 감소)로 줄었다. iOS에서 빌드 시간은 빌더 동작 방식 때문에 같지만, 기본 IPA 파일 크기가 몇 백 메가바이트는 줄어들었다(IPA는 바이트코드를 포함하고 앱 스토어에서 다운로드한 최종 앱보다 훨씬 크다). 게다가 SDK 버전을 분리하는 것은 하나의 SDK에 대한 변경이 다른 버전으로 만들어진 독립실행형 앱에 영향을 줄 수 없게 된다는 것을 의미한다. 전반적으로, 우리는 더 빠른 빌드 시간과 개선된 버전 분리가 Expo 개발자의 경험을 향상할 수 있기를 바란다.
팀 개발
비즈니스 앱을 만드는 많은 Expo 개발자들이 같은 앱 위에서 동료들과 함께 일한다. Expo 프로젝트는 단일 계정으로 연동되어 있기 때문에 여러 동료들은 자바스크립트 업데이트를 배포 Expo 독립실행형 앱 빌드 서비스를 사용하기 위해 하나의 계정을 공유해야한다. 동료들과 함께 일하는 것을 돕기 위해서, 우리는 올해 말에 팀 계정 지원을 추가하기 위해 작업하고 있다. 시간이 되면 더 자세한 사항과 가이드를 공유할 것이다.
📈 앞으로
역주: 이 플랜의 구현을 포함한 SDK 32가 출시되었고 관련 기능은 여기에서 확인할 수 있다. 특히 최신 JSC와 작아진 앱 크기를 꼭 경험해 보기를 권한다.
SDK 31, Babel 7, 그리고 최신 JSC
Expo SDK의 다음 릴리즈는 SDK 31이 될 것이다. React Native 0.57.1과 React 16.5.0으로 업그레이드 중이다. 두 가지 주목할만한 업그레이드는 Babel 7과 Android에서 매우 최신 버전의 JavaScriptCore이다.
Babel 7에 많은 변화가 생겼다. 패키지 이름, 설정 파일, 플러그인 생태계, 그리고 TypeScript 지원이다. SDK 31은 Expo 앱이 Babel 7로 업그레이드할 수 있도록 새로운 Babel 프리셋을 포함할 것이다.
또한 Android에서 자바스크립트 가상 머신인 JSC를 업그레이드할 계획이다. Expo는 현재 4년 전의 JSC를 사용하고 있다. 새로운 JSC 버전은 iOS 11의 JSC에 가깝고, Babel 컴파일이나 런타임 라이브러리가 필요 없이 Symbol, for-of 루프, 제너레이터 등 ES2015, ES2016 그리고 ES2017 기능 거의 대부분을 지원한다. 업그레이드는 원활히 이루어질 것이라고 보고 있지만 Expo에서도 가장 복잡한 부분이며 굉장히 큰 업그레이드이므로, 이슈가 생긴다면 지연될 수도 있다. Expo가 곧 최신 JSC를 적용하여 더 최신 자바스크립트 기능을 사용하고, 더 빠른 Babel 컴파일, 더 작은 자바스크립트 번들을 기대한다
백그라운드 API
우리는 또 지리 위치(geolocation)과 같은 소수의 백그라운드 API를 지원하고 있다. 이 프로젝트의 큰 부분은 공용 모듈에 백그라운드 작업 지원을 추가하는 것이다. 올해 말에 첫 백그라운드 API를 공개할 예정이다.
64 비트 APK
2019년 8월, 구글은 구글 플레이 올라오는 모든 앱에 64비트 지원을 요구할 것이다. 우리는 이 기한 전에 준비하는 것을 목표로 첫 단계는 64비트 빌드 지원과 Android 툴체인 업그레이드를 지원하지 않는 Android 버전 지원을 중단하는 것이다.
유료 서비스
Expo는 무료 오픈소스 플랫폼으로 Expo가 성공하는데 매우 중요한 요소라고 생각한다. 그러나 컨퍼런스 등에서 Expo 개발자와 대화를 할 때, 비즈니스 앱을 만드는 전문 개발자들의 공통된 생각은 만일 우리가 유료 계획을 제공한다면 개발자들이 Expo를 좀 더 신뢰하면서 사용할 수 있다는 것이다. 우리는 Expo의 소프트웨어를 무료로 유지하면서 유료 서비스를 제공할 수 있는 방법을 검토하고 있다.
앞서 설명했듯이, Expo 클라이언트 개발을 GitHub 공개 저장소로 옮겼고 이것이 Expo의 소프트웨어가 무료이며 오픈소스로 남을 것을 재확인시켜줄 것이다. 추가로, 자바스크립트 자체 호스팅 지원과 Turble CLI 빌더의 오픈소스화는 개발자가 Expo 서비스와 독립적으로 자바스크립트를 호스팅하고 앱 바이너리를 빌드할 수 있다는 의미이다. 이것이 Expo 플랫폼의 성공에 필수 요소이고 우리가 Expo를 만들고 있는 중요한 이유이다. Expo의 소프트웨어는 무료이며 오픈소스로 남을 것이고 개발자는 Expo 앱을 만들기 위해 돈을 낼 필요가 없을 것이다.
유료 계획에 관심있는 기업들에게는 편리하고 고성능이며 Expo의 지원을 받는 유료 서비스를 제공하려고 한다. 이제 막 기업을 위한 유료 모델을 생각하기 시작했고, 유료 계획 제공이 보다 가까워졌을 때 공개할 예정이다.
속도, 품질, 범용성, 안정성, 유연성
마지막으로 앞으로 이루어질 일들에 어떤 것인지 느낄 수 있도록 우리 제품의 가치를 몇 가지 공유하고 싶다. 다음 5가지이다.
- 속도: 몇 가지 측면에서 속도를 개선할 것이다. 앱을 실행하는데 걸리는 시간, 개발 과정에서 얼마나 빨리 변경 사항을 볼 수 있는지, 새로운 프로젝트를 얼마나 빨리 만들 수 있는지다.
- 품질: 네이티브 뷰와 반응형 제스쳐를 사용한 높은 수준의 사용자 경험을 가진 Expo 앱을 만들 수 있고 일관성과 배려가 있는, 신뢰할 수 있는 API를 개발자에게 제공하기 위해 노력하고 있다.
- 범용성: Expo와 자바스크립트는 네이티브 Android와 iOS보다 적합하고, 웹이 Expo의 자연스러운 길인 것처럼 다른 플랫폼을 지원하기 위해 확장하고 있다.
- 안정성: 안정된인 API와 도구의 안정성은 모든 Expo 개발자가 비용을 줄이고 오랜 기간 동안 Expo를 사용하는 것을 더욱 용이하게 한다.
- 유연성: 우리의 목표는 숙련된 개발자들에게 보다 많은 빌드 서비스를 제공하여 ExpoKit으로 사용자정의 네이티브모듈에 대한 개선된 지원과 Expo 공개 저장소에 쉬워진 기여, 그리고 Expo 팀의 병목을 제거하는 여러 방식을 통하여 필요한 기능을 개발할 수 있게 하는 것이다.
이런 것들은 장기적인 투자이며 개발자에 봉사하고 멋진 앱을 만드는 것을 돕기 위해 계속 열심히 일할 것이다. 기업의 Expo 전문 개발자가 Expo 개발 커뮤니티의 일부가 되고 Expo의 성공을 도와주어 고맙게 생각한다. 그리고 더 많은 즐거운 프로젝트의 작업을 위해 더 짜릿한 뉴스를 곧 가지고 오겠다! 🏰
이렇게나 긴 글을 읽어주어 고맙다. 💮
