바벨과 타입스크립트의 아름다운 결혼
@babel/preset-typescript 플러그인을 만들기 위한 타입스크립트와 바벨 팀의 1년간의 공동작업 덕분에 타입스크립트가 훨씬 쉬워졌다. 타입스크립트와 바벨이 완벽한 한 쌍인 네 가지 이유를 알아보고. 단계별 가이드를 통해 바벨과 타입스크립트를 함께 사용할 수 있도록 업그레이드해 보자.
@babel/preset-typescript 는 무엇이고 왜 사용하는가?
처음에는 이 새로운 사전 설정에 대한 필요성을 이해하지 못했다.
'바벨과 타입스크립트는 전혀 별개의 도구이지 않나?', '바벨은 타입스크립트의 타입 검사를 어떻게 처리할 수 있지?', '타입스크립트도 바벨처럼 ES5 문법 변환을 할 수 있는데, 이게 왜 필요한거지?', '바벨과 타입스크립트를 병합하는 것은 복잡하지 않을까?'
몇 시간 연구 끝에 나의 결론은 다음과 같다. 타입스크립트와 바벨은 아름다운 한 쌍이다.
그 이유를 알려주겠다.
당신은 이미 바벨을 사용 중이거나, 아직 아니더라도 이제는 사용해야 한다
당신은 다음 세 카테고리 중 하나에 속해 있다.
- 이미 바벨을 사용 중이다. 직접 사용하지 않는다고 해도, 웹팩 설정을 통해 사용 중일 수 있다. (예를 들면 crate-react-app 보일러 플레이트를 사용 중일 경우가 포함된다.)
- 바벨 없이 타입스크립트를 사용한다. (당신의 무기고에 바벨의 추가를 고려하라. 그것은 많은 장점을 제공한다. 이 글이 도움이 될 것이다.)
- 아직 바벨을 안 쓴다. (이제는 사용해야 한다.)
어떤 브라우저도 포기하지 않고, 현대의 자바스크립트를 작성하라
오래된 브라우저에서 자바스크립트 코드가 실행되어야 하는가? 문제없다, 바벨이 코드를 변환하고 모든 것을 문제없게 만든다. 자바스크립트의 최신 기능을 문제없이 사용하라.
타입스크립트 컴파일러는 target 속성을 ES5 또는 ES6와 같이 설정하여 비슷한 기능을 한다. 그러나 바벨 구성은 babel-preset-env 로 이것을 개선한다. 자바스크립트의 기능 집합(ES5, ES6, etc)을 명시하여 지원하는 방법 대신, 지원해야 하는 환경을 나열하는 개선된 방식을 사용한다.
"targets": {
"browsers": ["last 2 versions", "safari >= 7"],
"node": "6.10"
}바벨은 compat-table(비교 표)를 사용하여, 특정한 대상 환경을 지원하기 위해 어떤 자바스크립트의 폴리필을 사용해야 할지 결정한다.

잠시 시간을 내어 이 프로젝트를 'compat-table'이라고 이름지은 천재에게 감사하는 시간을 갖자
바벨은 특화된 설정 구성이 가능하다
리액트와 함께 JSX 또는 플로우, 타입스크립트를 구성하고 싶은가? 반짝이며 당신을 유혹하는 자바스크립트의 새로운 기능 optional chaining을 사용하고 싶은가? 그냥 바벨 플러그인을 설치하면 끝난다.

바벨은 서드 파티 플러그인도 제공한다. styled-components를 사용하고 있는가? babel-plugin-styled-components 플러그인이 있다. 람다를 사용하는가? babel-plugin-function-composition 플러그인을 사용하라. 더 원하는가? 기능 관리 플러그인, 개선된 lodash 플러그인, 강화된 console.log 플러그인 또는 console.log 호출 제거 플러그인. 무엇이든지 awesome-babel에서 찾을 수 있을 것이다.

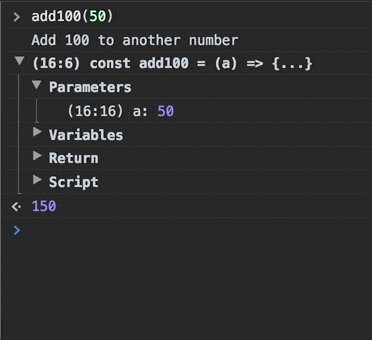
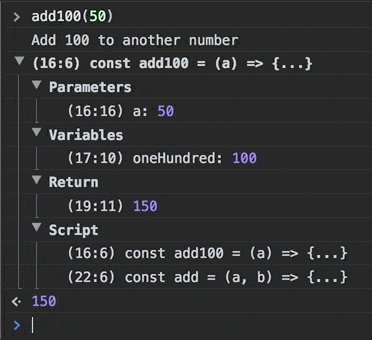
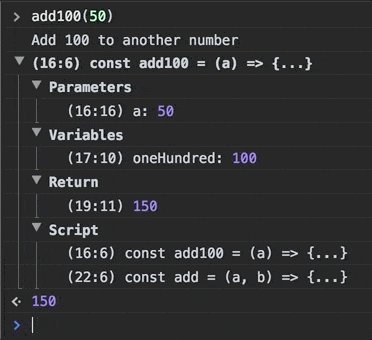
console.log보다 좋은 babel-plugin-console
Macros 기능!
Kent C Dodds를 아는가? 그는 babel-plugin-macros 라는 혁신적인 바벨 플러그인을 만들었다.
매크로를 직접 import 하면 빌드 타임에 매크로가 동작해서 코드를 변경한다. 자세한 내용은 이 게시물에서 확인할 수 있다.
나는 바벨 매크로가 올해에 폭발적인 인기를 가질 것으로 생각한다. 놀랄만한 개념일 뿐만 아니라, 이미 공식 커뮤니티의 지원을 받는 create-reace-app v2.0(beta) 보일러 플레이트에 통합되었다.
하나의 컴파일러를 관리하는 것이 더 쉽다.
타입스크립트를 사용하기 위해서는 타입 검사를 해 주는 초강력 기능의 자체 컴파일러가 필요하다는 전제가 있었다.
바벨7 이전의 우울한 시기
두 개의 컴파일러(타입스크립트와 바벨)를 함께 엮어 사용하는 것은 쉬운 일이 아니다. 컴파일의 흐름은 다음과 같다.
TS > TS Compiler > JS > Babel > JS (again).
웹팩은 두 개의 컴파일러를 함께 사용하기 위해 사용된다. 웹팩 설정을 비틀어 *.ts를 타입스크립트로 입력한 다음 결과를 바벨에 제공한다. 웹팩의 타입스크립트 로더에는 인기있는 ts-loader 와 awesome-typescript-loader 가 있는데 awesome-typescript-loader는 일부 작업의 부하로 컴파일 속도가 느리며, ts-loader는 많은 복잡한 캐시 로더를 함께 설정하여 사용해야 하는 불편함이 있다.
대부분의 사람이 두 개의 컴파일러를 함께 엮어 사용하는 너무 어려운 설정들에 압도당하여 포기한다.
바벨7 이후의 밝고 화창한 시기
당신의 코드가 ES2015 기능과 JSX, 타입스크립트 또는 어떤 미친듯한 다양한 맞춤 설정들에 압도당하여 포기한다.
바벨7 이후의 밝고 화창한 시기
당신의 코드가 ES2015 기능과 JSX, 타입스크립트 또는 어떤 미친듯한 다양한 맞춤 설정들에 압도당하여 포기한다.
바벨7 이후의 밝고 화창한 시기
당신의 코드가 ES2015 기능과 JSX, 타입스크립트 또는 어떤 미친듯한 다양한 맞춤 설정들에 압도당하여 포기한다.
바벨7 이후의 밝고 화창한 시기
당신의 코드가 ES2015 기능과 JSX, 타입스크립트 또는 어떤 미친듯한 다양한 맞춤 설정들에 압도당하여 포기한다.
바벨7 이후의 밝고 화창한 시기
당신의 코드가 ES2015 기능과 JSX, 타입스크립트 또는 어떤 미친듯한 다양한 맞춤 설정들에 압도당하여 포기한har.github.io/ts-jest/), ts-karma, create-react-app-typescript에게 작별 인사를 하고 대신 바벨을 사용하라. 어디에서나 바벨을 지원하며, 바벨 설치 페이지에서 확인할 수 있다.

컴파일이 더 빠르다
경고! 당신은 이쯤에서 주저앉을 수 있다.
바벨은 타입스크립트 코드를 어떻게 처리하는가? 그것을 제거한다.
그렇다, 바벨은 모든 타입스크립트를 제거하고 일반 자바스크립트로 바꾼 후 이후 과정을 즐겁게 계속해 나간다.
우습게 들리지만, 이 처리 방법에는 두 가지 강력한 이점이 있다.
첫 번째 이점은 ️⚡️번개처럼 빠르다⚡️.
대부분의 타입스크립트 개발자는 코드를 개발하고 확인하기까지 느린 컴파일 시간을 경험한다. 당신은 코딩하고 저장하고, 한참의 컴파일 과정을 거치고, 많은 힘든 과정을 거쳐 마지막으로 결과를 확인한다. 하지만 오타가 있으면 문제를 해결하고 다시 컴파일 해야 한다. 이 과정은 당신을 짜증 나게 하고 정신을 무너뜨릴 만큼 아주 느리다.
물론 타입스크립트 컴파일러를 비난하기는 어렵다, 타입스크립트 컴파일러는 많은 작업을 한다. node_modules를 포함한 많은 위치에서 타입 정의 파일(*.d.ts)을 스캔하고 올바르게 동작하는지 확인한다. 이것이 많은 사람이 타입스크립트 타입검사를 별도의 프로세스로 포크하는 이유이다. 그러나 바벨 + 타입스크립트 콤보는 바벨의 우수한 캐싱 및 단일 파일 방출 설계 덕분에 더욱더 빠른 컴파일을 제공한다.
준비가 되었을 때만 타입 오류를 확인하라
당신은 여러 개의 코드를 함께 수정하고, 코드에 반영한 해결방법이 유효한지 신속하게 확인하고 있다. 파일을 저장할 때 마다 타입스크립트는 다음과 같이 비명을 지를 것이다.
"안돼! 난 컴파일하지 않을 거야! 당신의 코드 42개의 부분에서 에러가 나!"
당신은 이미 오류를 알고 있었을 것이다. 아마 몇 가지의 단위테스트도 실패했을 것이다. 당신의 코드는 아직 실험단계일 뿐이지만, 컴파일러는 모든 코드가 안전해야 한다고 지속해서 비명을 질러대어 당신을 격분시킬 것이다.
이것이 바벨이 컴파일하는 동안 타입스크립트 코드를 제거하는 두 번째 이점이다. 실험단계의 코드를 저장할 때마다 매번 형식 안전성 검사를 하지 않고 매우 빨리 컴파일한다. 코드의 실험이 끝나고 타입 오류를 확인할 준비가 될 때까지 보류할 수 있다.
그렇다면 타입 오류는 어떻게 확인할까? 타입스크립트 컴 아직 실험단계일 뿐이지만, 컴파일러는 모든 코드가 안전해야 한다고 지속해서 비명을 질러대어 당신을 격분시킬 것이다.
이것이 바벨이 컴파일하는 동안 타입스크립트 코드를 제거하는 두 번째 이점이다. 실험단계의 코드를 저장할 때마다 매번 형식 안전성 검사를 하지 않고 매우 빨리 컴파일한다. 코드의 실험이 끝나고 타입 ì´ 있다.
걱정하지는 마라. 별로 나쁘지 않다. 그리고 isolatedModules플래그를 활성화하면 타입스크립트는 이러한 문제에 대해 미리 경고해준다.
1) 네임스페이스
해결책: 네임스페이스를 사용하지 마라! 구식이다. 대신 업계 표준인 ES6 모듈 (import / export) 를 사용하라. tslint 추천 규칙 에서도 네임스페이스를 사용하지 않도록 권하고 있다.
2) <newtype>x 문법을 이용한 타입 변환.
해결책: <newtype>x 문법 대신에 as 문법 x as newtype를 사용하라.
3) 여러 선언에 걸쳐있는 열거형의 사용 (enum 병합).
나는 enum 병합이 무엇인지 모르겠다. 온라인 검색을 했지만, 아무것도 찾지 못했다. 누가 도와줄 수 있는가?
4) 레거시 스타일 import / export 문법.
예시: import foo = require(...) and export = foo
타입스크립트를 사용한 이후로, 이 문법을 사용하는 프로젝트를 본 적이 없다. 누가 이런 식으로 코드를 짜는가? 당장 멈춰라!
나는 바벨과 함께 타입스크립트를 시험해 볼 준비가 되었다

Photo by rawpixel.com
실습해 보자! 약 10분 정도 소요될 것이다.
바벨7 설치가 되어 있다고 가정한다. 그렇지 않은 경우 바벨 마이그레이션 가이드를 참고하기 바란다.
1) 파일 이름 변경 .js to .ts
파일이 /src 디렉터리에 있다고 가정하에 아래와 같이 실행
find src -name "*.js" -exec sh -c 'mv "$0" "${0%.js}.ts"' {} ;2) 바벨에 타입스크립트 추가
몇 가지 의존성 모듈을 설치
npm install --save-dev @babel/preset-typescript @babel/plugin-proposal-class-properties @babel/plugin-proposal-object-rest-spread바벨 설정 파일 수정 (.babelrc or babel.config.js)
{
"presets": [
"@babel/typescript"
],
"plugins": [
"@babel/proposal-class-properties",
"@babel/proposal-object-rest-spread"
]
}바벨이 알아야 할 타입스크립트의 몇 가지 추가 기능이 있다 (위에 나열된 두 개의 플러그인을 통해 작동한다)
바벨은 기본적으로 .js파일을 찾는다. 슬프게도 바벨 설정 파일에서는 이걸 변경할 수 없다.
만약 바벨 커멘드라인을 사용할 경우 --extensions '.ts'를 사용하며, 웹팩을 사용할 경우 resolve.extensions 배열에 'ts'를 추가한다.
3) check-types 명령을 추가한다.
package.json 파일에 추가
"scripts": {
"check-types": "tsc"
}이 명령은 단순히 타입스크립트 컴파일러(tsc)를 호출한다. 타입스크립트 컴파일러(tsc)는 타입스크립트를 설치해야 한다.
npm install --save-dev typescript타입스크립트를 구성하려면 루트 디렉터리에 tsconfig.json 파일이 있어야 한다.
{
"compilerOptions": {
// Target latest version of ECMAScript.
"target": "esnext",
// Search under node_modules for non-relative imports.
"moduleResolution": "node",
// Process & infer types from .js files.
"allowJs": true,
// Don't emit; allow Babel to transform files.
"noEmit": true,
// Enable strictest settings like strictNullChecks & noImplicitAny.
"strict": true,
// Disallow features that require cross-file information for emit.
"isolatedModules": true,
// Import non-ES modules as default imports.
"esModuleInterop": true
},
"include": [
"src"
]
}끝.
설정이 완료되었다. 이제 npm run check-types를 실행하여 타입 검사를 해 보자. 알지 못하는 몇 가지 버그를 찾을면, 마이그레이션 가이드가 도움이 될 것이다.
마이크로소프트의 Typescript-Babel-Starter 가이드는 바벨을 처음부터 설치하고, 형식 정의 파일을 생성, React와 함께 사용하는 등의 설치 지침이 포함되어 있다.
나는 create-react-app 보일러플레이트를 사용한다
조금 웃기는 일이지만 타입스크립트-바벨 조합으로 사용할 수 있다. 우선 create-react-app v2.0(beta) 버전으로 업그레이한 다음, react-app-rewired 설정을 하면 설정의 일부를 대체할 수 있다. 그리고 마지막으로 react-app-rewire-typescript-babel-preset 플러그인을 설치한다.
tslint를 사용하자
npm install --save-de 가이드는 바벨을 처음부터 설치하고, 형식 정의 파일을 생성, React와 함께 사용하는 등의 설치 지침이 포함되어 있다.
### 나는 `create-react-app` 보일러플레이트를 사용한ëlude": ["**/node_modules/**"]
}
}package.json 파일을 수정하여 lint 명령을 설정한다
"scripts": {
"lint": "tslint '**/*.ts'"
}이제 npm run lint를 실행하여 프로젝트를 분석할 수 있다. VS코드 에디터를 사용하는 경우 vscode-lint 확장 프로그램을 설치하면 빨간색의 구불구불한 선으로 에러를 확인할 수 있다.
Prettier를 사용하여 자동 포맷팅 하는 경우, 타입스크립트 파일을 기본적으로 지원하기 때문에 그냥 계속 사용하길 권한다. tslint-config-prettier를 사용하여 tslint와 통합하여 사용하면 좋다.
React를 사용한다면 tslint-react가 제공하는 몇 가지 React 규칙의 도움을 받을 수 있다.
eslint를 유지하며 typescript-eslint-parser를 eslint-plugin-typescript와 함께 사용하여 typescript 규칙을 추가할 수 있다. 나는 이 조합은 시도해 보지 않았다. 누군가 사용해 보고 나에게 유용한지 알려주길 바란다.
바벨 + 타입스크립트 = 아름다운 결혼

Photo by Akshar Dave
바벨은 무엇이든 처리할 수 있도록 구성할 수 있는, 당신이 필요로 하는 유일한 자바스크립트 컴파일러이다.
더 이상, 두 개의 자바스크립트 컴파일러와 씨름할 필요가 없다. 바벨을 린터, 테스트러너, 빌드시스템, 그리고 보일러플레이트와 통합하여 프로젝트 구성을 간소화하길 바란다.
바벨과 타입스크립트 콤보는 번개처럼 빨리 컴파일 할 수 있으며, 타입 검사를 할 준비가 되었을 때만 타입 검사를 포함한 컴파일을 할 수 있다.
타입스크립트가 더욱 인기 있어질 것이다
최근 스택 오버 플로우 개발자 설문 조사에 따르면 자바스크립트는 가장 있기 있는 언어이며, 이와 함께 타입스크립트는 12위로 따라오고 있다. Ruby, Swift 및 Go를 능가하는 뛰어난 성취이다.

나는 타입스크립트 순위가 내년까지 10위권에 진입할 것으로 예상한다.
바닐라 자바스크립트로 시작하고 필요성을 느끼면 타입스크립트로 업그레이드할 수 있다. 이미 진입장벽은 바벨로 인해 박살 났다.
타입스크립트팀은 바벨과의 사랑을 전하기 위해 열심히 노력하고 있다. babel-typescript 설정은 1년간의 긴밀한 협업으로 탄생하였으며, Prettier의 타입스크립트 지원에 사용되는 typescript-eslint-parser에도 크기 기여하였다.
VS코드 에디터의 인기가 상승함에 따라 개발자들은 이미 놀라운 타입스크립트 개발환경을 갖추고 있다.
또한 Jared Palmer(Formik, Razzle 및 Backpack 제작자)의 지원을 받아 create-react-app 보일러플레이트의 기본 기능으로 통합될 가능성이 크다. 현재 보류 중인 풀 요청 ('현재 머지되었다')이 있고, 받아들여지면 타입스크립트가 매달 200만 명의 사용자에게 다운로드 될 것이다.
타입스크립트가 설치하기 어려우서 미루고 있었다면, 이제 더 이상 미룰 이유가 없다.
